 IMGRID, sizler için hazırladığımız bir resim grid kütüphanesidir. HTML5 ile oluşturulmuş, CSS3 ile stilize edilmiş tasarım jQuery ile fonksiyonel hale getirilmiştir. Ancak yapının esnekliği sadece teknik bazda değil, kullanıcı arayüzü tarafında da bulunmaktadır. 3 ayrı şekilde boyutlandırmayı tek fonksiyon altından sunan IMGRID tamamıyla responsive olarak geliştirilmiştir.
IMGRID, sizler için hazırladığımız bir resim grid kütüphanesidir. HTML5 ile oluşturulmuş, CSS3 ile stilize edilmiş tasarım jQuery ile fonksiyonel hale getirilmiştir. Ancak yapının esnekliği sadece teknik bazda değil, kullanıcı arayüzü tarafında da bulunmaktadır. 3 ayrı şekilde boyutlandırmayı tek fonksiyon altından sunan IMGRID tamamıyla responsive olarak geliştirilmiştir.
Bütün işlemlerini client side olarak yürüten IMGRID’ın geliştirmeleri Adobewordpress tarafından versiyonlanarak devam edecektir. Şimdi biraz detaylar ve kullanım üzerine konuşalım. Ama öncesinde örneği test etmek isteyebilirsiniz.










 Sitenize Kolayca Slider Ekleyin
Sitenize Kolayca Slider Ekleyin CSS ile üzerine gelince açılan kutucuklar oluşturun!
CSS ile üzerine gelince açılan kutucuklar oluşturun! Web Sayfanıza Etkileyici Giriş Paneli
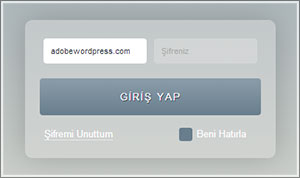
Web Sayfanıza Etkileyici Giriş Paneli Fareyle Birlikte Hareket Eden Arkaplan Resmi
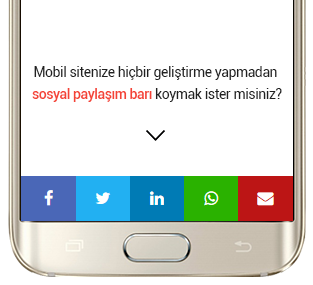
Fareyle Birlikte Hareket Eden Arkaplan Resmi Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin
Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin Bootstrap Class Listesi
Bootstrap Class Listesi Photoshop ile 3 Boyutlu Yuvarlak Buton
Photoshop ile 3 Boyutlu Yuvarlak Buton Photoshop ile Güvenlik Kamerası Görüntüsü Nasıl Yapılır?
Photoshop ile Güvenlik Kamerası Görüntüsü Nasıl Yapılır? Photoshop ile Alevli – Ateşten Yazı Efekti Nasıl Yapılır?
Photoshop ile Alevli – Ateşten Yazı Efekti Nasıl Yapılır?