CSS ile üzerine gelince açılan kutucuklar oluşturun!
 Web sayfanıza CSS desteği ile üzerine gelince açılan bilgi kutucukları ekleyebilirsiniz. Overflow elemanının hidden değeriyle gizleyeceğimiz detaylı bilgi sadece onmouseover ile aktif olmakta. Hazırlayacağımız örnekte bu uygulamayı HTML5 ile listeye eklenen section elemanı ile birlikte kullanacağız. Fakat istek dahilinde bu etki div veya table öğeleri için de uygulanabilir.
Web sayfanıza CSS desteği ile üzerine gelince açılan bilgi kutucukları ekleyebilirsiniz. Overflow elemanının hidden değeriyle gizleyeceğimiz detaylı bilgi sadece onmouseover ile aktif olmakta. Hazırlayacağımız örnekte bu uygulamayı HTML5 ile listeye eklenen section elemanı ile birlikte kullanacağız. Fakat istek dahilinde bu etki div veya table öğeleri için de uygulanabilir.
Makalenin alt kısmından tasarımı canlı olarak test edebilirsiniz.
Nasıl hazırlanır?
Bu tasarımı hazırlamak için tek yapmamız gereken birkaç satır HTML ve CSS kodu yazmak. Overflow:hidden tanımlamasını CSS’in transition elemanı ile süsleyerek <section>‘ın detayında bulunan bilgiyi gizleyeceğiz.
HTML Kodları
Daha önce dediğimiz gibi section elemanı ile bir örnek hazırlayalım. Tasarımı genişletmek ve daha şık hale getirmek için biz bir adet span elemanı da kullanacağız.
<section> <span>Adobewordpress.com ne yapar?</span> Adobe dersleri, WordPress, SEO, HTML5 ve CSS3 gibi güncel konuları ele alan Türkçe interaktif eğitim merkezi. </section>
Şimdi geçelim tasarıma.
CSS Kodları
Section elemanı için tanımlamalarımızı yapalım. 12 piksel büyüklüğündeki Tahoma yazı tipi ortalama olarak 15px civarında bir satır uzunluğuna sahip. Dolayısıyla max-height tanımlamamız ile section elemanını daraltıyoruz. Böylece üzerine gelince açılan tanımlamamızı başlatmış oluyoruz.
section {
max-height: 15px;
overflow: hidden;
background-color: #665847;
border-left:8px #3D362D solid;
width: 220px;
padding: 4px;
color: #FFFFFF;
-webkit-transition: max-height 1s ease;
-moz-transition: max-height 1s ease;
-o-transition: max-height 1s ease;
transition: max-height 1s ease;
font:12px Tahoma;
}
Şimdi de section elemanının üzerine gelince olmasını istediğimiz değişikliği, yani height değerinin yükselişini belirtiyoruz.
section:hover {max-height: 200px;}
Ve son olarak span elemanımızı tasarlayalım.
span{color:#FF9900; display:block; margin-bottom:5px;}
Kapanış
Bu tip küçük örnekleri paylaşmayı seviyoruz. Çoğu zaman direkt olarak işinize yaramasalar bile ilham verici tasarımlar oldukları aşikar. Sonuca şöyle bir göz atalım :
Bir sonraki makalemizde görüşmek üzere, hoşçakalın.
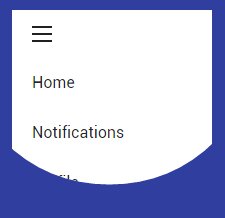
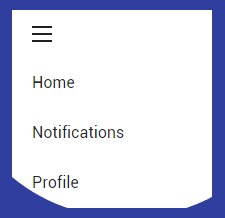
 Google Material Design Menu
Google Material Design Menu CSS3 ile Sosyal Ağ Kutucuğu
CSS3 ile Sosyal Ağ Kutucuğu WordPress Sitenizi Hızlandırın : “W3 Total Cache”
WordPress Sitenizi Hızlandırın : “W3 Total Cache” CSS ile Çoklu Border (Çerçeve) Oluşturma
CSS ile Çoklu Border (Çerçeve) Oluşturma Sayfanın Üstünde Açılabilir Menü
Sayfanın Üstünde Açılabilir Menü Sadece CSS ile Modal Yapımı
Sadece CSS ile Modal Yapımı Inline ne demektir?
Inline ne demektir? CSS ile Üzerine Gelince Büyüyen Resimler
CSS ile Üzerine Gelince Büyüyen Resimler jQuery Desteğiyle Harika Metin Sunumu
jQuery Desteğiyle Harika Metin Sunumu CSS ile Bulanık Arka Plan
CSS ile Bulanık Arka Plan Photoshop ile Neon Yazı Efekti
Photoshop ile Neon Yazı Efekti Photoshop ile Yüze Sıçrayan Boya Efekti
Photoshop ile Yüze Sıçrayan Boya Efekti Adobe Preview ile Tasarımlarınız Anında Apple Cihazınızda
Adobe Preview ile Tasarımlarınız Anında Apple Cihazınızda Birbirinden Kaliteli 10 Ücretsiz WordPress Teması
Birbirinden Kaliteli 10 Ücretsiz WordPress Teması