CSS ile Blend Mode
 CSS‘in yeni elemanlarından biri de blend-mode tanımı. Özellikle grafik tasarım programlarından aşina olduğumuz bu stil yapısı artık CSS tarafından da destekleniyor.
CSS‘in yeni elemanlarından biri de blend-mode tanımı. Özellikle grafik tasarım programlarından aşina olduğumuz bu stil yapısı artık CSS tarafından da destekleniyor.
Bu özellik 2 farklı öğenin üstüste renkleri karıştırılmış bir halde kullanmamızı sağlıyor. Tabii bunun için kullanmamızı bekleyen onlarca seçenek mevcut. Hazırsanız başlayalım.
Blend mode nasıl kullanır?
Daha önce de bahsettiğimiz gibi birden fazla öğenin üstüste gelmesinde karışan renk paletleri diye özetleyebiliriz background-blend-mode‘u. Basit bir yenilik gibi öngörülsede bu yapının masaüstü yayıncılık ve grafik tasarım alanında yarattığı devrim gibi değişikliği unutmamak gerekir. Kuşkusuz web tarafında da bu etki yaratacak işlemci gücünü anlık kullanma handikapına rağmen.
background-blend-mode:normal;
Üstteki gibi default halde barınan background-blend-mode birçok ayrı değerle tanımlanabiliyor. Bu değerler şöyle : multiply,screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color ve luminosity.
Aşağıdaki örnekte sarı renkte bir plan üzerine uygulanmış blending modları görebiliyoruz.
Ayrıca Bennett tarafından hazırlanan aşağıdaki örnekte de renklerin oluşumu tasarlanmış.
Diğer bir örnekte Chris Coyier tarafından hazırlanmış ki bu biraz daha ileri seviye olarak nitelendirilebilir. iOS7’nin Fotoğraflar ikonu eğer SVG blend şeklinde hazırlansaydı şöyle gözükecekti :
Neden önemli?
Övünerek bitiremediğimiz, Adobe‘un gözbebeği Photoshop programıyla alakalı yüzlerce makale ve video ile sizlerle olduk. Evet Photoshop’un uzun bir süre daha vazgeçilmez tasarım ve fotoğraf programlarından olacağı aşikar. Ancak CSS’in bu yeni yüzü sayesinde programın yaptığı birçok özellik web tasarımına da aktarılmış oluyor. Bu da yarın öbürgün tam anlamıyla bir ‘Photoshop Web Versiyonu’ ile karşılaşacağımızı gösteriyor.
Şöyle ufak bir hafızanızı zorlayın. Blur, gradient, geometrik şekiller, gölgeler, köşe yuvarlamaları, borderlar, çizgisel planlar, hue/saturation seçenekleri, color balance ayarları, blending ayarları ve diğerleri. Artık hepsi CSS ile mümkün.
Kaynaklar
- https://css-tricks.com/basics-css-blend-modes/
- https://developer.mozilla.org/en/docs/Web/CSS/background-blend-mode
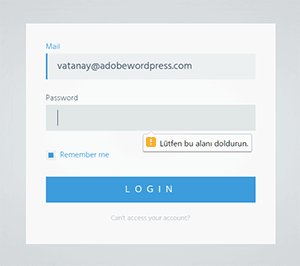
 HTML5 ve CSS3 ile Flat Giriş Ekranı
HTML5 ve CSS3 ile Flat Giriş Ekranı Haftanın Ücretsiz Web Teması #4
Haftanın Ücretsiz Web Teması #4 CSS ile Sayfa Yığını
CSS ile Sayfa Yığını Haftanın Ücretsiz Web Teması #18
Haftanın Ücretsiz Web Teması #18 Haftanın Ücretsiz Web Teması #2
Haftanın Ücretsiz Web Teması #2 Haftanın Ücretsiz Web Teması #34
Haftanın Ücretsiz Web Teması #34 CSS ile Title ve Alt Etiketlerini Renklendirin
CSS ile Title ve Alt Etiketlerini Renklendirin CSS ile Grunge Yapıda Başlıklar
CSS ile Grunge Yapıda Başlıklar CSS ile Kendi Fare İmlecinizi Oluşturun
CSS ile Kendi Fare İmlecinizi Oluşturun Haftanın Ücretsiz Web Teması #13
Haftanın Ücretsiz Web Teması #13 Yukarı Scroll Edildiğinde Gözüken Header
Yukarı Scroll Edildiğinde Gözüken Header 10 Ücretsiz Material Design HTML Template
10 Ücretsiz Material Design HTML Template Web Sitenize Ücretsiz SSL Sertifikası
Web Sitenize Ücretsiz SSL Sertifikası Photoshop ile Fotoğraflarınızı 3D Yapın
Photoshop ile Fotoğraflarınızı 3D Yapın