CSS ile Etkileyici Gölge Efektleri
Merhaba arkadaşlar.
Daha önce öğrendiğimiz CSS gölge satırlarını bugün detaylandırıyoruz. Çıkış noktamız yine box-shadow, fakat bu sefer gölgelerde bile boyutlandırma işlemi yapacağız.

Bahsettiğimiz gibi ilk gölgelendirme yazımızda (görüntülemek için tıklayın) temel teknikleri konuşmuştuk. Sonrasında box-shadow kod birimi ile çoklu border sistemini öğrenmiştik. Aslına bakarsanız gölgelendirme üzerine birçok yazımız mevcut. Makalenin en altındaki ilgili konular alanına göz atabilirsiniz.
Şimdi yavaş yavaş başlayalım.
Bu makalenin orjinal burada, Nicolas Gallagher tarafından hazırlanmıştır.
CSS ile Gölge
Bütün divlere ortak bir stil atamak için golge-efekti isimli bir class oluşturduk. İlk olarak aşağıdaki CSS kodlarını dosyanıza ekleyin.
.golge-efekti {
position:relative;
background-color:#dedede;
padding:20px 0 30px;
font:14px/1.5 Arial, sans-serif;
width:200px;
padding:1em;
color:#666;
text-shadow: 0px 1px 3px #fff;
text-align:center;
margin:50px auto;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.golge-efekti:before,
.golge-efekti:after {
content:"";
position:absolute;
z-index:-2;
}
.golge-efekti p {
font-size:16px;
font-weight:bold;
}
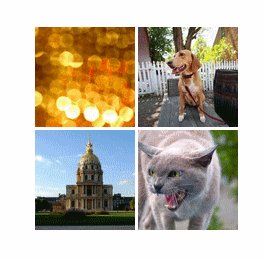
Kalkık kenarlı obje için gölge

CSS Kodları
/* Kalkık köşeler */
.kalkik {
-moz-border-radius:4px;
border-radius:4px;
}
.kalkik:before,
.kalkik:after {
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
max-height:100px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.kalkik:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
HTML Kodları
<div class="golge-efekti kalkik"> <p>Kenarları kalkık</p> </div>
Kıvrılmış kenarlı obje için bölge

CSS Kodları
/* Kıvrılmış köşeler */
.kivrilmis {
border:1px solid #dedede;
-moz-border-radius:0 0 120px 120px / 0 0 6px 6px;
border-radius:0 0 120px 120px / 0 0 6px 6px;
}
.kivrilmis:before,
.kivrilmis:after {
bottom:12px;
left:10px;
width:50%;
height:55%;
max-width:200px;
max-height:100px;
-webkit-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-moz-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-webkit-transform:skew(-8deg) rotate(-3deg);
-moz-transform:skew(-8deg) rotate(-3deg);
-ms-transform:skew(-8deg) rotate(-3deg);
-o-transform:skew(-8deg) rotate(-3deg);
transform:skew(-8deg) rotate(-3deg);
}
.kivrilmis:after {
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
HTML Kodları
<div class="golge-efekti kivrilmis"> <p>Kıvrılmış köşeler</p> </div>
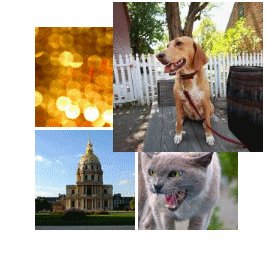
Perspektife uygun gölgelendirme

CSS Kodları
.perspektif:before {
left:80px;
bottom:5px;
width:50%;
height:35%;
max-width:200px;
max-height:50px;
-webkit-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
-moz-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
-webkit-transform:skew(50deg);
-moz-transform:skew(50deg);
-ms-transform:skew(50deg);
-o-transform:skew(50deg);
transform:skew(50deg);
-webkit-transform-origin:0 100%;
-moz-transform-origin:0 100%;
-ms-transform-origin:0 100%;
-o-transform-origin:0 100%;
transform-origin:0 100%;
}
.perspektif:after {
display:none;
}
HTML Kodları
<div class="golge-efekti perspektif"> <p>Perspektif</p> </div>
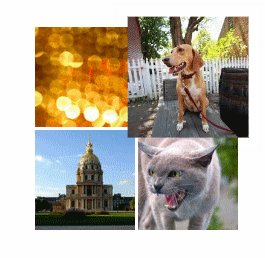
Yükseltilmiş obje gölgesi

CSS Kodları
/* Yükseltilmiş gölge - pseudo elementine gerek duymadan */
.yuksek {
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
HTML Kodları
<div class="golge-efekti yuksek"> <p>Yükseltilmiş</p> </div>
Tek dikey kavis gölgelendirme

CSS Kodları
.kavis:before {
top:10px;
bottom:10px;
left:0;
right:50%;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
}
.kavis-vt-2:before {
right:0;
}
HTML Kodları
<div class="golge-efekti kavis kavis-vt-1"> <p>Tek dikey kavis</p> </div>
Çift dikey kavis gölgelendirme

CSS Kodları
.kavis:before {
top:10px;
bottom:10px;
left:0;
right:50%;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
}
.kavis-vt-2:before {
right:0;
}
HTML Kodları
<div class="golge-efekti kavis kavis-vt-2"> <p>Çift dikey kavis</p> </div>
Tek yatay kavis gölgelendirme

CSS Kodları
/* Kavisli gölge */
.kavis:before {
top:10px;
bottom:10px;
left:0;
right:50%;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
}
.kavis-hz-1:before {
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
HTML Kodları
<div class="golge-efekti kavis kavis-hz-1"> <p>Tek yatay kavis</p> </div>
Çift yatay kavis gölgelendirme

CSS Kodları
/* Kavisli gölge */
.kavis:before {
top:10px;
bottom:10px;
left:0;
right:50%;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
}
.kavis-hz-2:before {
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
HTML Kodları
<div class="golge-efekti kavis kavis-hz-2"> <p>Çift yatay kavis</p> </div>
Yan yatmış obje gölgelendirme

CSS Kodları
/* Çevrilmiş kutu */
.cevrilmis {
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.cevrilmis > :first-child:before {
content:"";
position:absolute;
z-index:-1;
top:0;
bottom:0;
left:0;
right:0;
background:#dedede;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.kalkik {
-moz-border-radius:4px;
border-radius:4px;
}
.kalkik:before,
.kalkik:after {
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
max-height:100px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.kalkik:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
HTML Kodları
<div class="golge-efekti kalkik cevrilmis"> <p>Yan yatmış</p> </div>
Şimdilik bu kadar.
 CSS ile Toogle Menü
CSS ile Toogle Menü HTML5 ile Blog Hazırlamak
HTML5 ile Blog Hazırlamak Photoshop ile Instagram’ın Nashville Filtresini Hazırlıyoruz
Photoshop ile Instagram’ın Nashville Filtresini Hazırlıyoruz Responsive Fotoğraf Galerisi
Responsive Fotoğraf Galerisi LESS nedir? Nasıl yazılır?
LESS nedir? Nasıl yazılır? CSS3PS : PSD to CSS Converter
CSS3PS : PSD to CSS Converter Haftanın Ücretsiz Web Teması #12
Haftanın Ücretsiz Web Teması #12 CSS ile Üzerine Gelince Büyüyen Resimler
CSS ile Üzerine Gelince Büyüyen Resimler HTML5 Nedir?
HTML5 Nedir? Font Arşivi : El Yazısı
Font Arşivi : El Yazısı Photoshop ile Metalik Yazı Efekti #2
Photoshop ile Metalik Yazı Efekti #2 Sadece CSS ile Slider Yapımı
Sadece CSS ile Slider Yapımı CSS ile Renkli ve Görsel Geçişli Menü
CSS ile Renkli ve Görsel Geçişli Menü Photoshop ile Terk Edilmiş ve Yıkılmış Şehir Efekti
Photoshop ile Terk Edilmiş ve Yıkılmış Şehir Efekti