CSS ile Formlarımızı Renklendirelim
 Merhaba arkadaşlar,
Merhaba arkadaşlar,
Bu paylaşımımda sizlere form elementlerimizi css ile nasıl renklendirip,kullanıcıların ilgilerini çekebilecek bir hale getireceğimizi anlatacağım.Eğer tasarım sitelerini takip ediyorsanız bu konuyla ilgili açılmış bir çok paylaşıma rastalayabilirsiniz,Özellikle dünyadan seçme olarak listelenmiş iletişim formları son zamanlarda çok ilgi görmekte.Ben bu paylaşımımda sizlere form elementlerini renklendirmek için temel bilgileri vereceğim,tabi ondan sonra farklılıklar yaratmak sizin yaratıcılığınıza kalmış.Lafı fazla uzatmadan paylaşıma geçelim,
1 – İlk olarak aşağıdaki kodlarla temel form elementlerimizi oluşturalım.
<form action="" method="get"> <p> <label>Adınız<br /> <input type="text" name="name" id="name" /> </label> </p> <p> <label>Email Adresiniz<br /> <input type="text" name="email" id="email" /> </label> </p> <p> <label>Web Siteniz<br /> <input type="text" name="website" id="website" /> </label> </p> <p> <label>Yorum Yap<br /> <textarea name="message" id="message" cols="45" rows="5"></textarea> </label> </p> </form>
Bu kodlardan sonra oluşan form aşağıdaki gibi olacaktır.

2 – Şimdi bu klasik form elementlerini sırayla düzenleyip sonuca gitmeye çalışacağız.
İlk değişiklik olarak form elementlerinin köşelerini ovalleştirelim ve daha hoş bir görüntüye ulaşalım.
input, textarea {
/*Borders and background color*/
border-radius: 6px;
-webkit-border-radius: 6px;
border: 1px solid #DADADA;
background: #F9F9F9;
}

3 – Şimdi form element boyutlarını,gölgelendirme,yazı özellikleri ve biraz oynayalım.
input, textarea {
/*Border ve Arkaplan*/
border-radius: 6px;
-webkit-border-radius: 6px;
border: 1px solid #DADADA;
background: #F9F9F9;
/* Gölge*/
box-shadow: inset 2px 2px 3px rgba(0, 0, 0, .15);
-moz-box-shadow: inset 2px 2px 3px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: inset 2px 2px 3px rgba(0, 0, 0, .15);
/*Font style*/
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #747474;
font-size: 16px;
font-style: italic;
/*Boşluk*/
margin-top: 5px;
height: 24px;
line-height: 24px;
padding: 5px;
width: 300px;
}
form label {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 18px;
color: #5D5D5D;
}
Bu işlemlerden sonra formumuzun görünümü aşağıdaki gibi olacaktır.

4 – Şimdi sıra formumuza iconlarımızı eklemeye geldi,Bunun için belirlediğiniz iconları kullanabilirsiniz.Görselleri eklemek için aşağıdaki yöntemi kullanıyoruz.
input#name {
background: #F9F9F9 url(business.png) no-repeat;
background-position: 10px;
padding-left: 35px;
}
input#email {
background: #F9F9F9 url(mail.png) no-repeat;
background-position: 10px;
padding-left: 35px;
}
input#website {
background: #F9F9F9 url(link.png) no-repeat;
background-position: 10px;
padding-left: 35px;
}
![]()
5 – Son adım olarak form elementlerimize hover ve Yorum Yap bölümünü genişleterek düzenlemeleri tamamlamış olacağız,Bu değişiklikler içinde aşağıdaki adımları izliyoruz.
textarea {
height: 150px;
width: 330px;
}
form #website:hover, #email:hover, #name:hover {
background-color: #F1F8F8;
}
Ve form’un son hali 🙂
![]()
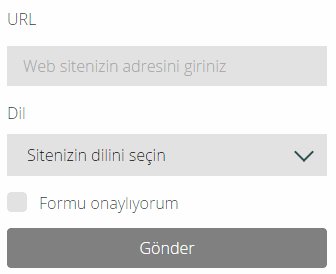
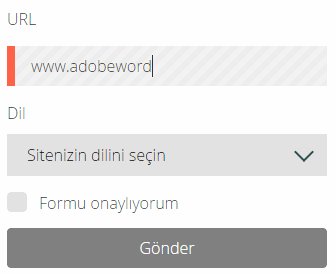
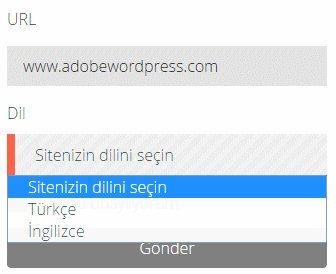
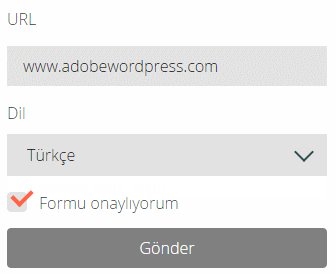
Gördüğünüz gibi form elementleri canlandırmak biraz kod değişikliğine ve sizlerin yaratıcılığına kalmıştır,Ben yukarıda sizler için kod kısmını paylaştım sizde kalan kısmını kafanızda canlandırarak çok yaratıcı form elementleri oluşturabilirsiniz.Aşağıda sizlere ilham vermesi açısından tasarlanmış birkaç form paylaşıyorum





Umarım paylaşımım sizler için faydalı olmuştur,Sorularınızı yorum bölümünden bana iletebilirsiniz.
 CSS3’ün -webkit-animation Elementiyle Daktilo Yazısı
CSS3’ün -webkit-animation Elementiyle Daktilo Yazısı CSS ile Form Tasarımı
CSS ile Form Tasarımı CSS ile Basılabilen 3 Boyutlu Buttonlar
CSS ile Basılabilen 3 Boyutlu Buttonlar 2012 Yılının En Popüler WordPress Eklentileri
2012 Yılının En Popüler WordPress Eklentileri Eskizden Kodlamaya Web Tasarımı
Eskizden Kodlamaya Web Tasarımı Haftanın Ücretsiz Web Teması #6
Haftanın Ücretsiz Web Teması #6 Haftanın Ücretsiz Web Teması #30
Haftanın Ücretsiz Web Teması #30 Haftanın Ücretsiz Web Teması #27
Haftanın Ücretsiz Web Teması #27 CSS ile Üzerine Gelince Parlayan Resimler
CSS ile Üzerine Gelince Parlayan Resimler Responsive HTML5
Responsive HTML5 Sadece CSS ile Slider Yapımı
Sadece CSS ile Slider Yapımı WordPress’e Eklentisiz Yazar Bilgi Kutusu
WordPress’e Eklentisiz Yazar Bilgi Kutusu Photoshop ile Diabolical Fotoğraf Efekti
Photoshop ile Diabolical Fotoğraf Efekti Ambilight ile Bootstrap Slider Kullanımı
Ambilight ile Bootstrap Slider Kullanımı