CSS ile Grunge Yapıda Başlıklar
 Grunge birçok anlama gelmekte. Bunlardan en yer etmiş olanı Rock müziğindeki tür. Ama benim anlatmak istediğim kirli ve yıpranmış tasarım türü.
Grunge birçok anlama gelmekte. Bunlardan en yer etmiş olanı Rock müziğindeki tür. Ama benim anlatmak istediğim kirli ve yıpranmış tasarım türü.
İlk olarak yazılarımızın üzerinde kullanacağımız görüntüyü oluşturuyoruz. Bu yapı için transparan desteğine ihtiyacımız var, bu yüzdendir ki ben PNG formatını tercih ettim.
Bu tekniğin temeli CSS ile Gradient Yazı tekniğiyle aynıdır. Sadece minik bir varyasyon oluşturuyoruz.Bu tekniğin bütün detaylarını incelemek için üstte belirttiğim konuyu inceleyiniz.
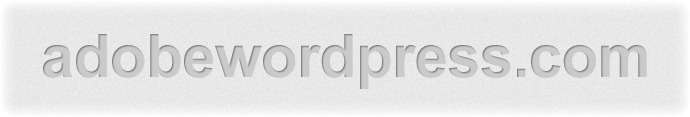
Sizin için oluşturduğum örnek Grunge.PNG dosyası aşağıdaki gibidir :

Nasıl yapılır?
İlk olarak aşağıdaki CSS kodlarını ekliyoruz. Arka planı siyah olarak değiştirmemiz gerekiyor. Yani maske ile aynı renkte olmalı.
body{background-color:#000;}
h1 {
position:relative;
color:#2fb2cf;
font-family: Georgia;
text-shadow:#266279 2px 2px 8px;
}
h1 span{
position:absolute;
display:block;
top:0;
left:0;
height:100%;
width:100%;
background:url('grunge-adobewordpress-com.png');
}
Şimdi ise h1 tagımızı HTML alanımıza ekleyelim.
<h1>adobewordpress.com<span></span></h1>
Bu kadar. Şimdi uygulamalı olarak sonucu görelim :
Uygulama
Not : Daha önce belirttiğim gibi, h1 tagları üzerine kullanacağınız stiller çok önemli. Çünkü bu başlık tipleri SEO açısından büyük önem taşımakta.
 Photoshop ile Patlama Efekti Oluşturma -1-
Photoshop ile Patlama Efekti Oluşturma -1- Haftanın Ücretsiz Web Teması #37
Haftanın Ücretsiz Web Teması #37 CSS Gradient Arkaplan ve Performans
CSS Gradient Arkaplan ve Performans Responsive HTML5
Responsive HTML5 HTML5 Video Oynatıcı (Altyazı ve Logolu)
HTML5 Video Oynatıcı (Altyazı ve Logolu) CSS ile 3D Buton
CSS ile 3D Buton Haftanın Ücretsiz Web Teması #20
Haftanın Ücretsiz Web Teması #20 CSS ile Renkli ve Görsel Geçişli Menü
CSS ile Renkli ve Görsel Geçişli Menü Photoshop ile Tipografik Baskı Yazı Tipi
Photoshop ile Tipografik Baskı Yazı Tipi Photoshop Instagram Action(.atn) Dosyaları
Photoshop Instagram Action(.atn) Dosyaları Sadece CSS ile Slider Yapımı
Sadece CSS ile Slider Yapımı Sadece HTML5 ile Geliştirilmiş 20 En Etkileyici Oyun
Sadece HTML5 ile Geliştirilmiş 20 En Etkileyici Oyun CSS ile Mobil Menü
CSS ile Mobil Menü Photoshop ile Şık Yazı Portre Tasarımı
Photoshop ile Şık Yazı Portre Tasarımı