CSS ile Siyah Beyaz Fotoğraflar
 Bundan birkaç ay önce CSS‘in filtreleri üzerine “Sadece CSS ile Görsellerinizi Yönetin” isimli makalemizde konuşmuştuk. O günden bugüne kesinleşen ve tanım değişimine uğrayan elemanları incelemeye devam ediyoruz.
Bundan birkaç ay önce CSS‘in filtreleri üzerine “Sadece CSS ile Görsellerinizi Yönetin” isimli makalemizde konuşmuştuk. O günden bugüne kesinleşen ve tanım değişimine uğrayan elemanları incelemeye devam ediyoruz.
Bugün sizlerle fotoğraflarını siyah-beyaz hale çevirmenizi sağlayacak bir CSS kodu oluşturacağız. Güzel kısmı ise popüler tarayıcılarda kusursuz bir şekilde çalışıyor (crossbrowser) olması.
Nasıl yapılır?
Öncelikle Firefox’un hem PC hem de mobil versiyonlarını uyum içinde kullanabilmek için URL filtresi ile tanımlamamızı SVG çerçevesi içerisinde yapıyoruz. Sonrasında da Internet Explorer gibi sıkıntı yaratabilecek tarayıcıların genel tanımları görmesi için direkt giriş yapıyoruz. Son olarak Chrome ve Safari gibi tarayıcılar için webkit tanımını yapıyoruz.
Fotoğraflarınızı CSS ile siyah beyaz yapmak için;
img{
filter: url("data:image/svg+xml;utf8,<svg></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
}
Fotoğraflarını tekrar renkli hale getirmek, efekti kaldırmak için ;
img{
filter: url("data:image/svg+xml;utf8,<svg></svg>#grayscale");
-webkit-filter: grayscale(0%);
}
Örnek : CSS ile üzerine gelince renklenen fotoğraf yapalım.
İlk olarak CSS kodlarımızı ekleyelim. Burada :hover tanımlaması ile üzerine gelinip gelinmediğini kontrol ediyoruz. Ayrıca img tanımı içerisindeki transition da geçişleri yumuşatmamızı sağlıyor.
img {
filter: url("data:image/svg+xml;utf8,<svg></svg>#grayscale");
filter: gray;
-webkit-filter: grayscale(100%);
transition:all .5s;
}
img:hover {
filter: url("data:image/svg+xml;utf8,<svg></svg>#grayscale");
-webkit-filter: grayscale(0%);
}
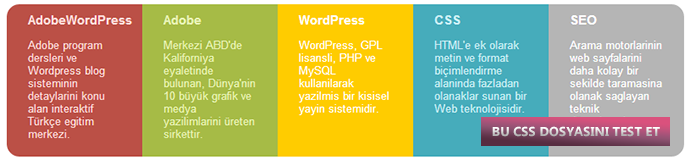
Örnek için bir resim ekleyelim.
<img alt="" src="https://www.adobewordpress.com/wp-content/uploads/2014/02/css-colors.jpg" />
Sonuç bu şekilde
Kapanış
Günümüzde birçok web sayfasında görsellere uygulanan filtreler görüyoruz. CSS’in filter tanımı da bu tasarımların temelini oluşturmakta. Bu yüzden yapının üzerine daha bol bol konuşacağız. Bugün için CSS’in grayscale filtresindeki crossbrowser değişimleri de yakalamış olduk.
Bir sonraki dersimizde görüşmek üzere, hoşçakalın.
 CSS ile Fixed Header
CSS ile Fixed Header Sadece CSS ile TAB Mantığı Kullanarak Listeleme
Sadece CSS ile TAB Mantığı Kullanarak Listeleme Web Geliştiricilerinin El Kitabı
Web Geliştiricilerinin El Kitabı Sitenize Duyuru Penceresi Ekleyin
Sitenize Duyuru Penceresi Ekleyin CSS ile üzerine gelince açılan kutucuklar oluşturun!
CSS ile üzerine gelince açılan kutucuklar oluşturun! Sayfanın Üstünde Açılabilir Menü
Sayfanın Üstünde Açılabilir Menü Google PageSpeed ile CSS ve JavaScript Dosyalarınızı Sıkıştırın
Google PageSpeed ile CSS ve JavaScript Dosyalarınızı Sıkıştırın CSS Kullanarak Button Tasarlamak
CSS Kullanarak Button Tasarlamak CSS3 Transition ile Geçiş Efektleri
CSS3 Transition ile Geçiş Efektleri Web sayfanız için en iyi Video Player hangisi?
Web sayfanız için en iyi Video Player hangisi? CSS ile Form Tasarımı
CSS ile Form Tasarımı Photoshop ile Şık Yazı Portre Tasarımı
Photoshop ile Şık Yazı Portre Tasarımı Photoshop ile Diabolical Fotoğraf Efekti
Photoshop ile Diabolical Fotoğraf Efekti Photoshop ile Etkileyici Işık Çizgileri
Photoshop ile Etkileyici Işık Çizgileri