CSS ile Tipografik Baskı Yazı Tipi

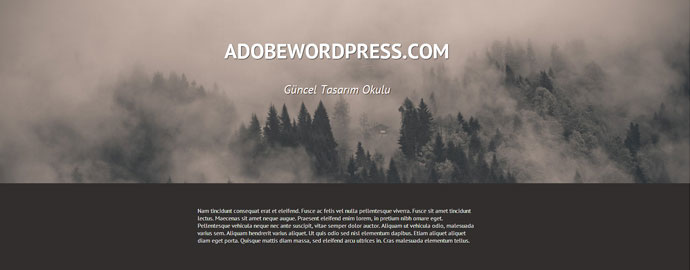
Merhabalar. Yukarıda gördüğünüz yazı efektini hem CSS ile hem de Photoshop ile saniyeler içerisinde hazırlayabilirsiniz. Bu yüzden eş zamanlı iki adet makale yazıyorum. Bu okuduğunuz makalede CSS kullanarak efektimizi hazırlayacağız.
Öneri
Bu tarz yazı tiplerinin arka planına noktacıklar içeren (noise) görseller kullanılmakta. Ben kendi yazı efektimin arkasına bu tarz bir background atadım. Siz de isterseniz aşağıdaki görseli kullanabilirsiniz, ya da Photoshop ile türevi bir resim hazırlayabilirsiniz.

Not : CSS an itibariyle Noise efekti oluşturamıyor. Fakat yakın gelecekte bu sorun düzelecektir. O yüzden hazır arka plan görseli kullanıyoruz
Bu efekti Photoshop ile yapmak için burayı tıklayın.
Efekti ve yazıyı oluşturalım
CSS Kodları
div{
background:url(noise-effect-ph.png);
font:bold 60px Helvetica, Arial, sans-serif;
color:#cacaca;
letter-spacing:-1px;
text-shadow: -1px -1px 1px #555555;
padding:50px;
}
HTML Kodları
<div>adobewordpress.com</div>
Sonuç ve Kıyaslama
Bu efekti bahsettiğim gibi Photoshop ile de yapabiliyoruz. İkisi arasındaki fark ise şöyle gözükmekte :

 CSS ile Fixed Header
CSS ile Fixed Header Web Geliştiricilerinin El Kitabı
Web Geliştiricilerinin El Kitabı CSS ile Alıntılarınızı Şekillendirin
CSS ile Alıntılarınızı Şekillendirin CSS ile File Input Tasarımı
CSS ile File Input Tasarımı Formlarınızla Etkileşimli Dinamik Arkaplanlar
Formlarınızla Etkileşimli Dinamik Arkaplanlar Photoshop ile Serbest Çalışma #2
Photoshop ile Serbest Çalışma #2 Photoshop ile Metalik Yazı Efekti #1
Photoshop ile Metalik Yazı Efekti #1 Photoshop ile Metalik Yazı Efekti #2
Photoshop ile Metalik Yazı Efekti #2 CodePen’de Yapılmış En Etkileyici 10 Çalışma
CodePen’de Yapılmış En Etkileyici 10 Çalışma CSS ile Twitter Butonu
CSS ile Twitter Butonu Photoshop ile Instagram Early Bird Filtresi
Photoshop ile Instagram Early Bird Filtresi Sadece CSS ile Slider Yapımı
Sadece CSS ile Slider Yapımı Photoshop ile Mavi Parçacıklar Efekti
Photoshop ile Mavi Parçacıklar Efekti Photoshop ile Diabolical Fotoğraf Efekti
Photoshop ile Diabolical Fotoğraf Efekti