CSS ile Title ve Alt Etiketlerini Renklendirin
![]()
CSS henüz alt ve title etiketlerine direkt olarak erişemiyor. Fakat araya sıkıştırdığımız bir span sayesinde görsel açıdan zengin pencereler oluşturabiliyoruz.
Aşağıdaki kodlar tüm örnekler için gereklidir. Uygulama bu kodları CSS dosyanıza ekleyerek başlayabilirsiniz.
.aciklama-metni {
position: relative;
}
.aciklama-metni span {
margin-left: -999em;
position: absolute;
}
.aciklama-metni:hover span {
position: absolute; left: 1em; top: 2em; z-index: 99;
margin-left: 0; width: 350px;
}
Parlatılmış

CSS Kodları
.parlak {
font: 11px/19px tahoma, Geneva, sans-serif;
color:#333;
padding: 0.2em 0.4em;
text-shadow: #fff 1px 1px;
background-color:#eeeeee;
border:1px #666 solid;
-webkit-box-shadow: 0 11px 8px -6px #ccc;
-moz-box-shadow: 0 11px 8px -6px #ccc;
box-shadow: 0 11px 8px -6px #ccc;
}
HTML Kodları
<a href="#">AdobeWordPress.com<span>Adobe WordPress CSS ve SEO konulu Türkçe eğitim merkezi.</span></a>
Metalik

CSS Kodları
.metalik {
font: 11px/19px tahoma, Geneva, sans-serif;
color:#ededed;
text-shadow: #000 1px 1px;
padding: 0.8em 1em;
background-color:#666;
border-radius: 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
-moz-box-shadow:inset 0 0 20px #000;
-webkit-box-shadow: inset 0 0 20px #000;
box-shadow: inset 0 0 20px #000;
}
HTML Kodları
<a class="aciklama-metni" href="#">AdobeWordPress.com<span class="metalik">Adobe WordPress CSS ve SEO konulu Türkçe eğitim merkezi.</span></a>
Kırmızı

CSS Kodları
.kirmizi{
font: 11px/19px tahoma, Geneva, sans-serif;
color:#FFF;
padding: 0.2em 0.4em;
text-shadow: #7f2929 1px 1px;
background-color:#c35151;
border:1px #7f2929 solid;
border-radius: 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
}
HTML Kodları
<a class="aciklama-metni" href="#">AdobeWordPress.com<span class="kirmizi">Adobe WordPress CSS ve SEO konulu Türkçe eğitim merkezi.</span></a>
Notlar
- Gayet basit örnekler hazırladım. Böylece başlangıç CSS seviyesiyle bile kendi örneklerinizi hazırlayabilirsiniz.
- Bu uygulamayı sadece menü öğeleri ve belirli görseller için uygulamanızı öneririm. Tüm sayfanızın linklerini bu tarz bir açıklama metniyle değiştirmeniz performans açısından problem yaratır. Ayrıca fazlası yine SEO açısından da sıkıntı yaratabilir. Tadında bırakmakta fayda var 🙂
Bir sonra yazımda görüşmek üzere.
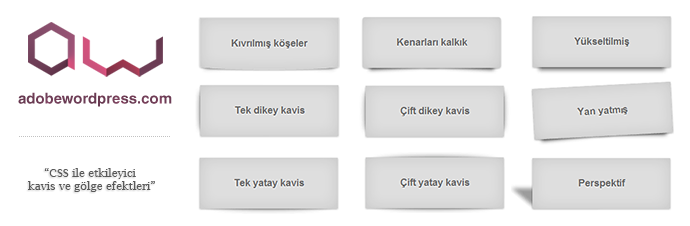
 CSS ile Etkileyici Gölge Efektleri
CSS ile Etkileyici Gölge Efektleri HTML5 Video Oynatıcı (Altyazı ve Logolu)
HTML5 Video Oynatıcı (Altyazı ve Logolu) Responsive menü nasıl yapılır?
Responsive menü nasıl yapılır? jQuery Desteğiyle Harika Metin Sunumu
jQuery Desteğiyle Harika Metin Sunumu CSS ile SEO ve performans dostu harika resim açıklamaları
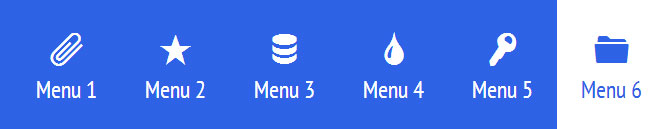
CSS ile SEO ve performans dostu harika resim açıklamaları CSS ile Renkli ve Görsel Geçişli Menü
CSS ile Renkli ve Görsel Geçişli Menü Dreamweaver’ın kod panelini renklendirelim!
Dreamweaver’ın kod panelini renklendirelim! jQuery ile Scroll ve Arkaplan İlişkisi
jQuery ile Scroll ve Arkaplan İlişkisi CSS ile Loading Animasyonu (Spinner)
CSS ile Loading Animasyonu (Spinner) 2013 Yılının En Kaliteli Kurumsal Temaları
2013 Yılının En Kaliteli Kurumsal Temaları Neden Bitmap görselleri Vektörel’e çevirmeliyiz?
Neden Bitmap görselleri Vektörel’e çevirmeliyiz? AdSense’in Yeni Reklam Birimi : Eşleştirilen İçerik (Matched Content)
AdSense’in Yeni Reklam Birimi : Eşleştirilen İçerik (Matched Content) Photoshop ile Şık Yazı Portre Tasarımı
Photoshop ile Şık Yazı Portre Tasarımı