CSS ile Yazılara Gradient Efekti
 Bu dersimizde ilk olarak Nick La’nın web sayfasında gördüğüm CSS Text Gradient tekniğini öğreneceğiz.
Bu dersimizde ilk olarak Nick La’nın web sayfasında gördüğüm CSS Text Gradient tekniğini öğreneceğiz.
Bu teknik minik bir hile üzerine kurulu. Web sayfanızın arka plan rengiyle uyumlu gradient dosyaları hazırlayıp onları span halinde yazıların üstüne ekliyoruz.
Nasıl mı? Beyaz bir arka plan, üzerinde siyah bir başlığın olduğu sayfanız var diyelim. Beyazdan 0% opacity e doğru giden bir gradient çizip .PNG uzantısı ile kayıt ediyorum ve yazının üzerine gelecek şekilde yerleştiriyorum. Böylece gayet kullanışlı bir yazı efekti elde ediyorum.
Genel olarak bakacak olursak
- Arka planda fotoğraf veya bol renkli resim kullanan sitelerde uygulanması zor.
- Tamamıyla CSS ile yaptığımız için performans olarak çok iyidir. Görsel başlıklardan kesinlikle daha hızlı.
- Pratik. Her alanda kullanılabilir. H1 tagı olarak atanabilir.
- Web fontları üzerinde kullanılabilir. Cufon ve Google Web Fonts fark etmez.
- Bütün browserlarda çalışır. Hatta IE6‘da bile çalışır. Ama PNG-Hack kurulu olmalı.
Örnekler ve Uygulamaları
Kullandığım görseller aşağıdadır. İndirmek için üstlerini farenizin sağ tuşuyla tıklayıp Hedefi Farklı Kaydet alanını seçin.
Üç örneğim var. Birincisi ile başlayalım. Kodlara renklere uyumlu divler ekledim. Sitenize eklerken div taglarını kaldırabilirsiniz.
Örnek 1 : Gri Gradient

CSS Kodları
.taslak1 h1 {
font: bold 330%/100% "Lucida Grande", Arial, sans-serif;
position: relative;
margin: 30px 0 50px;
color: #464646;
}
.taslak1 h1 span {
background: url(beyaz-gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
HTML Kodları
<div class="taslak1"> <h1><span></span>AdobeWordPress.com</h1> </div>
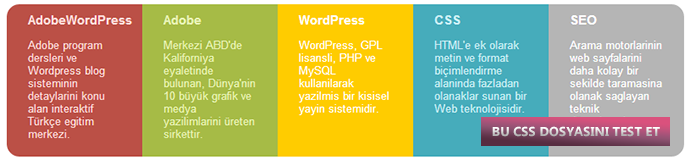
Örnek 2 : Şeritli Gradient

CSS Kodları
.taslak2 {
background: #000;
padding: 30px 0 30px 30px;
margin: 30px 0 50px;
}
.taslak2 h1 {
font: bold 310%/100% "Lucida Grande", Arial, sans-serif;
position: relative;
margin: 0;
color: #fff;
letter-spacing: -2px;
}
.taslak2 h1 span {
background: url(seritli-gradient.png) repeat-x;
position: absolute;
bottom: -0.1em;
display: block;
width: 100%;
height: 29px;
}
HTML Kodları
<div class="taslak2"> <h1><span></span>ŞERİTLİ GRADIENT</h1> </div>
Örnek 3 : Metal Gradient

CSS Kodları
.taslak3 {
background-color: #000;
padding: 30px 0 30px 30px;
margin: 30px 0 50px;
}
.taslak3 h1 {
font: normal 340%/100% "Lucida Grande", Arial, sans-serif;
position: relative;
margin: 0;
color: #fff;
}
.taslak3 span {
background: url(koyu-gradient.png) repeat-x;
position: absolute;
bottom: -0.1em;
display: block;
width: 100%;
height: 29px;
}
HTML Kodları
<div class="taslak3"> <h1><span></span>Metal Gradient</h1> </div>
Bir sonraki CSS makalemde görüşmek üzere…
 CSS ve jQuery Yardımıyla Resimlere Caption
CSS ve jQuery Yardımıyla Resimlere Caption 20 Dakikada Makale Yazmak
20 Dakikada Makale Yazmak CSS ile Mobil Menü
CSS ile Mobil Menü Photoshop ile Yerleştirme, Kaplama ve İyileştirme
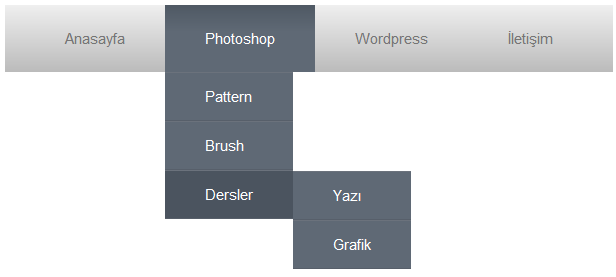
Photoshop ile Yerleştirme, Kaplama ve İyileştirme Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır
Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır Sadece CSS ile TAB Mantığı Kullanarak Listeleme
Sadece CSS ile TAB Mantığı Kullanarak Listeleme Photoshop ile fotoğraf çekim efekti nasıl yapılır?
Photoshop ile fotoğraf çekim efekti nasıl yapılır? CSS ile Spiral ve Çizgisel Arkaplan
CSS ile Spiral ve Çizgisel Arkaplan CSS ile Yazı Arka Planı : text-fill-color
CSS ile Yazı Arka Planı : text-fill-color CSS ile After Effects’e Yakın Geçiş #1
CSS ile After Effects’e Yakın Geçiş #1 Bootstrap Class Listesi
Bootstrap Class Listesi Neden Bitmap görselleri Vektörel’e çevirmeliyiz?
Neden Bitmap görselleri Vektörel’e çevirmeliyiz? jQuery ile Scroll ve Arkaplan İlişkisi
jQuery ile Scroll ve Arkaplan İlişkisi