
CSS3 ve jQuery ile Google Play Tab
Microsoft Windows tasarımıyla hazırladığımız menülerden sonra sıra Google‘ın hazırladığı eşsiz tablara geldi. Google Play‘de yer alan bu kutucuklar görünüşlerinin aksine gayet basit bir yapıya sahipler. CSS3 ve jQuery öğeleri sayesinde tasarımımızı hazırlayalım.
Nasıl hazırlanır?
Kod satılarını CSS, HTML ve JS olmak üzere üçe bölüyorum. Böylece makaleninin devamı daha anlaşılır olacaktır.
Arka plan görseli ile başlayalım. Web sayfanızın CSS kodlarının içindeki body alanına aşağıdaki eklemeyi yapın.
body{background-color: #eee;
background-image: url(data:image/gif;base64,R0lGODlhCAAIAJEAAMzMzP///////wAAACH5BAEHAAIALAAAAAAIAAgAAAINhG4nudroGJBRsYcxKAA7);}
Evet bu çizgili arka planı siteye dahil etti. Sırada ise diğer CSS kodlarımız var.
#tab{
overflow: hidden;
margin: 0 auto;
padding: 0;
list-style: none;
}
#tab,#icerik {width: 600px; margin:0 auto;}
#tab li {
float: left;
margin: 0 -15px 0 0;
}
#tab a {
float: left;
position: relative;
padding: 0 25px;
height: 0;
line-height: 30px;
text-transform: uppercase;
text-decoration: none;
color: #fff;
border-right: 30px solid transparent;
border-bottom: 30px solid #3D3D3D;
border-bottom-color: #777\9;
opacity: .3;
filter: alpha(opacity=30);
}
#tab a:hover,
#tab a:focus {
border-bottom-color: #2ac7e1;
opacity: 1;
filter: alpha(opacity=100);
}
#tab a:focus {
outline: 0;
}
#tab #current {
z-index: 3;
border-bottom-color: #3d3d3d;
opacity: 1;
filter: alpha(opacity=100);
}
#icerik {
background: #fff;
border-top: 2px solid #3d3d3d;
}
#icerik div{padding:1em;}
Şimdi <body></body> içerisine, tasarımın gözükmesini istediğimi yere ekleyeceğimiz HTML kodları var.
<ul id="tab"> <li><a href="#" name="#tab1" id="current">adobewordpress</a></li> <li><a href="#" name="#tab2" id="">photoshop</a></li> <li><a href="#" name="#tab3" id="">wordpress</a></li> <li><a href="#" name="#tab4" id="">araçlar</a></li> </ul> <div id="icerik"> <div id="tab1" style="display: block;"> <h2>Ne sunuyoruz?</h2> <p>AdobeWordPress ailesi olarak siz ziyaretçilerimize eşsiz makaleler sunuyoruz.</p> <p>Daha önce Türkiye'de yapılmamışı yapıyoruz, Photoshop, WordPress, HTML5, CSS3, SEO ve tasarım temalı Türkçe makaleler yazıyoruz.</p> <h2>Videolar hazırlıyoruz!</h2> <p>Karışık gibi gözüken görsel efektleri video derslerimiz ile dakikalar içerisinde anlatıyoruz.</p> </div> <div id="tab2" style="display: none;"> <h2>Usta bir Photoshop kullanıcısı olmak ister misiniz?</h2> <p>Artık Photoshop ile özgürlügün tadını çıkaracaksınız. Çok zor gözüken efektlerin hiç öyle olmadiklarını öğreneceksiniz.</p> <p>Sık güncellenen Photoshop bölümümüz sayesinde profesyonel bir Photoshop kullanıcısı olabilirsiniz.</p> </div> <div id="tab3" style="display: none;"> <h2>WordPress sitenizi şahesere dönüştürün!</h2> <p>İddiali olduğumuz bir diğer kategorimiz ise WordPress. Ücretsiz paylaşımlarımız sayesinde web sayfalarınızı şahesere dönüştüreceksiniz.</p> <h2>Siteniz yeterince iyi mi?</h2> <p>Dünyanin en çok kullanılan hazır site tasarımlarindan olan WordPress ile sitenizi kurdunuz ve yayinladiniz, peki ziyaretçileriniz için her şey hazır mi? Tasarımınızda problemler var mı? Peki siteniz yeterince güvenli mi?</p> <p>Bütün sorularınızın cevabı WordPress makalelerimizde!</p> </div> <div id="tab4" style="display: none;"> <h2>CSS3, HTML5, SEO ve tüm tasarım unsurları sizi bekliyor!</h2> <p>AdobeWordPress Web 1.0'dan beri burada ve sizlere gelişen teknolojiyi daha yakindan tanıma sanşı sunuyor.</p> <p>Tasarımın temeline hakim olan yeni teknolojileri detaylı anlatım ve örneklemelerimizle daha iyi öğrenebilirsiniz.</p> </div> </div>
Bu kodların altına ise jQuery dosyamızı ekleyelim.
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
Ve onun da altına geriye kalan JavaScript kodlarımızı ekleyelim.
<script>
function resetTabs(){$("#icerik > div").hide();$("#tab a").attr("id",""); }
var myUrl = window.location.href;
var myUrlTab = myUrl.substring(myUrl.indexOf("#"));
var myUrlTabName = myUrlTab.substring(0,4);
(function(){$("#icerik > div").hide();$("#tab li:first a").attr("id","current");
$("#icerik > div:first").fadeIn();
$("#tab a").on("click",function(e) {e.preventDefault();
if ($(this).attr("id") == "current"){ return } else{
resetTabs();$(this).attr("id","current");
$($(this).attr('name')).fadeIn();}});
for (i = 1; i <= $("#tab li").length; i++) {
if (myUrlTab == myUrlTabName + i) {resetTabs();
$("a[name='"+myUrlTab+"']").attr("id","current");
$(myUrlTab).fadeIn();}}})()
</script>
Her şey hazır!
Kapanış
JS kodlarını da eklediğimizde tasarım hazır oluyor. Bu tasarımı Catalin Rosu’nun makalelerinde gördüm ve sizlerle paylaşmak istedim. Beğeneceğinizi umuyorum.
İyi çalışmalar.
 Haftanın İlham Kaynakları #26
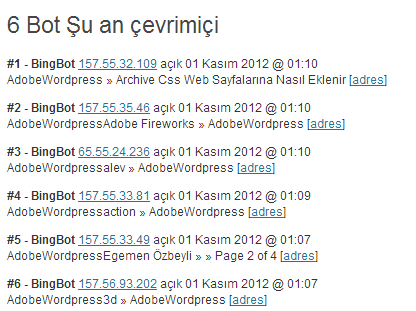
Haftanın İlham Kaynakları #26 WordPress Sitenizdeki Online Ziyaretçileri – Botları ve Ne Yaptıklarını Görün
WordPress Sitenizdeki Online Ziyaretçileri – Botları ve Ne Yaptıklarını Görün 17 Aralık Sakarya Üniversitesi’ndeyiz.
17 Aralık Sakarya Üniversitesi’ndeyiz. Haftanın Ücretsiz Web Teması #29
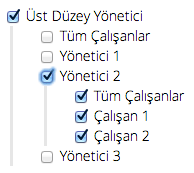
Haftanın Ücretsiz Web Teması #29 Hiyerarşik Treeview nasıl yapılır?
Hiyerarşik Treeview nasıl yapılır? Temel Giriş Paneli Tasarlama
Temel Giriş Paneli Tasarlama Haftanın İlham Kaynakları #30
Haftanın İlham Kaynakları #30 HTML5 ile Resimlere Before After
HTML5 ile Resimlere Before After CSS3’ün Hyphens Özelliği ile Mükemmel Paragraflar Hazırlayın
CSS3’ün Hyphens Özelliği ile Mükemmel Paragraflar Hazırlayın CSS ile Fixed Header
CSS ile Fixed Header Mobile App Tasarımına Başlamadan Önce
Mobile App Tasarımına Başlamadan Önce Facebook, Twitter ve Diğer Sosyal Ağların Fotoğraf ve Resim Ölçüleri
Facebook, Twitter ve Diğer Sosyal Ağların Fotoğraf ve Resim Ölçüleri Photoshop ile Gerçekçi Sinema Efekti
Photoshop ile Gerçekçi Sinema Efekti Balsamiq nedir? Nasıl kullanılır?
Balsamiq nedir? Nasıl kullanılır?