Görselleriniz üzerine gelince büyüsün
CSS3 ile birlikte görsellere ekleyebileceğimiz interaktif efektlerin sayısı günden güne çoğalmakta. Bugün sizlerle birlikte üzerlerine gelindiğinde büyüyen arka plan yapılı tasarımlar oluşturacağız.
Nasıl yapılır?
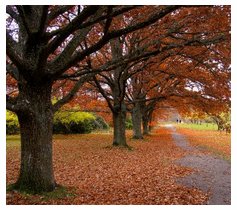
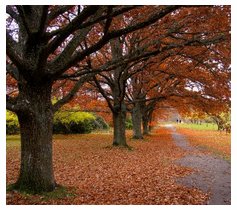
Tasarım background olarak atanmış görselleri olduğundan daha büyük göstererek, sabit bir eleman içerisinde listelemeyi amaçlıyor. Yani kısaca div veya table gibi bir yapının içerisine bir arkaplan resmi koyarak başlıyoruz. Daha sonra bu arkaplan resmini barındıran yapının üzerine gelince hover tekniğiyle, background-size’ı büyütüyoruz. Tabii bunu yaparken de transition kullanarak bu geçişleri yumuşatıyoruz. Bu kadar! Hadi şimdi lafta kalmayıp bu söylediklerimizi koda dökelim.
HTML Kodları
Yukarıda bahsettiğimiz gibi tanımlı bir öğeye ihtiyacımız var. Div yeterli olacaktır. Class tanımlamayı unutmayalım.
<div class="resim"></div>
Bu kadar.
CSS Kodları
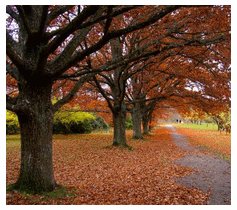
Sırada CSS kodlarımız var. İlk olarak görselinizin boyutunu belirleyin ve aşağıdaki width ve height değerine o rakamları girin. Background kısmını da kendi URL’nizi girin. Bu alandaki background-position alanı kritik, satır zoom yapılsa dahi resmin ortasındaki odağın dağılmasını engelleyecek. Transition ise geçişleri yumuşatmakta.
.resim{
width: 500px;
height: 281px;
background:url("https://www.adobewordpress.com/wp-content/uploads/2014/02/wallpaper-thumb-96.jpg");
background-size: 100% auto;
background-position: 50% 50%;
transition: background-size .2s;
}
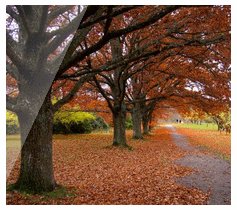
Ve son olarak resmin üzerine gelinince büyümesini sağlayalım.
.resim:hover{
background-size: 130% auto;
}
Bitti.
Kapanış
Bu tip kısa ve basit CSS dersleri yeni gelen tanımlamaları kolayca kavramamızı sağladıkları için önemli. Bir sonraki CSS dersimizde görüşmek üzere, hoşçakalın.

 jQuery ile Scroll ve Arkaplan İlişkisi
jQuery ile Scroll ve Arkaplan İlişkisi CSS ile After Effects’e Yakın Geçiş #1
CSS ile After Effects’e Yakın Geçiş #1 Photoshop ile Bulanık Arkaplan Hazırlama
Photoshop ile Bulanık Arkaplan Hazırlama CSS ile Tam Ekran Arkaplan
CSS ile Tam Ekran Arkaplan Dreamweaver’ın kod panelini renklendirelim!
Dreamweaver’ın kod panelini renklendirelim! HTML5 ile Arkaplanda Video!
HTML5 ile Arkaplanda Video! Responsive Fotoğraf Galerisi
Responsive Fotoğraf Galerisi CSS veya jQuery ile Açılan/Kapanan Div
CSS veya jQuery ile Açılan/Kapanan Div Photoshop ile Fotoğrafları Sulu Boya Resime Çevirin
Photoshop ile Fotoğrafları Sulu Boya Resime Çevirin CSS ile Üzerine Gelince Parlayan Resimler
CSS ile Üzerine Gelince Parlayan Resimler Photoshop ile Gerçekçi Sinema Efekti
Photoshop ile Gerçekçi Sinema Efekti Photoshop ile Diabolical Fotoğraf Efekti
Photoshop ile Diabolical Fotoğraf Efekti Photoshop ile Patlayan ve Parçalanan Yazı Efekti
Photoshop ile Patlayan ve Parçalanan Yazı Efekti Photoshop ile Yazılardan Portre Oluşturmak
Photoshop ile Yazılardan Portre Oluşturmak