Kolay ve işlevsel slider : Fotorama!
Merhaba arkadaşlar. Yayınladığımız slider konulu makalelere gösterdiğiniz alaka sebebiyle aynı konuyu tekrar işlemeye karar verdik. Bugün sizlere kolay kullanımı ve gelişmiş özellikleriyle Fotorama Slider‘ı tanıtacağız. Yapımcıların yorumu şöyle :
“Basit, şaşırtıcı, jQuery ile hazırlanmış gülçlü bir resim galerisi.”
Nasıl kullanılır? Siteme nasıl slider eklerim?
Fotorama‘nın en büyük özelliği kolay kurulabilir ve değiştirilebilir olması. Sadece 51KB boyutundaki jQuery, Fotorama.JS ve Fotorama.CSS dosyalarını kodlarınıza eklemeniz yeterli. Eklemeniz gereken javascript ve css kodları :
<!-- jQuery (1.8 veya sonrası), --> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <!-- 33 KB --> <!-- fotorama.css & fotorama.js. --> <link href="http://fotorama.s3.amazonaws.com/4.4.9/fotorama.css" rel="stylesheet"> <!-- 3 KB --> <script src="http://fotorama.s3.amazonaws.com/4.4.9/fotorama.js"></script> <!-- 15 KB -->
Şimdi de sliderı göstermek istediğimiz yere resimlerimizi ekliyoruz.
<div class="fotorama" data-autoplay="true"> <img src="1.jpg"> <img src="2.jpg"> </div>
Bu kadar!
Eğer sliderın boyut, geçiş veya mobil uyumu gibi özelliklerini değiştirmek istiyorsanız makaleyi okumaya devam edin.
Özellikler
Fotorama onlarca değiştirilebilir özelliğe sahip. Sizler için en çok ihtiyaç duyacağınız özelliklerini belirledik ve detaylı bir şekilde anlattık.
Boyutlandırma
Fotorama boyutlandırılması gayet basit bir slider. Yapımcılar bize boyut ölçeği, yükseklik ve genişlik değerlerini tanımlama şansı tanıyor. İster sabit boyutlarda bir sunum yapıyoruz, ister responsive, içerisinde bulunduğu öğeye göre şekil alan bir sunum yapıyoruz. Aşağıdaki tanımlamaları class=”fotorama” tanımlaması yaptığınız div öğesine ekleyin.
Aşağıdaki kod içerisinde bulunan data-height ve data-width sayesinde sliderın boyutlarını piksel bazında değiştirebilirsiniz.
<div class="fotorama" data-width="800" data-height="600"> <img src="1.jpg"> <img src="2.jpg"> </div>
Responsive Slider
Eğer her tip ekran çözünürlüğe uyum sağlayıp içerisinde bulunduğu öğeye göre kısalıp uzayabilen bir slider yapmak istiyorsanız kullanacağınız ölçü birimi piksel değil, yüzdeler ve ölçekler olmalı.
<div class="fotorama" data-width="100%" data-ratio="800/600"> <img src="1.jpg"> <img src="2.jpg"> </div>
Bunların yanısıra CSS’in max-min width ve height değerlerini de kullanabiliyoruz : data-maxwidth, data-maxheight, data-minwidth, data-minheight…
100% genişlik ve yükseklikte slider
Tüm sayfayı hem dikey hem de yatay olarak kaplayan bir slider eklemek istiyorsanız da body elemanınıza margin:0 tanımlaması yapmanız, beraberinde de her iki çözünürlüğü de 100%‘e eşitlemeniz gerekiyor.
<body style="margin: 0;">
<div class="fotorama" data-width="100%" data-height="100%">
<img src="1.jpg">
<img src="2.jpg">
</div>
</body>
Auto-play
Görsellerin kendiliğinden değişmesini istiyorsanız da auto-play elemanını true olarak değiştirmeniz gerekiyor. Örnek verecek olursak :
<div class="fotorama" data-autoplay="true"> <img src="1.jpg"> <img src="2.jpg"> </div>
Bittikten sonra yeniden başlaması
Slide içerisinde bulunan tüm görseller bittikten sonra tekrar başa sarmasını istiyorsanız data-loop elemanını true olarak değiştirmeniz gerekiyor. Örnek verecek olursak :
<div class="fotorama" data-loop="true"> <img src="1.jpg"> <img src="2.jpg"> </div> Bu işlem 3 veya üstü görsel olursa çalışır.
Sırayla oynatmasın
Eğer slidera eklediğiniz görsellerin belirli bir sıraya göre değişmesini istemiyorsanız data-shuffle tanımlamasını true olarak değiştirmeniz gerekiyor. Örnek verecek olursak :
<div class="fotorama" data-shuffle="true"> <img src="1.jpg"> <img src="2.jpg"> </div>
Geçiş efekti
Slider iki tip geçiş efektini kullanmanızı mümkün kılıyor. Birincisi ve varsayılan olanı “slide”, diğeri ise “crossfade” olarak tanımlanıyor. Tanımlama elemanımız ise data-transition. Örnek bir çalışma yapalım ve crossfade geçişini kullanalım.
<div class="fotorama" data-transition="crossfade"> <img src="1.jpg"> <img src="2.jpg"> </div>
Video kullanma
Slider içerisinde sadece resimler değil, videolar da döndürmek istiyorsanız yapmanız gereken işlem gayet basit. A href tanımlamasıyla istediğiniz videoyu ekleyebilirsiniz.
<div class="fotorama"> <a href="http://www.youtube.com/watch?v=Uwnzu3_aobo">Karakalem Efekti</a> <a href="http://www.youtube.com/watch?v=V9MKWGMZago">Çift Yüz İllüzyonu</a> </div>
Fullscreen
Sliderınıza “tam ekran göster” buttonu koymak istiyorsanız yapmanız gereken data-allowfullscreen tanımlamasını true olarak döndürmek.
<div class="fotorama" data-allowfullscreen="true"> <img src="1.jpg"> <img src="2.jpg"> </div>
Kapanış
Bu makalemizde kullanım kolaylığıyla büyük avantaj sağlayan Fotorama Slider’ı inceledik. Yazılımın tüm önemli detaylarına değinmeye çalıştık. Atladığımız veya az değindiğimiz şeyler olursa yorum alanından belirtirseniz seviniriz. Ayrıca Fotorama’nın internet sitesine buradan erişebilirsiniz.
Bir sonraki makalemizde görüşmek üzere, iyi çalışmalar.

 Haftanın Ücretsiz Web Teması #5
Haftanın Ücretsiz Web Teması #5 Hoşgeldin WordPress 3.6!
Hoşgeldin WordPress 3.6! Web sayfanız için en iyi Video Player hangisi?
Web sayfanız için en iyi Video Player hangisi? Haftanın Ücretsiz Web Teması #35
Haftanın Ücretsiz Web Teması #35 Mobil sürümde telefon numarasına tıklandığında arama nasıl yapılır?
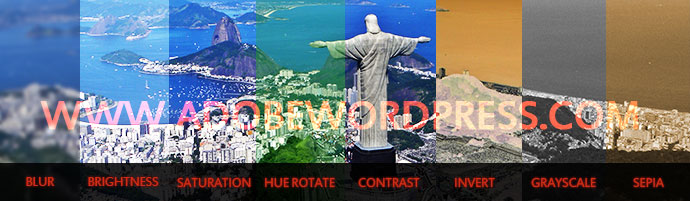
Mobil sürümde telefon numarasına tıklandığında arama nasıl yapılır? CSS3 Filter : Sadece CSS ile Görsellerinizi Yönetin
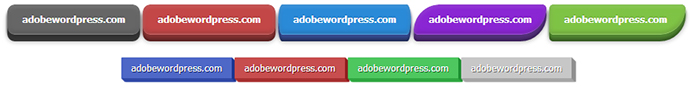
CSS3 Filter : Sadece CSS ile Görsellerinizi Yönetin CSS ile Basılabilen 3 Boyutlu Buttonlar
CSS ile Basılabilen 3 Boyutlu Buttonlar Haftanın Ücretsiz Web Teması #20
Haftanın Ücretsiz Web Teması #20 Haftanın Ücretsiz Web Teması #23
Haftanın Ücretsiz Web Teması #23 2012 Yılının En Popüler WordPress Eklentileri
2012 Yılının En Popüler WordPress Eklentileri Photoshop ile Bulanık Arkaplan Hazırlama
Photoshop ile Bulanık Arkaplan Hazırlama 10 Ücretsiz Material Design HTML Template
10 Ücretsiz Material Design HTML Template Photoshop ile Şık Duvar Kağıtları Hazırlama
Photoshop ile Şık Duvar Kağıtları Hazırlama