 CSS3‘ün geliştirilen background tanımı sayesinde bir öğeye birden fazla arkaplan tanımlıyabiliyoruz. Bu bize özellikle transparan – png ve gif- görseller kullanmamız halinde çok büyük bir oyun sahası yaratıyor. Gelin bu tekniği kullanarak otoyolda ilerleyen bir araç animasyonu oluşturalım.
CSS3‘ün geliştirilen background tanımı sayesinde bir öğeye birden fazla arkaplan tanımlıyabiliyoruz. Bu bize özellikle transparan – png ve gif- görseller kullanmamız halinde çok büyük bir oyun sahası yaratıyor. Gelin bu tekniği kullanarak otoyolda ilerleyen bir araç animasyonu oluşturalım.
Bugün sizlerle sıradan bir div elemanına atayacağımız iki arkaplan ile küçük çaplı bir animasyon hazırlayacağız.
(daha&helliip;)








 WordPress Kullanıcılarının En Sık Karşılaştığı Hatalar ve Çözümleri
WordPress Kullanıcılarının En Sık Karşılaştığı Hatalar ve Çözümleri Sitenize Kolayca Slider Ekleyin
Sitenize Kolayca Slider Ekleyin Photoshop’u Türkçe Yapma, Türkçeleştirme
Photoshop’u Türkçe Yapma, Türkçeleştirme Kolayca fotoğraflarınızın kalitesini arttırın!
Kolayca fotoğraflarınızın kalitesini arttırın! CSS Renk İsimleri
CSS Renk İsimleri Photoshop ile Terk Edilmiş ve Yıkılmış Şehir Efekti
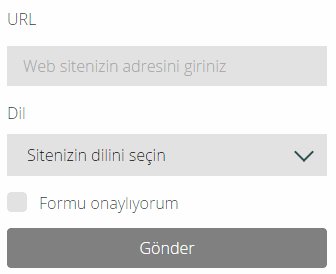
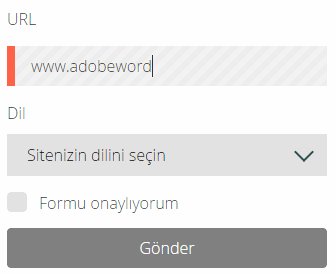
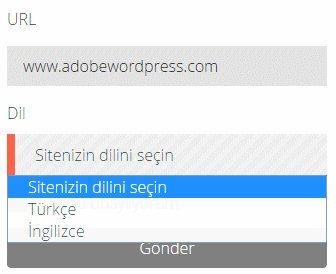
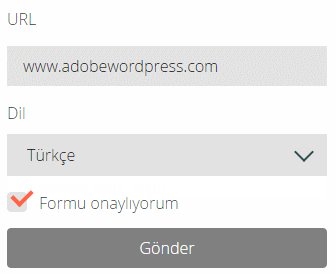
Photoshop ile Terk Edilmiş ve Yıkılmış Şehir Efekti CSS ile Form Tasarımı
CSS ile Form Tasarımı Photoshop ile Fotoğraflarınızı 3D Yapın
Photoshop ile Fotoğraflarınızı 3D Yapın Photoshop ile Patlama Efekti İçin Fırça Hazırlama
Photoshop ile Patlama Efekti İçin Fırça Hazırlama