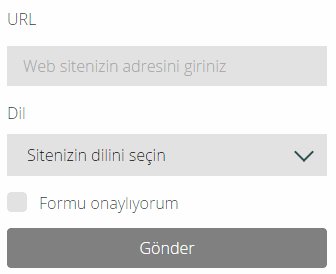
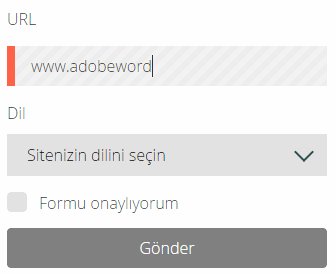
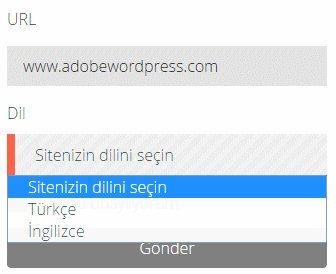
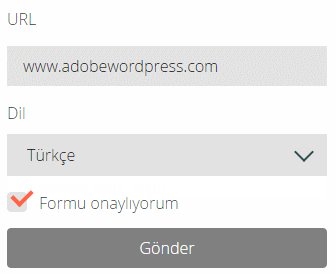
Günümüz tasarımlarında uzun formlar wizardlar sayesinde adımlara bölünüyor, kendi içerisinde kategorize ediliyor ve basitleştiriliyor. Ancak wizard mantığı kullanım kolaylığı sunuyor gibi gözükse de aslında süreyi uzatıyor. Burada anahtar kelime ve çıkış noktası “dikkati yönetmek” olarak gösterilebilir. Öyleyse kullanıcıya uzun formların her bir inputuyla etkileşime geçen tasarımlar sunmak işe yarayabilir.
Bu makalemizde her form öğesiyle birlikte renk değiştiren arkaplan hazırlayacağız. Renklerimizi de Google‘ın yeni ve popüler tasarım trendi Material Design‘dan seçeceğiz.





 Photoshop’u daha efektif kullanmanın onlarca yolu var ve bizler her geçen gün bir yenisini daha öğreniyoruz.
Photoshop’u daha efektif kullanmanın onlarca yolu var ve bizler her geçen gün bir yenisini daha öğreniyoruz.
 WordPress Kullanıcılarının En Sık Karşılaştığı Hatalar ve Çözümleri
WordPress Kullanıcılarının En Sık Karşılaştığı Hatalar ve Çözümleri Sitenize Kolayca Slider Ekleyin
Sitenize Kolayca Slider Ekleyin Photoshop’u Türkçe Yapma, Türkçeleştirme
Photoshop’u Türkçe Yapma, Türkçeleştirme Kolayca fotoğraflarınızın kalitesini arttırın!
Kolayca fotoğraflarınızın kalitesini arttırın! CSS Renk İsimleri
CSS Renk İsimleri 2013 Yılının En Kaliteli Kurumsal Temaları
2013 Yılının En Kaliteli Kurumsal Temaları Yapışkan (Sticky) header nasıl yapılır?
Yapışkan (Sticky) header nasıl yapılır? CSS ile Form Tasarımı
CSS ile Form Tasarımı Photoshop ile Yağlı Boya Efekti
Photoshop ile Yağlı Boya Efekti