WordPress Devamını Oku Linkini Özelleştirelim
 Merhaba arkadaşlar,
Merhaba arkadaşlar,
Bu paylaşımımda sizlere kendi blogumdada kullandığım ve wordpress için faydalı olduğunu düşündüğüm bir ipucunu anlatmak istiyorum.Bu yöntemi uyguladığımızda karşılaşacağımız sonuç kısaca şu şekilde olacaktır ;
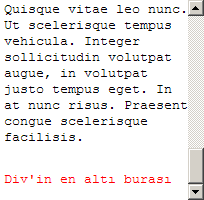
Konularımızın sonuna more tagını ekledikten sonra,devamını oku diye gözüken linki ortadan kaldırıp,Onun yerine kendi istediğimiz bir görseli ekleyebileceğiz.Ne demek istediğimi başlangıçta anlamamış olabilirsiniz fakat uygulamanın hazır hali için blogumun anasayfasındaki yazılara bakarsanız,Yazı sonlarında ayrı bir bölümde Devamını Oku adında ayrı bir div olduğunu farkediceksiniz.Bu paylaşımı yapma sebebim temamı kodlarken karşılaştığım sorunlardan biri olmasıdır ve aklıma geldikçe temamı hazırlarken takıldığım ve çözümlerini bulduğum durumları sizlerle paylaşıcağım.
Şimdi gelelim more tagını paylaşımımızın metninden tamamen nasıl kaldıracağımıza ,
İlk olarak WordPress > Wp-Includes > Post-Template.php yolunu izliyoruz,Post-Template.php dosyamızı herhangi bir düzenleme programı ile açabilirsiniz.(en basiti notepad) Daha sonrasında aşşağıdaki satırları bulup
$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink() . "#more-$id" class="more-link">$more_link_text</a>", $more_link_text );
aşşağıdaki şekilde değiştiriyoruz
//$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink() . "#more-$id" class="more-link">$more_link_text</a>", $more_link_text );
Bu işlemden sonra yazılarımızın sonuna metin editöründen more özelliği eklesekte hiçbirşey gözükmeyecektir.Bundan sonra yapmamız gereken ise paylaşımımızın altına kendi belirlediğimiz özelliklere sahip bir devamını oku bağlantısı eklemektir.Bunun içinde aşşağıda egemenozbeyli’de kullandığımı kodlara bakabilirsiniz.
<?php while ( have_posts() ) : the_post() ?>
<div id="post-<?php the_ID() ?>" class="post">
<h2 class="post-title">
<a href="<?php the_permalink() ?>" title="<?php the_title() ?>" rel="bookmark">
<?php the_title() ?></a></h2>
<div class="post-meta">Etiketler: <?php the_tags('',','); ?></div>
<div class="post-content">
<?php the_content(); ?>
</div>
<div class="postinfo">
<div class="kategori"><?php the_category(', ') ?></div>
<div class="tarih"><?php the_time('d F, Y') ?></div>
<div class="yorum"><?php comments_popup_link('Yorum Yok »', '1 Yorum »', '% Yorum »'); ?></div>
<div class="istatistik"><?php if(function_exists('the_views')) { the_views(); } ?></div>
<div class="devam"><a href="<?php the_permalink();?>">Devamını oku</a></div>
</div>
</div>

Konuyla ilgili sorunlarınızı ve düşüncelerinizi yorum bölümünden paylaşabilir,Sorularınıza çözüm arayabilirsiniz.
 Divleri Ortalamak
Divleri Ortalamak 100% (Height) Yüksekliğe Sahip Div Oluşturmak
100% (Height) Yüksekliğe Sahip Div Oluşturmak Sadece CSS ile TAB Mantığı Kullanarak Listeleme
Sadece CSS ile TAB Mantığı Kullanarak Listeleme HTML5 ile Ne Değişti?
HTML5 ile Ne Değişti? Sayfa açılışında div’in en altı nasıl gösterilir?
Sayfa açılışında div’in en altı nasıl gösterilir? CSS veya jQuery ile Açılan/Kapanan Div
CSS veya jQuery ile Açılan/Kapanan Div Animasyon ile Metin Renklendirme
Animasyon ile Metin Renklendirme WordPress’te Etiket Bulutu
WordPress’te Etiket Bulutu CSS ile Kutu Gölgelendirme
CSS ile Kutu Gölgelendirme Sadece HTML5 ile Geliştirilmiş 20 En Etkileyici Oyun
Sadece HTML5 ile Geliştirilmiş 20 En Etkileyici Oyun Photoshop ile T-Shirt Tasarımı
Photoshop ile T-Shirt Tasarımı Photoshop ile Patlayan ve Parçalanan Yazı Efekti
Photoshop ile Patlayan ve Parçalanan Yazı Efekti