WordPress’e YouTube videosu nasıl eklenmeli?

YouTube videolarınızı kolayca sitenize eklemenize yarayan onlarca eklenti mevcut. Fakat bu kadar basit bir işlem için bile eklenti kullanmak istediğiniz emin misiniz?
Daha önceki makalelerimizde WordPress‘in eklenti desteğinin dikkatli ve yerinde kullanılması gerektiğini belirtmiştik. Eklentilerin veritabanında bıraktığı izler, zamanla veri sorgulama hızını, beraberinde de web sayfanızın açılma hızını yavaşlatacaktır.
Hal böyleyken gelin WordPress’in shortcode desteği ile kendimize bir video tanımlaması yapalım.
Ne yapıyoruz?
WordPress, kullanıcılarına geliştirilebilir bir shortcode desteği sunuyor. Biz bu desteği kullanarak YouTube videolarını sitemize daha hızlı ve işlevsel yükleyeceğiz. Eklenti kullanmadığımız için gereksiz eklentiler listemiz kabarmayacak, hem de shortcode mantığının temelini anlayacağız.
Yapacağımız işlemde temanızın içerisindeki function.php ve style.css dosyalarınıza erişmeniz yeterli olacak.
Başlayalım.
Nasıl yapılır?
Sırasıyla ilerleyelim.
Tasarım
İlk olarak işin en kolay kısmıyla başlayalım. Temamızın içerisindeki (wp-content/themes/temanız) CSS dosyasını açalım ki bu dosyanın adı genellikle style.css şeklindedir. Daha sonra bu dosyada video oynatıcımızı barındıracak division elemanını tasarlayalım. Kısaca aşağıdaki CSS kodlarını dosyaya ekleyelim.
.aw-player {position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden;}
.aw-player iframe,.aw-player object,.aw-player embed {position: absolute; top: 0; left: 0; width: 100%; height: 100%;}
Böyle responsive, yani sadece mobil ve tablet uyumlu değil, her türden ekran çözünürlüğünü algalayıp boyutunu değiştiren bir oynatıcı tasarladık.
Yazılım
Şimdi işin yazılım kısmına gelelim. Temamızın içerisindeki (wp-content/themes/temanız) function.php dosyasını açıyoruz. Dosya içerisinde uygun yere tanımlamamızı yapıyoruz.
function youtube( $atts, $content = null ) {
return '<div class="aw-player"><iframe src="http://www.youtube.com/embed/'.$content.'" frameborder="0" width="560" height="315"></iframe></div>';
}
Hemen bu satırların altına da shortcode ismimizi belirtelim.
add_shortcode("youtube", "youtube");
İşlem tamam!
Kullanım
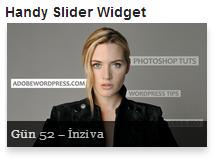
WordPress sitenizdeki sayfa veya yazılara artık kolaylıkla YouTube videolarınızı ekleyebileceksiniz. Örnek olarak Uwnzu3_aobo id’li Photoshop dersimizi test ederek başlayalım.
![]()
Ve sonuç altta :
 AdobeWordPress Gururla Sunar : Handy Slider Widget
AdobeWordPress Gururla Sunar : Handy Slider Widget AdSense ile YouTube hesaplarını birleştirme & ilişkilendirme
AdSense ile YouTube hesaplarını birleştirme & ilişkilendirme WordPress’i Yavaşlatan Eklentileri Bulun
WordPress’i Yavaşlatan Eklentileri Bulun WordPress’te JavaScript dosyalarını Footer’a taşımak
WordPress’te JavaScript dosyalarını Footer’a taşımak WordPress Sitenizdeki Online Ziyaretçileri – Botları ve Ne Yaptıklarını Görün
WordPress Sitenizdeki Online Ziyaretçileri – Botları ve Ne Yaptıklarını Görün WordPress’te Temel Güvenlik
WordPress’te Temel Güvenlik Çekiliş ile Template Monster’dan ücretsiz tema!
Çekiliş ile Template Monster’dan ücretsiz tema! CSS Variables (Custom Properties) nedir?
CSS Variables (Custom Properties) nedir? Photoshop ile Patlayan ve Parçalanan Yazı Efekti
Photoshop ile Patlayan ve Parçalanan Yazı Efekti CSS ile Yapışkan ‘Goo’ Öğeler
CSS ile Yapışkan ‘Goo’ Öğeler Photoshop ile Yüzeysel Makyaj ve Özgün Fotoğraf Efekti
Photoshop ile Yüzeysel Makyaj ve Özgün Fotoğraf Efekti