CSS ile Etiketlenmiş (Ribbon) Kutu
 Merhaba arkadaşlar, önceden GIF veya PNG yardımıyla zar zor hazırlayıp hizaladığımız etiketli kutucuklar (ribbon boxes) artık CSS ile çok kolay!
Merhaba arkadaşlar, önceden GIF veya PNG yardımıyla zar zor hazırlayıp hizaladığımız etiketli kutucuklar (ribbon boxes) artık CSS ile çok kolay!
Border kod satırının hünerleri ile etiketimizi, birkaç gölge efekti ile de dikkat çekici tasarımlar hazırlayabiliriz. Tabi uyumlu renk tonları da bu işin küçük sırrı.
Sizin yapmanız gereken kutunun içine yazacağınız yazıyı ve etiket ismini belirlemek, bu kadar…
Notlar
- İçerisinde görsel barındırmadığı için daha hızlı yüklenir.
- Tüm güncel browserlarda çalışır.
- Yine görsel barındırmadığı için kolayca özgünleştirilir.
Örnek
CSS Kodları
.kutu {
font: 12px/16px Helvetica, Arial, sans-serif;
text-shadow:#FFF 1px 1px;
background: #f3f3f3;
box-shadow: inset 0 0 50px #dcdcdc,0 11px 8px -6px #ccc;
border-radius: 5px;
margin:0 auto;
padding: 15px 15px 15px;
position: relative;
width: 285px;
}
.kutu .etiket {
background: #c02d2d;
text-shadow:#5d1919 1px 1px;
color: #fff;
font-size: 10px;
left: 10px;
padding: 2px 8px;
position: absolute;
border:1px #992424 solid;
text-transform: uppercase;
top: -4px;
}
.kutu .etiket:after {
border-bottom: 4px solid #992424;
border-right: 2px solid transparent;
content: "";
display: block;
height: 0;
position: absolute;
right: -3px;
top: -1px;
width: 0;
}
HTML Kodları
<div class="kutu"> <p><strong>AdobeWordPress.com</strong> isminden de anlaşıldığı gibi Adobe programları ve WordPress blog yazılımı hakkında Türkçe ders yayınlayan bir kaynaktır.</p> <p>Adobe programlarının bir dalının web tasarımına doğru uzanması WordPress ile olan bağlantımızı sağlamaktadır. WordPress kategorisi ise bizim için alt kategoriyle birlikte dallanan özgün bir detaydır.</p> <span class="etiket">Hakkımızda</span> </div>
Uygulama
Artık makalelerimin daha anlaşılır olması için CodePen uygulamaları kullanıyorum. Umarım hoşunuza gitmiştir.
Görüşmek üzere.
 CSS ile Yazı Arka Planı : text-fill-color
CSS ile Yazı Arka Planı : text-fill-color CSS ile Kutu Gölgelendirme
CSS ile Kutu Gölgelendirme HTML5 ile Tam Ekran (Full Screen)
HTML5 ile Tam Ekran (Full Screen) CSS3PS : PSD to CSS Converter
CSS3PS : PSD to CSS Converter CSS ile Title ve Alt Etiketlerini Renklendirin
CSS ile Title ve Alt Etiketlerini Renklendirin CSS ile Duyarlı Altı Çizgili Yazı
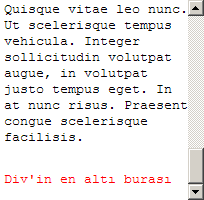
CSS ile Duyarlı Altı Çizgili Yazı Sayfa açılışında div’in en altı nasıl gösterilir?
Sayfa açılışında div’in en altı nasıl gösterilir? CSS3 ile Sosyal Ağ Kutucuğu
CSS3 ile Sosyal Ağ Kutucuğu Adobewordpress gururla sunar : “iPhone Mesajlar Ekranı”
Adobewordpress gururla sunar : “iPhone Mesajlar Ekranı” Yapışkan (Sticky) header nasıl yapılır?
Yapışkan (Sticky) header nasıl yapılır? Photoshop ile Uzay ~ Galaksi Oluşturuyoruz
Photoshop ile Uzay ~ Galaksi Oluşturuyoruz Photoshop ile Fotoğrafları Karakalem Çizime Çevirme
Photoshop ile Fotoğrafları Karakalem Çizime Çevirme Eskizden Kodlamaya Web Tasarımı
Eskizden Kodlamaya Web Tasarımı