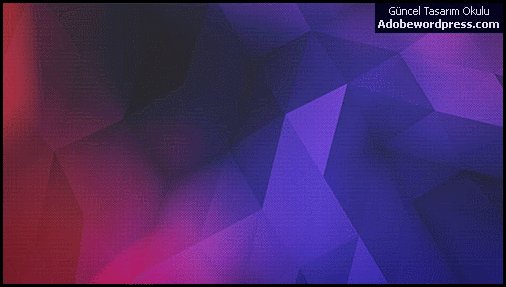
CSS ile Oyulmuş Yazı Efekti
Bildiğiniz gibi CSS3’in transparan yazı rengi, geçiş efektleri ve gölgelendirmeleri sayesinde birçok tasarım hazırlamak mümkün. Bu yazımda ise yine aynı elementleri kullanarak farklı bir yazı tipi oluşturacağız.
Yapımı
Aşağıdaki kodları sayfanızın ilgili alanına ekleyin.
HTML Kodları
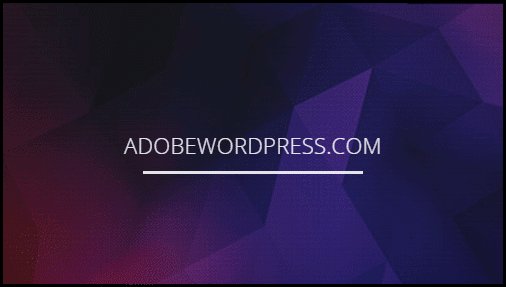
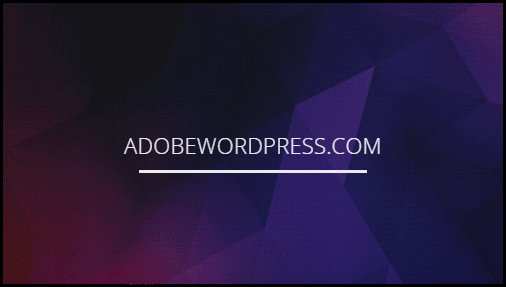
<h1>adobewordpress.com</h1>
CSS Kodları
h1 {
font:bold 90px Tahoma;
color:transparent;
text-stroke:3px rgba(0,0,0,0.2);
}
h1:hover {
text-stroke:0;
color: transparent;
background-color: rgba(82,96,117,0.5);
-webkit-background-clip: text;
text-shadow: rgba(255,255,255,0.5) 0 5px 6px, rgba(255,255,255,0.2) 1px 3px 3px;
transition: text-shadow .1s ease-out, background-color .2s ease-out;
}
h1:focus {
outline: none;
}
Ekleme
Daha önce CSS kullanarak tipografik baskı yazı tipi oluşturmuştuk. Belki ona da göz atmak isteyebilirsiniz.

 HTML5 Video Oynatıcı (Altyazı ve Logolu)
HTML5 Video Oynatıcı (Altyazı ve Logolu) Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır
Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır Haftanın Ücretsiz Web Teması #26
Haftanın Ücretsiz Web Teması #26 CSS ile Açılıp Kapanabilen Haber Kutucukları
CSS ile Açılıp Kapanabilen Haber Kutucukları Photoshop ile Yazıları Resimle Kaplama
Photoshop ile Yazıları Resimle Kaplama CSS ile Üzerine Gelince Büyüyen Resimler
CSS ile Üzerine Gelince Büyüyen Resimler CSS ile Güneş Tutulması
CSS ile Güneş Tutulması HTML5 ve CSS3 ile Resim Açıklamaları
HTML5 ve CSS3 ile Resim Açıklamaları HTML5 ile Resimlere Before After
HTML5 ile Resimlere Before After Neden Bitmap görselleri Vektörel’e çevirmeliyiz?
Neden Bitmap görselleri Vektörel’e çevirmeliyiz? 2012 Yılının En Popüler WordPress Eklentileri
2012 Yılının En Popüler WordPress Eklentileri Photoshop ile Temel Yağmur Efekti
Photoshop ile Temel Yağmur Efekti Birbirinden Kaliteli 10 Ücretsiz WordPress Teması
Birbirinden Kaliteli 10 Ücretsiz WordPress Teması