CSS ile Yumuşak Geçişli Arka Planlar
CSS3’ün gradient özelliği ile dikkat çekici arka planlar hazırlamak mümkün.

Renk geçişleri için genelde büyük boyutlarda JPG ve PNG dosyaları kullanılır. Bu da web sayfanızın aşırı yavaşlamasına sebep olabilir. CSS Gradient sayesinde oluşturacağımız renk geçişleri performans açısından görsel dosya formatlarından fazlasıyla önde.
Şimdi ilk bu yeni özelliği tanıyalım, sonra ise birkaç kaliteli örnek üzerinde çalışalım.
CSS-Gradient’i tanıyalım
En temel çizgisel geçiş kodumuz :
background: linear-gradient(#fff,#000);
Bu kod sayesinde beyazdan siyaha çizgisel bir geçiş yakalayabiliyoruz. Fakat çoğu CSS3 yeniliği gibi gradient özelliği de farklı browserlarda farklı kod satırlarıyla çalışmakta. Bu sanırım en büyük dezavantajımız olacak. Önüne geçmek için webkit, moz, o , ve ms gibi birim kodlarını kullanmamız gerekmekte. Aşağıda ideal gradient kodunu örneklendirdim.
Şimdi sizleri birkaç kaliteli örnekle başbaşa bırakıyorum.
1. Örnek

HTML Kodları
<div class="gradient-1"></div>
CSS Kodları
.gradient-1{
width:150px;
height:150px;
background: #282537;
background-image: -webkit-radial-gradient(top, circle cover, #3c3b52 0%, #252233 80%);
background-image: -moz-radial-gradient(top, circle cover, #3c3b52 0%, #252233 80%);
background-image: -o-radial-gradient(top, circle cover, #3c3b52 0%, #252233 80%);
background-image: radial-gradient(top, circle cover, #3c3b52 0%, #252233 80%);
}
2. Örnek

HTML Kodları
<div class="gradient-2"></div>
CSS Kodları
.gradient-2{
width:150px;
height:150px;
background: #092756;
background: -moz-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%),-moz-linear-gradient(top, rgba(57,173,219,.25) 0%, rgba(42,60,87,.4) 100%), -moz-linear-gradient(-45deg, #670d10 0%, #092756 100%);
background: -webkit-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -webkit-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -webkit-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -o-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -o-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -o-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -ms-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -ms-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -ms-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -webkit-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), linear-gradient(to bottom, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), linear-gradient(135deg, #670d10 0%,#092756 100%);
}
3. Örnek

HTML Kodları
<div class="gradient-3"></div>
CSS Kodları
.gradient-3{
width:150px;
height:150px;
background-image: linear-gradient(#8b9da9, #fff6e4);
box-shadow: inset 0 0 100px hsla(0,0%,0%,.3);
}
4. Örnek

HTML Kodları
<div class="gradient-4"></div>
CSS Kodları
.gradient-4{
width:150px;
height:150px;
background: rgb(105,155,200);
background: -moz-radial-gradient(top left, ellipse cover, rgba(105,155,200,1) 0%, rgba(181,197,216,1) 57%);
background: -webkit-gradient(radial, top left, 0px, top left, 100%, color-stop(0%,rgba(105,155,200,1)), color-stop(57%,rgba(181,197,216,1)));
background: -webkit-radial-gradient(top left, ellipse cover, rgba(105,155,200,1) 0%,rgba(181,197,216,1) 57%);
background: -o-radial-gradient(top left, ellipse cover, rgba(105,155,200,1) 0%,rgba(181,197,216,1) 57%);
background: -ms-radial-gradient(top left, ellipse cover, rgba(105,155,200,1) 0%,rgba(181,197,216,1) 57%);
background: radial-gradient(ellipse at top left, rgba(105,155,200,1) 0%,rgba(181,197,216,1) 57%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#699bc8', endColorstr='#b5c5d8',GradientType=1 );
}
5. Örnek

HTML Kodları
<div class="gradient-5"></div>
CSS Kodları
.gradient-5{
width:150px;
height:150px;
background-image: linear-gradient(45deg, rgba(194, 233, 221, 0.5) 1%, rgba(104, 119, 132, 0.5) 100%), linear-gradient(-45deg, #494d71 0%, rgba(217, 230, 185, 0.5) 80%);
}
6. Örnek

HTML Kodları
<div class="gradient-6"></div>
CSS Kodları
.gradient-6{
width:150px;
height:150px;
background: rgb(244,226,156);
background: -moz-linear-gradient(-45deg, rgba(244,226,156,0) 0%, rgba(59,41,58,1) 100%), -moz-linear-gradient(left, rgba(244,226,156,1) 0%, rgba(130,96,87,1) 100%);
background: -webkit-linear-gradient(-45deg, rgba(244,226,156,0) 0%,rgba(59,41,58,1) 100%), -webkit-linear-gradient(left, rgba(244,226,156,1) 0%,rgba(130,96,87,1) 100%);
background: -o-linear-gradient(-45deg, rgba(244,226,156,0) 0%,rgba(59,41,58,1) 100%), -o-linear-gradient(left, rgba(244,226,156,1) 0%,rgba(130,96,87,1) 100%);
background: -ms-linear-gradient(-45deg, rgba(244,226,156,0) 0%,rgba(59,41,58,1) 100%), -ms-linear-gradient(left, rgba(244,226,156,1) 0%,rgba(130,96,87,1) 100%);
background: linear-gradient(135deg, rgba(244,226,156,0) 0%,rgba(59,41,58,1) 100%), linear-gradient(to right, rgba(244,226,156,1) 0%,rgba(130,96,87,1) 100%);
}
7. Örnek

HTML Kodları
<div class="gradient-7"></div>
CSS Kodları
.gradient-7{
width:150px;
height:150px;
background: hsl(210, 30%, 0%) radial-gradient( hsl(210, 30%, 20%), hsl(210, 30%, 0%));
}
Netice
Yukarıdaki örneklerdeki yazı görünüşlerini nasıl yaptığımı şu makalede anlattım :CSS Text-Shadow Nedir? Nasıl Yazılara Et Kalınlığı Vermemizi Sağlar?
Ayrıca aşağıdaki gradient tasarlayıcıları da işinize yarayabilir.
Bu makaleyi sürekli güncellediğim için anasayfada üst sıralara çıkması muhtemeldir.
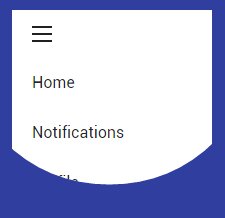
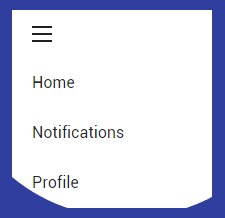
 Google Material Design Menu
Google Material Design Menu CSS ile Tam Ekran Arkaplan
CSS ile Tam Ekran Arkaplan CSS Gradient Arkaplan ve Performans
CSS Gradient Arkaplan ve Performans CSS ile Bulanık Arka Plan
CSS ile Bulanık Arka Plan HTML5 Müzik Oynatıcı
HTML5 Müzik Oynatıcı CSS’in Z-Index Değerini Tanıyalım
CSS’in Z-Index Değerini Tanıyalım CSS ile Navigasyon Menü Tasarlayalım
CSS ile Navigasyon Menü Tasarlayalım HTML ile Mavi Ekran Hatası
HTML ile Mavi Ekran Hatası CSS ile Yapışkan ‘Goo’ Öğeler
CSS ile Yapışkan ‘Goo’ Öğeler Sayfanın Üstünde Açılabilir Menü
Sayfanın Üstünde Açılabilir Menü Photoshop ile Yazılardan Portre Oluşturmak
Photoshop ile Yazılardan Portre Oluşturmak CSS ile Renkli ve Görsel Geçişli Menü
CSS ile Renkli ve Görsel Geçişli Menü 2012 Yılının En Popüler WordPress Eklentileri
2012 Yılının En Popüler WordPress Eklentileri Neden Bitmap görselleri Vektörel’e çevirmeliyiz?
Neden Bitmap görselleri Vektörel’e çevirmeliyiz?