Adobewordpress Gururla Sunar : awTooltip
 Web tasarımında yer alan en küçük tasarım tiplerinden olan Tooltip öğeleri aslında gözüktüğü kadar basit yapılı değiller. Birçok Tooltip eklentisi büyük bir JavaScript koduyla birlikte fonksiyonel bir hale bürünmekte. Peki ya bütün bu yapıyı minimalize etmek mümkün değil mi?
Web tasarımında yer alan en küçük tasarım tiplerinden olan Tooltip öğeleri aslında gözüktüğü kadar basit yapılı değiller. Birçok Tooltip eklentisi büyük bir JavaScript koduyla birlikte fonksiyonel bir hale bürünmekte. Peki ya bütün bu yapıyı minimalize etmek mümkün değil mi?
Adobewordpress sizler için gücünü CSS‘den alan bir Tooltip yapısı hazırladı.
Karşınızda awTooltip
awTooltip
Birkaç küçük temel fonksiyonelitesini jQuery ile kuran yapı geriye kalan tüm işlerini CSS ile oluşturmakta. Bu da tasarımı anlaşılabilir, değiştirilebilir ve kolaylıkla geliştirilebilir bir hale getirmekte.
awtooltip classını verdiğimiz her HTML elemanı üzerinde çalışan eklenti birçok ek tanımlamasıyla da yönetilebilmekte.
Tanımlamalar (Attribute)
Şimdi söz konusu tanımları teker teker tanıyalım.
tooltip-position
awTooltip’in öğenin hangi tarafında çıkacağına karar verir. Alabileceği değerler : right, left, top, bottom
![]()
tooltip-position="right"
![]()
tooltip-position="left"
![]()
tooltip-position="top"
![]()
tooltip-position="bottom"
tooltip
awTooltip’in göstereceği bilgiyi belirler.
tooltip-type
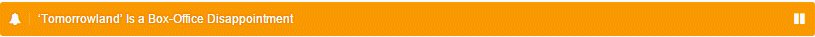
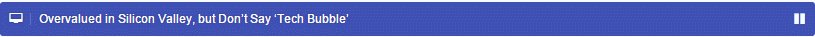
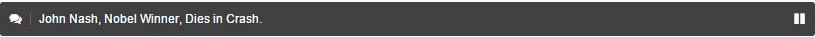
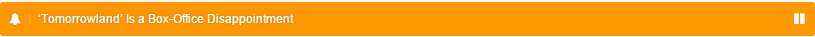
awTooltip’in rengini, bir yandan da işlevini belirler. Mavi, sarı, kırmızı ve yeşil gibi alternatif renkleri içerir. Alabileceği değerler : primary, success, warning, danger
![]()
tooltip-type="primary"
![]()
tooltip-type="success"
![]()
tooltip-type="warning"
![]()
tooltip-type="danger"
Nasıl siteme eklerim?
İlgili HTML, CSS ve jQuery kodlarını ekleyerek awTooltip’i web sayfanıza ekleyebilirsiniz.
HTML Örneği
Kullanımı örneklendirecek olursak;
<a href="adobewordpress.com" class="awtooltip" tooltip-position="left" tooltip-type="success" tooltip="Bu bir örnektir.">Deneme</a>
CSS Kodları
awTooltip’in tüm yükünü jQuery’e değil CSS’e ekliyoruz.
.awtooltip {
position: relative;
display: inline;
}
.awtooltip span {
font:300 12px 'Open Sans', sans-serif;
position: absolute;
color: #FFFFFF;
background: #000000;
padding:5px 10px;
width:140px;
text-align: center;
visibility: hidden;
opacity: 0;
filter: alpha(opacity=0);
transition: transform .3s, opacity .6s, margin-left .2s, margin-top .2s;
}
.awtooltip > span img{max-width:140px;}
.awtooltip[tooltip-position="top"] span{
margin-left:10px;
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
.awtooltip[tooltip-position="bottom"] span{
-ms-transform: rotate(-30deg);
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
}
.awtooltip[tooltip-position="left"] span{
margin-top:30px;
-ms-transform: rotate(-30deg);
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
}
.awtooltip[tooltip-position="right"] span{
margin-top:30px;
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
.awtooltip span:after {
content: '';
position: absolute;
width: 0; height: 0;
}
.awtooltip[tooltip-position="top"] span:after{
top: 100%;
left: 50%;
margin-left: -8px;
border-top: 8px solid black;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
.awtooltip[tooltip-position="bottom"] span:after{
bottom: 100%;
left: 50%;
margin-left: -8px;
border-bottom: 8px solid black;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
.awtooltip[tooltip-position="left"] span:after{
top: 50%;
left: 100%;
margin-top: -8px;
border-left: 8px solid black;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
.awtooltip[tooltip-position="right"] span:after{
top: 50%;
right: 100%;
margin-top: -8px;
border-right: 8px solid black;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
.awtooltip:hover span {
visibility: visible;
opacity: 0.9;
z-index: 999;
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
filter: alpha(opacity=90);
}
.awtooltip[tooltip-position="top"]:hover span{
bottom: 30px;
left: 50%;
margin-left: -76px;
}
.awtooltip[tooltip-position="bottom"]:hover span{
top: 30px;
left: 50%;
margin-left: -76px;
}
.awtooltip[tooltip-position="left"]:hover span{
right: 100%;
top: 50%;
margin-top: -15px;
margin-right: 15px;
}
.awtooltip[tooltip-position="right"]:hover span{
left: 100%;
top: 50%;
margin-top: -15px;
margin-left: 15px;
}
.awtooltip[tooltip-type="primary"] > span {
background-color:#2980b9;
}
.awtooltip[tooltip-type="primary"][tooltip-position="top"] > span:after{
border-top: 8px solid #2980b9;
}
.awtooltip[tooltip-type="primary"][tooltip-position="bottom"] > span:after{
border-bottom: 8px solid #2980b9;
}
.awtooltip[tooltip-type="primary"][tooltip-position="left"] > span:after{
border-left: 8px solid #2980b9;
}
.awtooltip[tooltip-type="primary"][tooltip-position="right"] > span:after{
border-right: 8px solid #2980b9;
}
.awtooltip[tooltip-type="success"] > span {
background-color:#27ae60;
}
.awtooltip[tooltip-type="success"][tooltip-position="top"] > span:after{
border-top: 8px solid #27ae60;
}
.awtooltip[tooltip-type="success"][tooltip-position="bottom"] > span:after{
border-bottom: 8px solid #27ae60;
}
.awtooltip[tooltip-type="success"][tooltip-position="left"] > span:after{
border-left: 8px solid #27ae60;
}
.awtooltip[tooltip-type="success"][tooltip-position="right"] > span:after{
border-right: 8px solid #27ae60;
}
.awtooltip[tooltip-type="warning"] > span {
background-color:#f39c12;
}
.awtooltip[tooltip-type="warning"][tooltip-position="top"] > span:after{
border-top: 8px solid #f39c12;
}
.awtooltip[tooltip-type="warning"][tooltip-position="bottom"] > span:after{
border-bottom: 8px solid #f39c12;
}
.awtooltip[tooltip-type="warning"][tooltip-position="left"] > span:after{
border-left: 8px solid #f39c12;
}
.awtooltip[tooltip-type="warning"][tooltip-position="right"] > span:after{
border-right: 8px solid #f39c12;
}
.awtooltip[tooltip-type="danger"] > span {
background-color:#c0392b;
}
.awtooltip[tooltip-type="danger"][tooltip-position="top"] > span:after{
border-top: 8px solid #c0392b;
}
.awtooltip[tooltip-type="danger"][tooltip-position="bottom"] > span:after{
border-bottom: 8px solid #c0392b;
}
.awtooltip[tooltip-type="danger"][tooltip-position="left"] > span:after{
border-left: 8px solid #c0392b;
}
.awtooltip[tooltip-type="danger"][tooltip-position="right"] > span:after{
border-right: 8px solid #c0392b;
}
Sırada jQuery kodlarımız var.
jQuery Kodları
Öncelikle sayfanızda jQuery tanımlı olup olmadığına bakın. Eğer yoksa Body‘nin bittiği yere, tanımının hemen öncesine jQuery’i ekleyerek devam edelim.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
Hemen altına da aşağıdaki kodları eklemeniz awTooltip’in çalışması için yeterli olacaktır.
$('.awtooltip').append("<span></span>");
$('.awtooltip:not([tooltip-position])').attr('tooltip-position','bottom');
$(".awtooltip").mouseenter(function(){
$(this).find('span').empty().append($(this).attr('tooltip'));
});
Ne düşünüyorsunuz?
awTooltip geliştirilmeye devam etmekte. Bu yüzden eklentiyle ilgili küçük çaplı problemler yaşamanız muhtemel. Önerilerinizi yorum bölümünde beklemekteyiz.
 Sitenize Haber ve Duyuru Akışı Ekleyin
Sitenize Haber ve Duyuru Akışı Ekleyin Fareyle Birlikte Hareket Eden Arkaplan Resmi
Fareyle Birlikte Hareket Eden Arkaplan Resmi Google PageSpeed ile CSS ve JavaScript Dosyalarınızı Sıkıştırın
Google PageSpeed ile CSS ve JavaScript Dosyalarınızı Sıkıştırın jQuery ile Scroll ve Arkaplan İlişkisi
jQuery ile Scroll ve Arkaplan İlişkisi CSS ile Form Tasarımı
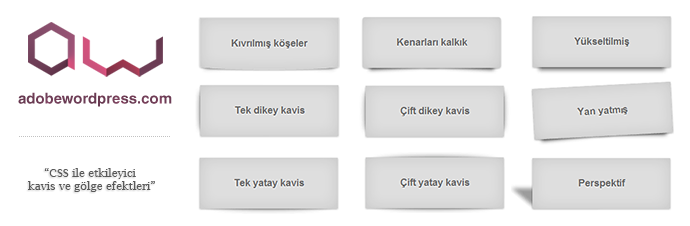
CSS ile Form Tasarımı CSS ile Etkileyici Gölge Efektleri
CSS ile Etkileyici Gölge Efektleri CSS Değişkenlere “Merhaba” Deyin!
CSS Değişkenlere “Merhaba” Deyin! Responsive Akordiyon (Collapsible)
Responsive Akordiyon (Collapsible) CSS ile Bulanık Arka Plan
CSS ile Bulanık Arka Plan Yandex Partner ile Web Sitenizden Para Kazanın
Yandex Partner ile Web Sitenizden Para Kazanın Neden Bitmap görselleri Vektörel’e çevirmeliyiz?
Neden Bitmap görselleri Vektörel’e çevirmeliyiz? CSSGram ile Resimlerinize Instagram Filtresi Ekleyin
CSSGram ile Resimlerinize Instagram Filtresi Ekleyin WordPress Kullanıcılarına .htaccess İpuçları
WordPress Kullanıcılarına .htaccess İpuçları