
Photoshop ile Serbest Çalışma #2
Uzun bir aradan sonra Photoshop ile yaptığımız serbest çalışmaların ikinci adımına geçiyoruz. Hepinizin bildiği birkaç hızlı adımla fotoğraf ve rötuş sanatçısı Matthieu Garnier‘in eserini sıfırdan Photoshop ile hazırlayacağız. Stratocumulus isimli bu çalışma oval yapıdaki bulutların üzerine atılmış ince oval bir katmandan ve beraberindeki stratocumulus kelimesinden oluşuyor.
Sözü geçmişken, stratocumulus, oval köşeli, koyu tonlar içeren ve diğerlerinin alt katmanlarında barınan bulutlara verilen latince bir isim.
Orjinal Görsel

Başlayalım
İlk olarak neler yapmamız gerektiğini belirleyelim. Gerçekçi bir bulut efektine ihtiyacımız var. Sonrasında da bu bulutun belirli alanlarında ışığı arttırmalı ya da azaltmalıyız. Üzerine oval yapıda bir tasarım eklenmeli, içerisine de stratocumulus yazılmalı. Son olarak da biraz noise eklenerek görsel tamamlanabilir. Yavaş yavaş başlayalım.
Photoshop ile bulut hazırlayalım.
Photoshop ile bulut efekti hazırlamak gayet basit. Bu efekti daha önce de çok kez hazırladık.
İlk olarak File > New alanından veya CTRL+N kısayol tuşuyla bir çalışma alanı oluşturun. Bizim hazırlayacağımız örnek 1280×720 piksel boyutlarında olacak.
![]()
Daha sonra klavyenizin D tuşuna basarak siyah ve beyaz renk panelinin seçilmesini sağlayın. Şimdi bulutumuzu oluşturabiliriz.

Yukarıda bulunan menüden Filter > Render > Clouds alanına geliyoruz. Böylece Photoshop bizim için bir bulut filtresi (örneği üstte) oluşturacak. Şimdi hiç duraksamadan yeni bir layer ![]() oluşturuyoruz.
oluşturuyoruz.
Oluşan yeni layer seçiliyken CTRL+F tuşlarına basıyoruz. Böylece bu layera da Clouds filtresi uygulanıyor. Layer penceresinde hiyerarşik olarak üstte olan (sonradan oluşturduğumuz bulut) layerın Normal olan Blend Mode değerini Overlay olarak değiştiriyoruz.

Böylece iki layer üstüste biniyor. Şimdi en önemli kısıma geldik. Overlay yaptığımız bu layera siyah ve beyaz fırçayla birkaç çizim yapacağız. Amacımız ışığın yönünü belirlemek ve yansımaları daha dikkat çekici kılmak.

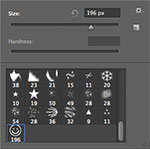
250 piksellik ve %45 hardness değerine sahip bir fırça bu işlem için yeterli. İlk olarak siyah renkle birkaç yerde koyu gölgeler oluşturalım. Bu işlemi yaparken fırçanızın Opacity değeriyle de oynayabilirsiniz. Biz hazırlayacağımız örnekte orjinale sadık kaldığımız için sol alt başta olmak üzere köşelerde koyu tonlama hazırladık.

Şimdi aynı işlemi beyaz fırçayla yapalım. Renk panelinden beyazı seçip istediğimiz alanlarda ışığı çoğaltıyoruz.

Bulutumuz hazır!
Oval tasarım
Boyama işlemini yaptığımız en üstteki layerı seçin. Klavyenizin ALT tuşuna basılıyken layer penceresinin sağ üst kısmında bulunan ve aşağıyı gösteren liste ikonunu tıklayın, merge visible seçimini yapın. Bu işlem alttaki tüm layerlarınızı kapsayan bir kopya layeri birleştirilmiş halde oluşturur.

Şimdi oluşan bu layerı Edit > Transform > Flip Vertical alanına giderek çevirin. Şimdi ellipse tool aracı ile bir daire çizeceğiz.

Bu dairenin layerını, en son ters çevirme işlemi yaptığımız bulut layerının altına sürükleyelim. Daha sonra klavyemizin ALT tuşuna basılıyken layer penceresinde imlecimizi bu iki katmanın arasına doğru getirelim. İmleciniz aşağıyı gösteren bir kareye dönüşecek. İki layerın arasını tıklayın. Böylece üstteki ters çevrilmiş bulut sadece dairenin alanına uygulanacak.

Şimdi oval ve onun üzerindeki birleşik layerı CTRL tuşuna basarak seçelim.

Daha sonra CTRL+G tuşlarına basalım ve onları bir grup haline getirelim.

Oluşturduğumuz bu grubu sağ tıklayıp Duplicate Group diyelim ya da CTRL+J ile bu işlemi yapalım. Oluşan kopya grup seçiliyken Edit > Free Transform (CTRL+T) alanına gidelim ve küçültme işlemine başlayalım. Kopya grubu orjinal gruptan daha küçük olacak şekilde küçültelim. Bu işlemi yaparken CTRL ve ALT tuşlarına basmanız dengeli ve merkez odaklı bir küçültme yapmanızı sağlar.

Yukarıda yaptığımız ALT tuşuna basılıyken merge visible işlemini tekrarlıyoruz. Ancak bu sefer ALT tuşuna basmak zorunda değilsiniz. Tüm layerlar birleşecektir. Bu işlemden sonra da Filter > Noise > Add Noise alanına gidiyoruz.

2 piksellik bir efekt uygulayalım. Neredeyse herşey tamam. Yazıyı eklemek kaldı.
Yazının eklenmesi
Şimdi Type Tool ![]() aracıyla yazımızı ekleyelim. Yazıtipi ve boyutlandırması konusunda tercih sizin. Ancak biz Century Gothic isimli yazı tipini kalın halde ve 24 pt boyutunda kullandık.
aracıyla yazımızı ekleyelim. Yazıtipi ve boyutlandırması konusunda tercih sizin. Ancak biz Century Gothic isimli yazı tipini kalın halde ve 24 pt boyutunda kullandık.
Son olarak yazı layerının Normal olan Blend Mode değerini Overlay olarak değiştirin.
Sonuç

PSD dosyasını indir
Bu çalışmanın PSD halini aşağıdan indirebilirsiniz.
 Fake Hayalet Fotoğrafları Nasıl Hazırlanıyor?
Fake Hayalet Fotoğrafları Nasıl Hazırlanıyor? Photoshop ile Cilt Sorunlarını Düzeltme
Photoshop ile Cilt Sorunlarını Düzeltme CSS ile SEO ve performans dostu harika resim açıklamaları
CSS ile SEO ve performans dostu harika resim açıklamaları Photoshop ile Yüze Sıçrayan Boya Efekti
Photoshop ile Yüze Sıçrayan Boya Efekti Photoshop’ta kendi fırçanızı oluşturun
Photoshop’ta kendi fırçanızı oluşturun Photoshop Action (.atn) Dosyaları Nasıl Kurulur ve Çalıştırılır?
Photoshop Action (.atn) Dosyaları Nasıl Kurulur ve Çalıştırılır? Photoshop ile Şık Yazı Portre Tasarımı
Photoshop ile Şık Yazı Portre Tasarımı Sadece CSS ile TAB Mantığı Kullanarak Listeleme
Sadece CSS ile TAB Mantığı Kullanarak Listeleme CSS ile Yazılara Gradient Efekti
CSS ile Yazılara Gradient Efekti CSS ile Grunge Yapıda Başlıklar
CSS ile Grunge Yapıda Başlıklar Photoshop ile Yağlı Boya Efekti
Photoshop ile Yağlı Boya Efekti iPhone’da “Mesajlara Girilmiyor” hatası nasıl çözülür?
iPhone’da “Mesajlara Girilmiyor” hatası nasıl çözülür? CSS3 ile Animasyonlu Flat Butonlar
CSS3 ile Animasyonlu Flat Butonlar Photoshop ile Alevli – Ateşten Yazı Efekti Nasıl Yapılır?
Photoshop ile Alevli – Ateşten Yazı Efekti Nasıl Yapılır?