
Sitenizde Kar Yağsın
Koca bir yılın daha sonuna yaklaşıyoruz. Birçok şehrimiz bu yılbaşında da kar göremeyecek olsa da web sayfalarımızda bu sorunun önüne geçiyoruz.
Bu makalemizde JavaScript desteğiyle web sayfalarımızda kar yağdırıyoruz.
JavaScript ile web sayfasında nasıl kar yağdırılır
Metodun kendisi sadece JavaScript kodlarından oluşmakta. Küçük kartaneleri oluşturup belirli aralık ve büyüklüklerde, yine belirli ivmede onları ekran üzerinde gezdireceğiz.
jQuery Kodları
Öncelikle sayfanızda Sketch.js tanımlı olmalı.
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/sketch.js/1.0.0/sketch.min.js"></script>
Sırada JavaScript kodlarımız var.
var s = Sketch.create({autoclear: false});
var particles = [];
var maxParticles = 300;
var particleIndex = 0;
function Particle(){
this.size = random(3); /* Kartanesi büyüklüğü */
this.x = random(s.width);
s.fillStyle = 'white'; /* Kartanesi rengi */
this.y = 0;
this.vx = 2; /* Rüzgar hızı */
this.vy = random(2,3);
this.life = 5;
this.maxLife = 1000;
this.index = particleIndex;
particles[particleIndex] = this;
particleIndex++;
}
Particle.prototype.update = function(){
if(this.x >= 0 && this.x <= s.width && this.y >= 0 && this.y <= s.height && this.life <= this.maxLife){
this.x += this.vx;
this.y += this.vy;
this.life++;
} else {
this.makeNew();
}
};
Particle.prototype.draw = function(){
s.fillRect(this.x, this.y, this.size, this.size);
};
Particle.prototype.makeNew = function(){
delete particles[this.index];
particles.push(new Particle());
};
for(var i=0; i<maxParticles; i++){
setTimeout(function(){
particles.push(new Particle());
}, 40 * i);
}
s.draw = function(){
for(var i in particles){
particles[i].draw();
}
};
s.update = function(){
this.clearRect(0, 0, s.width, s.height);
for(var i in particles){
particles[i].update();
}
}
Yukarıdaki kodlar içerisinde kartanelerinin büyüklüğünü, renklerini ve yoğunluğunu düzenleyebileceğiniz alanlar yorum satırlarıyla belirtilmiştir. Ek olarak rüzgar hızını da ayarlayabilirsiniz.
Bu tasarımın orjinali Nate Wiley tarafından hazırlanmıştır.
 Photoshop ile En Hızlı Diş Beyazlatma
Photoshop ile En Hızlı Diş Beyazlatma Photoshop ile Fotoğraflara Mozaik Efekt
Photoshop ile Fotoğraflara Mozaik Efekt JavaScript ile 2 Resim Arasındaki Farkı Bul
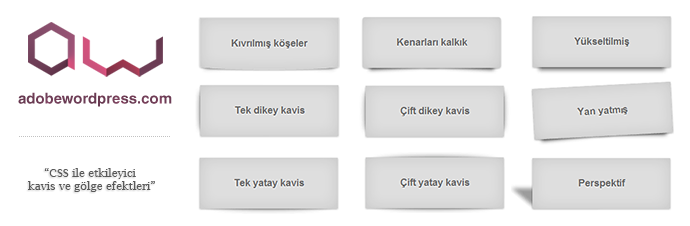
JavaScript ile 2 Resim Arasındaki Farkı Bul CSS ile Etkileyici Gölge Efektleri
CSS ile Etkileyici Gölge Efektleri 2021 Logo Trendleri
2021 Logo Trendleri CSS ile After Effects’e Yakın Geçiş #1
CSS ile After Effects’e Yakın Geçiş #1 Photoshop ile Gökkuşağı
Photoshop ile Gökkuşağı Adobewordpress gururla sunar : “iPhone Mesajlar Ekranı”
Adobewordpress gururla sunar : “iPhone Mesajlar Ekranı” Photoshop ile Polaroid Fotoğraf
Photoshop ile Polaroid Fotoğraf WordPress’te JavaScript dosyalarını Footer’a taşımak
WordPress’te JavaScript dosyalarını Footer’a taşımak Photoshop ile Sis Efekti
Photoshop ile Sis Efekti Web Sitenize Ücretsiz SSL Sertifikası
Web Sitenize Ücretsiz SSL Sertifikası WordPress SEO Kurulumu ve Ayarları
WordPress SEO Kurulumu ve Ayarları Photoshop Çiçek Patternleri
Photoshop Çiçek Patternleri