WordPress İçin Etkili Seo
 Merhaba arkadaşlar,
Merhaba arkadaşlar,
Bildiğiniz gibi uzun zamandır bu rehber üzerinde çalıştığımı twitter’ımda ve bazı paylaşımlarımın yorumlarında belirtmiştim.Sonunda yazımı tamamlayıp sizlerle paylaşma zamanının geldiğini düşünüyorum.Bu rehberin WordPress için gerçekten çok etkili bir paylaşım olucağından ve çok beğenileceğinden eminim çünkü blogumda Seo için ne yaptıysam hepsinden burada bahsettim.
Paylaşıma başlamadan önce açıklayıcı bir bilgi olması açısından bu ve bu paylaşımıma göz atmanızı tavsiye ederim.
Şimdi gelelim WordPress için Seo rehberime ,
WordPress için Etkili Seo Rehberi :
1 – Temel Seo Düzenlemeleri
i . Kalıcı Bağlantılar
Bir blog yazarıysanız ve WordPress altyapısı kullanarak paylaşımlarınızı yapıyorsanız,Baştan söylemem gerekir ki Seo için en uygun blog sistemi zaten elinizde.Yapıcağınız ufak düzenlemelerle Seo için etkili bir sistem oluşturabilirsiniz.İlk adımda Seo için uygun link yapısını oluşturalım,Bunun için kalıcı bağlantıları aşşağıdaki gibi düzenlememiz yeterli olucaktır.

ii . Konu Başlığı,Sayfa Başlığı,Kategori Başlığı ve Etiketlerin başlıklarını düzenleme (h1,h2,h3,h4,h5)
Bu düzenlemeler için teker teker uğraşmak yerine eklenti kullanarak hızlıca gerekli düzenlemeleri yapabilirsiniz.
Kullanabileceğiniz eklenti ise benim bildiğim kadarıyla en basit ve en kullanışlı olan HeadSpace2 adlı eklentidir.
Bu eklentiyi buradan indirip,buradan ayrıntılı bilgilere ulaşabilirsiniz.
HeadSpace2 Seo eklentisinin kullanımıyla ilgili video’yuda izleyebilirsiniz.
iii . Görseller için Seo Eklentisi :
Açık konuşmak gerekirse sitelerimiz için yaptığımız tüm Seo düzenlemelerini Google içindir.Seo dediğimizde aklımıza sayfa başlığı,link yapıları gibi özelliklerin düzenlenmesi,tasarımda gerekli etkileşimler gelmekte fakat unutmayalım ki Google’ın görsellerindende bir çok site üst sıralara çıkıp,hit almakta.Bundan dolayı görseller için Seo düzenlemeleri yapmamızın bize çok faydası olacaktır,Bunun içinde kullanabileceğimiz çok kaliteli bir eklenti mevcut.
Yapmamız gereken buradan Seo Friendly images adlı eklentiyi indirmek ve eklentinin kullanımı hakkında gerekli bilgiyi edinmek için Seohocasi’nın hazırladığı bu yazıya göz atabilirsiniz.
2 – Tasarımda Seo Düzenlemeleri
i . BreadCrumbs
İlk olarak Breadcrumb ‘ın ne demek olduğunu size birkaç görselle en kısa ve anlatıcı yoldan aktarmak istiyorum,


Gördüğünüz gibi BreadCrumb sayfalama düzenlemesidir,ve Google’ın yeni indexleme özelliklerindede Breadcrumb’ın direk indexlerde göründüğünü ikinci resimdende görebiliriz.Bu sayfalama özelliğini uygulamak için 2 yöntem mevcut.Bunlardan biri kendimiz kodlar yardımıyla Breadcrumb yapabilir yada bunun için hazırlanan eklentileri kullanabiliriz.
* Fatih Hayrioğlu’nun Breadcrumb ile ilgili paylaştığı makaleye göz atmak için
buraya bakabilirsiniz.
* Bununla ilgili hazırlanan eklentilerede bu adresten ulaşabilirsiniz.
ii . h1,h2,h3 gibi başlık taglarının kullanımı ve yapılan yanlışlıklar

Bununla ilgili şeyler yazmak isterdim fakat bulduğum bir kaynağı paylaşmak istedim,Çünkü benim yazıcaklarımı derleyip çok güzel bir şekilde bize sunan arkadaş(PaulShark) bu paylaşımı için Seohocasi‘ndan faydalanmış.
h1,h2,h3,… taglarının kullanımıyla ilgili bilgiye buradan ulaşabilirsiniz.
iii . Logonuzu Seo ile uyumlu hale getirmek

Burada yapmak istediğimiz,Logomuzda sayfamızla ilgili anahtar kelimeleri arama motorlarının robotlarına tanıtmak,Çünkü logomuzda kullandığımız kelimeler sitemizin esas içeriğinin göstergeleridir.Seo uyumlu logo tasarımı için aşşağıdaki adımları izleyebilirsiniz.
Örnek olarak kendi blogumu ele almak istiyorum,Sitemin içeriği Photoshop ve WordPress ağırlıklı olduğundan kodlama aşşağıdaki gibi olcaktır ;
</pre> <div id="logo"> <h1><a title="Photoshop Ve WordPress" href="index.html">Web Tasarımı</a></h1> Grafik ve Web Tasarımı</div> <pre>
Css kısmınıda bu şekilde düzenliyoruz,
#logo {float:left;width:220px;height:85px;}
#logo h1 a{display:block;width:220px;height:85px;background: url(resimler/logo.jpeg) no-repeat;text-indent: -999em;}
#logo p{display:none;}
Bu şekilde arama motorlarına sitemizin içeriği hakkında bilgiyi direk sayfamızın en üst kısmından belirtmiş oluruz.
iv . Kodlarda temizlik
Sitenizin kodlamasında kullanılan gereksiz kodlardan kurtularak,css ve xhtml için en uyumlu hale getirmeniz sizin faydanız için olucaktır.Bunun için yapmanız gereken aşşağıdaki 2 adresten sitenizin css ve xhtml uyumunu kontrol edip,karşılaştığınız hatalara teker teker çözüm aramaktır.
Css uyumluluk için kontrolü bu adresten , Xhtml için ise buradan yapabilirsiniz.
* Ben bu kontrolleri sitemi tasarlarken çok dikkate alıyorum fakat görsel tasarımda başarı için bazı hatalarıda görmezden gelmemiz gerekebilir 🙂 örnek vericek olursam css oval köşeli divlerde kullandığım css kodunda hata verebiliyor.Aslında bunun sitemiz için hiçbir zararı olmadığından tasarımla ilgili bazı hataları görmezden gelebiliriz.
3 – Paylaşımlar sırasında dikkat edilecekler
i . Anahtar kelimeler ve seçimi

Gelelim Seo açısından en önemli konulardan biri olan Anahtar kelime seçimi ve kullanımına.Anahtar kelimenin önemi Seo açısından apayrıdır.Arama motorlarından yapılan aramalar genelde anahtar kelimeler üzerinden yapıldığı için uygun anahtar kelime seçimleriyle sitemizin hitlerini arttırabilir,Sitemizi arama motorlarında üst sıralara taşıyabiliriz fakat bunun için uygun anahtar kelime seçimi yapmamız gerekmektedir,Bunun için ise aşşağıdaki anlatım sizleri bir fikir sahibi yapacak ve google’ın anahtar kelime seçimi için bizlere sunduğu Google Keywords aracı işimizi baya bi kolaylaştıracaktır.
Az ve öz olarak anlatmak gerekirse anahtar kelime seçiminde dikkat etmemiz gereken şeylerin başında paylaşıma ait uygun anahtar kelimeleri seçmek ve bunları paylaşımımızda uygun şekilde kullanmaktır.Buna bu paylaşımım üzerinden örnek vermem gerekirse,bu yazımın içeriğinde WordPress için Seo rehberine değiniyorum ve ilk aklıma gelen anahtar kelimeler WordPress,Seo,Wordpress için Seo gibi ana kelimelerdir.Bunlar dışında kullanabileceğiniz anahtar kelimelerle çeşitlilik yaratabilir,farklı aramalarla paylaşımınızı ilişkilendirebilirsiniz.Örnek olarak şu anahtar kelimelerde kullanılabilir : WordPress hakkında,Wordpress düzenlemeler,Wordpress Tasarım,Anahtar Kelime ve Seçimi.
Güncelleme .
Anahtar kelime hakkında vermek istediğim bir ipucu da sonradan aklıma geldiği için yazımda güncelleme yaptım.Google Adwords bölümünde içeriğimizle ilgili bir ana anahtar kelime yazıyoruz.Listenen listede en az reyting oranına sahip kelimeleri belirleyip,Bu kelimelerde üst sıraya çıkmayı deniyoruz.Buradaki mantık basamakları zorlanıcağımız fakat sonucunda azimle devam ettiğimiz sürece tepeye doğru güvenle tırmandığımızı farkediceğiz.Bu işlemin mantığı futbol ligine en alttan başlıyıp rakiplerimizi yakalayıp tepeye doğru adım adım ilerlemek gibidir.Belirlediğimiz kelimelerde ilk sayfalara çıktığımız an hedefimiz diğer paylaşımlarda daha yüksek reytingli kelimelerde ilk sayfalara çıkmaktır.
ii . Benzer konular

Paylaşımlarımızın sonunda konuyla ilgili paylaştığımız benzer konuları görüntüleyerek ziyaretçilerin sitemizde daha çok zaman geçirmesini ve bu konuların daha çok okunmasını sağlayabilir bu şekildede rekabette yerimizi yükseltebilir,Arama motorlarında yapılan arama sonuçlarında daha üst sıralara yerleşebiliriz.
Paylaşımlarınızın sonunda benzer konuları resimli ve resimsiz olarak listeleyebilirsiniz,Görsellik açısından ben resimli benzer konular göstermekteyim(örnek paylaşımın sonunda),Bunun için ise Wp-Thumbie adlı eklentiyi sizlere tavsiye edebilirim.
iii . Nofollow,Dofollow kullanımı
Nofollow ve Dofollow kullanımıyla ilgili ayrıntılı bilgi için daha önce yapmış olduğum Dofollow ve Nofollow Nedir,Nasıl kullanılır adlı paylaşımıma göz atabilirsiniz.
iv . Sosyal Paylaşım Sitelerinin Seo Açısından Önemi

Paylaşımlarınızın daha çok kişi tarafından görüntülenmesi için sadece arama motorları yetersiz kalmaktadır,Çünkü başlangıçta direk üst sıralarda çıkıp herkes tarafından takip edilmez imkansıza yakındır.Bunun için elimizdeki araçları en etkili şekilde kullanamaya dikkat etmeliyiz.Mesela güzel bir paylaşım yaptınız ve bunu olabildiğince çok insanla paylaşmak istiyorsunuz,Yapmanız gereken ilk şey bu paylaşıma ait açıklayıcı bir başlıkla Facebook ve Twitter üzerinden bir paylaşım yapmaktır.Facebook ve Twitter deme sebebim şu anda en çok görüntülenen ve paylaşım yapılan 2 sosyal paylaşım siteleri olmasıdır.Tabi bunların yanında birçok sosyal paylaşım sitesi bulunmaktadır.Ayrıca sitenize ekleyeceğiniz paylaş bölümü sayesinde sitenizdeki paylaşımı beğenip arkadaşlarıyla paylaşmak isteyen kişiler sayesinde hiç ummadığınız bir kitleye yazınızı ulaştırabilir,adım adım tepeye çıkabilirsiniz.
Bunun için paylaşımlarınızın sonunda benim yaptığım gibi güzel bir paylaş bölümü ekleyerek hem görsellik açısından hemde Seo açısından faydalı bir iş yapmış olursunuz.Ben sosyal paylaşım sitelerinde yazılarımı paylaşmak için ShareThis adlı eklentiyi kullanıyorum ve sizlerde bu eklentiyi beğendiyseniz ve kullanmak isterseniz bu adresten indirip kullanabilirsiniz.
v . Yorumların Seo Açısından Önemi
Ne kadar etkisiz gözüksede paylaşımlarımıza yapılan yorumlarında Seo açısından büyük bir önemi vardır.Burada size verebileceğim ipucu ise paylaşım yaparken her zaman insanların akıllarında soru işaretleri oluşturmaya çalışın ki,Yorum bölümünde size sorulan sorulara cevap vererek apayrı anahtar kelimeler ve bilgiler paylaşın.Bu şekilde farkında olmadanda olsa hitlerinizi arttırabilirsiniz.Anlatmak istediğim insanları yorum bölümünü kullanmaya zorlayın 🙂 Bunun mantığı şudur ; Siz sitenizde Seo’yla ilgili bilgiler verdiğiniz bir paylaşım yaptığınızı varsayalım,Yorum bölümünde bir arkadaşımız şu şekilde bir soru sordu :
* Peki tasarım açısından fazla resim kullanmam Seo açısından etkili olur mu ?
Bu soruya verdiğiniz cevap arama motorları tarafından indexlenecektir ve apayrı konularıda farkında olmadan insanlarla paylaşmış olacaksınız ve aramalarda sonuçlarda yer edineceksiniz.
vi . Paylaşımlarınızı Linklerle Zenginleştirin
Yaptığınız paylaşımlarda blogunuzda bulunan diğer konularla bağlantı kurun ve aynı içeriğe sahip faydalı gördüğünüz sitelere link verin.Bu sizin hitlerinizi düşürmez aksine sizin için fayda sağlar.
vii . Özgün Paylaşımın Seo’ya Etkisi
Unutmayın ki paylaşımlarınızın hakettiği değeri görmesi için diğerlerinden farklı olması gerekmektedir.Bunun için ise sağdan soldan gördüğünüz yazıları aynen paylaşıp yada birkaç kelimeyi değiştirerek yayınlamak yerine aklımızdan geçen kelimelerle güzel bir paylaşım oluşturmaktır.Zaten çalıntı içeriğin sonunu Google’da karalisteye kadar gider ve bu listeye girdiğinizde Google karşısında değeriniz kalmayacaktır.Buda bütün emeğinizin çöpe atılması demektir.
Güncelleme .
viii . Google’ın Sevdiği Sitelerde Paylaşım Yapın
Burada gidip bulduğunuz her sitede reklam yapın demiyorum,Kesinlikle yanlış anlaşılmasın.Mesela google’da üst sırada yer alan bir paylaşım platformuna giriyorsunuz ve gerçekten faydalı olduğunu düşündüğünüz bir konuyla ilgili güzel bir paylaşımda bulunuyorsunuz ve yazınızda abartmadan sitenize giden bağlantılar oluşturuyorsunuz.Bunun size sağlayacağı katkı gerçekten paha biçilemez.Bu şekilde hem insanlarla bilgilerinizi paylaşır hemde sitenize değer katabilirsiniz.
Anlayacağınız içeriği zengin göstermek için kopyala yapıştır yerine az ve öz içeriğin çok daha etkili olduğunu bilmeniz gerekmektedir.
Bunun Google gözündeki değeri pahabiçilemez çünkü her emek karşılığını elbet alacaktır.Bu mantıkla başlarsanız ve bu şekilde devam ederseniz ve güzel sonuçlara ulaşabilirsiniz.
Güncelleme .
NOT : Kendinizi google’da üst sıraya çıkarıcam diye yorulmayın.Siz kendinizi okuyucularınıza sevdirin,Google zaten sizin peşinizden koşucaktır.
Aklınıza takılan kısımları yorum bölümünden sorabilir,Eklemek istediklerinizide yine yorum bölümünden bizlerle paylaşabilirsiniz.
Ceviz.Net ekibine bu paylaşımımı beğenip yayınladığı ve daha çok kullanıcıya ulaşmasını sağladığı için çok teşekkür ediyorum.
 Google’ın Ücretsiz SEO Araçları
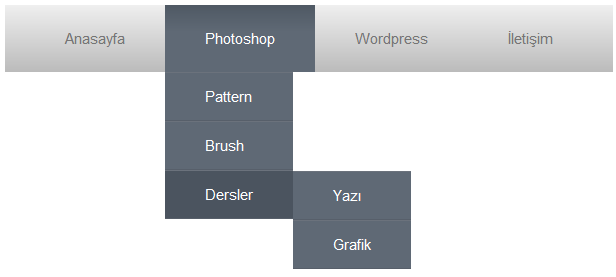
Google’ın Ücretsiz SEO Araçları Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır
Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır Web Geliştiricilerinin El Kitabı
Web Geliştiricilerinin El Kitabı Google’ın Yoğurt Yeme Şekli : “Material Design”
Google’ın Yoğurt Yeme Şekli : “Material Design” AdSense Reklamlarınız Size Görünmesin
AdSense Reklamlarınız Size Görünmesin WordPress Kullanan 10 Dünya Devi
WordPress Kullanan 10 Dünya Devi jQuery ile Minimum ve Maksimum Karakter Limitli Form Oluşturalım
jQuery ile Minimum ve Maksimum Karakter Limitli Form Oluşturalım WordPress Sitenizdeki Yazılarınızı Otomatik Tweet Atın
WordPress Sitenizdeki Yazılarınızı Otomatik Tweet Atın Photoshop ile CD Kaplama & Giydirme (Bob Marley Cover)
Photoshop ile CD Kaplama & Giydirme (Bob Marley Cover) Photoshop ile Patlayan ve Parçalanan Yazı Efekti
Photoshop ile Patlayan ve Parçalanan Yazı Efekti 2013 Yılının En Kaliteli Kurumsal Temaları
2013 Yılının En Kaliteli Kurumsal Temaları Photoshop ile “This is it” Film Afişi Hazırlama
Photoshop ile “This is it” Film Afişi Hazırlama