WordPress Kullanışlı bir Footer Tasarımı Nasıl Yapılır

Merhaba arkadaşlar
Bu paylaşımımda sizlere blogunuz için büyük önem taşıyan footer.php dosyasını nasıl geliştirebileceğimizi ve kullanıcılara kolaylık sağlamak için ne gibi özellikler ekleyebileceğimizi anlatıcağım.
WordPress bloglama sistemi blog yazarları için o kadar büyük bir nimet ki ,yazarlara sağladığı kolaylıklar sayesinde geliştirilmeye çok müsait ve aynı zamanda okuyucular içinde hem görsel hemde içerik yönünden büyük bir kolaylık sağlamakta.Okuyucuların blogunuzda rahat rahat gezinebilmesi için hergün yeni yeni özellikler keşfedilmekte ve bunlar blogumuzda rahat bir gezinti için büyük önem taşımakta.
Sitelerimizin footer bölümü ne kadar görüntü olarak en alt kısımdada yer alsa iyi ve kullanılabilir düzenlendiğinde kullanıcılar için en çok göz atılan bölümlerden biri olabiliyor.Bunun için sayfamın en alt kısmı diyip geçmeden orayada gerekli özeni gösterip,okuyucuların faydalanabileceği ve ilgilerini çekebilecek bir yer haline getirmek sitemiz için çok faydalı olucaktır.
Footer.php’yi geliştirmek için çeşitli yöntemler mevcut fakat bana göre en kullanışlı olan widget desteği ekleyerek,Footer bölümünü widgetlarla süslemek daha mantıklı olandır.Footer bölümüne widget desteği eklemek için aşşağıdaki adımları takip edebilirsiniz ;
1 – İlk olarak temamızın functions.php dosyasına ufak bir ekleme ile ilk düzenlemeleri yapıyoruz.
Functions.php içinde şu satırları bulup
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
));
bu satırların sonuna aşşağıdaki kodları ekliyoruz
register_sidebar(array( 'name' => 'footer', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', ));
Bu eklemeyi yaptıktan sonra footer.php adlı dosyamızı açıp <?php wp_footer(); ?> satırının üst kısmına şu satırlarıda ekliyoruz.
<div id="footerwithwidget">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer') ) ?>
</div>
Bu adımıda uyguladıktan sonra artık footer.php dosyamızda widgetlarımızı kullanabiliriz.
Admin panelinden Bileşenler bölümüne girdiğimizde açılan sayfanın sağ tarafından widget desteğinin eklendiğini şu şekildede görebiliriz.

Artık sıra kullanıcıların faydalanabileceği widgetlarla footer.php’mizi süslemeye geldi.
Bana kalırsa takip edilen bir blogda önemli olan kısımlar Yeni Eklenen Paylaşımlar,Yapılan Son Yorumlar,Sosyal Paylaşım Linkleriniz,Etiket Bulutu ve En Çok Okunan Konular büyük önem taşımaktadır.Çünkü okuyucular blogunuza girdiğinizde ilk başta kaba taslak bir göz gezdirir ve sitede en çok ilgi çeken bölümlere göz atmak ister.İşte bizde footer bölümümüze bu özellikleri eklersek okuyucular için büyük kolaylık sağlamış oluruz.
Ben kendi footer’ımda Son Konular,Son Yorumlar ve Etiket Bulutu özelliklerini gösteriyorum.Burada yapmak istedikleriniz sizin kişisel düşüncelerinizle şekillenecektir.Zaten widget desteği ekledikten sonra birkaç css düzenlemesiyle footer’ımız okuyucuların ilgisini çeken bir hal alıcaktır.
Umarım sizler için faydalı bir paylaşım olmuştur,Eğer sorularınız olursa yorum bölümünden sorabilirsiniz..
 WordPress Sitenize Kolayca 125×125 Reklam Kutucukları Ekleyin
WordPress Sitenize Kolayca 125×125 Reklam Kutucukları Ekleyin WordPress Sitenize Muhteşem jQuery Menüler Hazırlayın
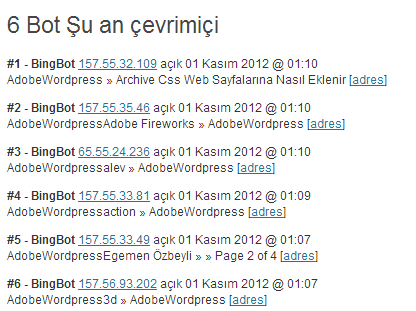
WordPress Sitenize Muhteşem jQuery Menüler Hazırlayın WordPress Sitenizdeki Online Ziyaretçileri – Botları ve Ne Yaptıklarını Görün
WordPress Sitenizdeki Online Ziyaretçileri – Botları ve Ne Yaptıklarını Görün WordPress Eklenti Türkçeleştirme : Twitter Widget Pro
WordPress Eklenti Türkçeleştirme : Twitter Widget Pro DISQUS için widgetlar oluşturun!
DISQUS için widgetlar oluşturun! AdobeWordPress Gururla Sunar : Handy Slider Widget
AdobeWordPress Gururla Sunar : Handy Slider Widget CSS ve jQuery ile Dönen Menü
CSS ve jQuery ile Dönen Menü Kartvizit nasıl hazırlanır?
Kartvizit nasıl hazırlanır? Photoshop ile Diabolical Fotoğraf Efekti
Photoshop ile Diabolical Fotoğraf Efekti Photoshop ile Fotoğraflara Su Damlacıkları Ekleyin
Photoshop ile Fotoğraflara Su Damlacıkları Ekleyin