CSS ile Bulanık Arka Plan

Merhaba arkadaşlar.Sizlerin de bildiği gibi CSS3 ile Filter yelpazesi fazlasıyla genişledi. Photoshop ve türevi programlarda kullandığımız Blur efekti CSS’e kod desteği ile birlikte geldi. Fakat an itibariyle tüm tarayıcılar bu yeniliği desteklememekte. Bu yüzden size kullandığım alternatif tekniği öğreteceğim.
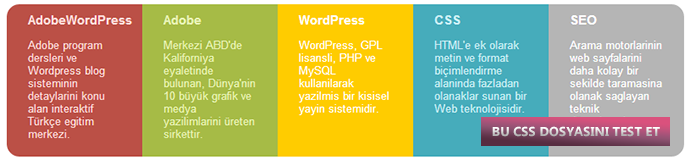
Bu işlem için iki adet görsel kullanacağız. Biri keskin hatlara sahip normal hali. Diğeri ise Photoshop ile bulanıklık verilmiş hali. Hazırlayacağımız çalışmanın örneğini yukarıda görmektesiniz.
Photoshop safhası
Bu işlem için eliniz altında Photoshop türevi bir grafik düzenleme programı olmalı. Ben anlatımımı Photoshop üzerinden yapacağım. Aşağıdaki görsel üzerinde çalışacağım.

İlk olarak görseli Photoshop ile açıyoruz. Sonrasında Filter > Blur > Gaussian Blur alanına giderek 6px boyutunda bir blur efekti uyguluyoruz. Sonrasında ise Image > Adjustments > Hue Saturation (CTRL+U) alanına Lightness değerine +30 diyoruz.
Sonuç :

Normal halini ve bulanıklaştırılmış halini ayrı ayrı kaydediyoruz. erdal-bakkal-blur.jpg ve erdal-bakkal-normal.jpg adında kayıt ettim.
CSS ve HTML safhası
Şimdi en kolay kısma geldik. Burada bilmeniz gereken şu; iki adet div kullanacağız, birisi normal olan görseli yayınlayacağımız erdaliye classı, diğeri ise içersinde yazı yazdırdığım adobewordpress classı.
Önemli Not : Burada bu iki divi çevrelen ilk obje (muhtemelen body tagınız) margin ve padding 0 değerlerine sahip olmalı. Yoksa iç kısımdaki pencerede kaymalar olabilir.
CSS Kodları
body{padding:0px;margin:0px;}
.erdaliye{
background:url(erdal-bakkal-normal.jpg) no-repeat;
width:690px;
height:257px;
}
.adobewordpress {
background: url(erdal-bakkal-blur.jpg) no-repeat fixed;
width:240px;height:80px;
position:absolute;
margin:75px 0 0 370px;
border-radius:15px;
box-shadow: 0 0 0 3px black, 0 0 0 6px white;
padding:20px;
font:1.2em "Trebuchet MS", Arial, Helvetica, sans-serif;
}
.adobewordpress span{
color:#b52c2c;
}
HTML Kodları
<div class="erdaliye"><div class="adobewordpress">Çay içeceksen <span>Erdal Bakkal</span>, web tasarımı öğreneceksen <span>AdobeWordPress.com</span></div></div>
Gördüğünüz gibi gayet basit bir taktik. CSS3 Filter’in yaygınlaşmasıyla daha basitleşecek olsa da bir tarayıcıya blur efekti verdirmek bu yaptığınız işlemden daha zor olacak. Dolayısıyla performans açısından bu eski teknik ileride de bir adım önde olacaktır.
Şimdi uygulamayı canlı olarak görelim :
 Inline ne demektir?
Inline ne demektir? Görsellerinize Büyüteç ile Bakın
Görsellerinize Büyüteç ile Bakın Animasyon ile Metin Renklendirme
Animasyon ile Metin Renklendirme LESS nedir? Nasıl yazılır?
LESS nedir? Nasıl yazılır? Sadece CSS ile TAB Mantığı Kullanarak Listeleme
Sadece CSS ile TAB Mantığı Kullanarak Listeleme Haftanın Ücretsiz Web Teması #4
Haftanın Ücretsiz Web Teması #4 Photoshop’a Plugin Kurma & Ekleme
Photoshop’a Plugin Kurma & Ekleme Photoshop ile En Hızlı Diş Beyazlatma
Photoshop ile En Hızlı Diş Beyazlatma Haftanın İlham Kaynakları #8
Haftanın İlham Kaynakları #8 CSS3’ün Hyphens Özelliği ile Mükemmel Paragraflar Hazırlayın
CSS3’ün Hyphens Özelliği ile Mükemmel Paragraflar Hazırlayın WordPress SEO by Yoast Türkçe Derslerle AdobeWordPress’te!
WordPress SEO by Yoast Türkçe Derslerle AdobeWordPress’te! Photoshop ile Fotoğraflara Su Damlacıkları Ekleyin
Photoshop ile Fotoğraflara Su Damlacıkları Ekleyin After Effects ile 3 Boyutlu Dönen Para
After Effects ile 3 Boyutlu Dönen Para Photoshop ile CD Kaplama & Giydirme (Bob Marley Cover)
Photoshop ile CD Kaplama & Giydirme (Bob Marley Cover)