Teknasyon Meet Up #15’de “Bootstrap ya da Tailwind? Yeni bir projeye başlarken hangisi seçilmeli?” isimli konuşma gerçekleştirdim.
(daha&helliip;)Bootstrap

Bootstrap’e Sol Menü Eklemek
Bootstrap 3‘ün en hissedilen eksikliklerinden birisi sol menü tasarımının olmaması. Ancak bu yapıyı kütüphaneye katan onlarca ek geliştirme internette dolaşmakta. Bu tasarımların en iyilerinden birisi de David Miller tarafından geliştirilmiş Simple Sidebar isimli çalışma.
Bu makalemizde sizlerle birlikte “Bootstrap’e nasıl sol menü eklenir?” sorusuna cevap arayacağız.
Bootstrap Navbar’a Alt Menü Ekleme (Multi Level)
Bootstrap‘in mobil destekli menü sistemi Navbar varsayılan haliyle (3.0 versiyonu itibariyle) sadece tek bir alt menüyü desteklemekte. Bir dizinden fazla dallanan bir menünüz varsa Bootstrap’in Navbar yapısı sizin ihtiyacınızı karşılamayacaktır.
Bugün sizlere Bootstrap’in Navbar menü yapısına çoklu alt menü desteğinin nasıl ekleneceğini anlatacağız.
(daha&helliip;)
Ders 4 : Bootstrap Modal Kullanımı
Web tasarımının geçmişinde önemli bir yer tutan popup pencerelerinin yerini artık tamamıyla alan modal yapısı Bootstrap‘in içerisinde de esnek ve akıllı bir fonksiyonelite ile barınıyor.
Bootstrap makale serimizin dördüncü adımında Bootstrap’in modal yapısını inceleyeceğiz.
Ders 3 : Bootstrap İkon Kullanımı
Bootstrap konulu makalelerimiz tasarımın önemli unsurlarından olan ikonlar ile devam ediyor.
Glyphicons (Halflings), ücretli bir ikon servisi. 260’ın üzerindeki vektör görseli font formatında bize sunan bu yapı Bootstrap ile ücretsiz olarak kullanılabiliyor.
Bugün sizlerle bu ikon setini nasıl ve nerelerde kullanabileceğimizi konuşacağız. (daha&helliip;)
Bootstrap 4 geliyor!
 Web tasarım dünyasının en popüler kütüphanelerinden biri olan Bootstrap 4. yaşını kutluyor.
Web tasarım dünyasının en popüler kütüphanelerinden biri olan Bootstrap 4. yaşını kutluyor.
Adobewordpress gibi milyonlarca web sitesinin UI iskeletini oluşturan Bootstrap yeni yaşına yepyeni bir versiyon geçişiyle merhaba diyor.
(daha&helliip;)

Ambilight ile Bootstrap Slider Kullanımı
Bootstrap üzerine konuşmaya devam ediyoruz. Bugün Bootstrap Slider‘ı (bilinen adıyla Carousel) Ambilight tasarımıyla özgün ve şık hale getireceğiz. Oluşturacağımız yenilikçi tasarım, Bootstrap varolan işlevsel sliderını bir adım daha öteye taşıyacak.
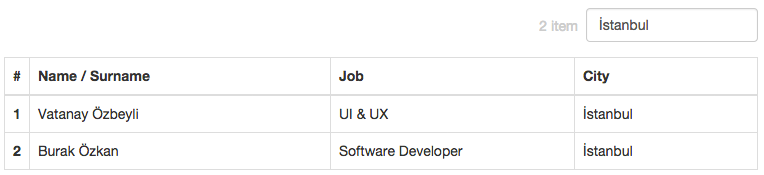
(daha&helliip;)Bootstrap Table’a Arama Özelliği Ekleme
HTML, CSS ve JavaScript ile oluşturulmuş en popüler önyüz kütüphanesi olan Bootstrap üzerine konuşmaya devam ediyoruz.
Bugün sizlerle Bootstrap’in table yapısına arama özelliği ekleyeceğiz. Bu işlemi yaparken de sırtımızı jQuery’nin fonksiyonelitesine dayayacağız.
(daha&helliip;)Bootstrap Material Design
 Google’ın yeni nesil kullanıcı dostu tasarım prensipleri ile Twitter’ın CSS kütüphanesini bir arada kullanmaya ne dersiniz?
Google’ın yeni nesil kullanıcı dostu tasarım prensipleri ile Twitter’ın CSS kütüphanesini bir arada kullanmaya ne dersiniz?
Material Design‘ı mobil ortamda yeni yeni görmeye başlamışken web tarafında işler daha hızlı ilerliyor. Web geliştiricileri günden güne yeni Material Design elemanları paylaşırken şimdi de Bootstrap tarafında hareketlenmeler yaşanmaya başladı. FezVrasta, GitHub sayfasında paylaştığı bu web önyüzüyle son günlerde fazlasıyla popüler. (daha&helliip;)

Ders 2 : Bootstrap Grid (Izgara) Yapısı
Bootstrap ders serimizin ikinci adımıyla sizlerleyiz.
Adobewordpress ailesi olarak CSS3’ün Media Sorgularını daha önce konu edinmiştik. Şimdi aynı işlemi, yani Responsive Design’in liquid yapısını Bootstrap ile hazırlayacağız.
Bugün kütüphanenin sunduğu en büyük avantajı, 12’lik grid (ızgara) yapısını konuşacağız. (daha&helliip;)



 Ders 2 : Bootstrap Grid (Izgara) Yapısı
Ders 2 : Bootstrap Grid (Izgara) Yapısı Ambilight ile Bootstrap Slider Kullanımı
Ambilight ile Bootstrap Slider Kullanımı Ders 4 : Bootstrap Modal Kullanımı
Ders 4 : Bootstrap Modal Kullanımı Bootstrap Class Listesi
Bootstrap Class Listesi Bootstrap Table’a Arama Özelliği Ekleme
Bootstrap Table’a Arama Özelliği Ekleme WordPress Kullanıcılarına .htaccess İpuçları
WordPress Kullanıcılarına .htaccess İpuçları Photoshop ile Patlayan ve Parçalanan Yazı Efekti
Photoshop ile Patlayan ve Parçalanan Yazı Efekti Photoshop ile Fotoğraf Eskitme
Photoshop ile Fotoğraf Eskitme Photoshop ile Yüzeylerde Kan Efekti
Photoshop ile Yüzeylerde Kan Efekti