Teknasyon Meet Up #15’de “Bootstrap ya da Tailwind? Yeni bir projeye başlarken hangisi seçilmeli?” isimli konuşma gerçekleştirdim.
(daha&helliip;)HTML5

CSS ile Yapışkan ‘Goo’ Öğeler
Merhaba, bugün sizlerle birlikte CSS kullanarak iki veya daha fazla öğenin birbirine yapışık gibi davranmasını sağlayacağız. Bu teknik ile ilgili internette daha fazla araştırma yapmak isterseniz aramanız gereken anahtar kelimeler Gooey, Sticky veya Liquid.
(daha&helliip;)
Material Design Öne Çıkarılmış Menü Tasarımı
Web sitenize NTVspor veya Yerel Futbol‘da da kullanılan material design menü tasarımını eklemek ister misiniz? Özellikle mobil erişimlerde öne çıkarılmasını istediğiniz içerikleri listelemenize yardımcı olacak bu tasarımı hazırlamak tahmin ettiğinizden de basit.
(daha&helliip;)
CSS ile Açılıp Kapanabilen Haber Kutucukları
Bugün sizlerle birlikte görsel ve metinlerinizi bir arada şık bir şekilde sergilemenizi sağlayacak haber kutucukları tasarlayacağız. Mobil cihaz desteği de bulunan bu tasarım Material Design ruhunu da taşımaktadır.
(daha&helliip;)
Fareyle Birlikte Hareket Eden Arkaplan Resmi
JavaScript ile fare hareketlerini takip etmek çok kolay. Geçtiğimiz sene bu fonksiyonu kullanarak fare pozisyonuna göre hareket eden yazı arka planı hazırlamıştık.
Bugün sizlerle birlikte yepyeni bir örnek, fare pozisyonuna göre dinamik bir şekilde hareket eden arkaplan resmi hazırlayacağız.
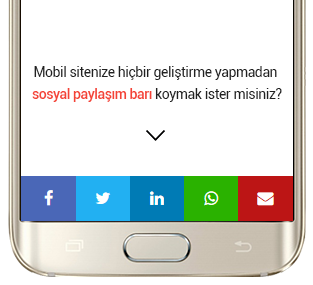
(daha&helliip;)Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin
 Birçok popüler web sayfasının mobil versiyonunda karşımıza çıkan sosyal ağ paylaşım linklerini hatırlar mısınız? Özellikle Facebook, Twitter, LinkedIn gibi ağlar dışında mobil cihazlara özel WhatsApp‘ı da destekleyen bu yapılar sitenizin trafiğini ve bilinirliğini büyük bir hızla arttıracaktır.
Birçok popüler web sayfasının mobil versiyonunda karşımıza çıkan sosyal ağ paylaşım linklerini hatırlar mısınız? Özellikle Facebook, Twitter, LinkedIn gibi ağlar dışında mobil cihazlara özel WhatsApp‘ı da destekleyen bu yapılar sitenizin trafiğini ve bilinirliğini büyük bir hızla arttıracaktır.
Bugün sizlerle sadece HTML, CSS ve JavaScript yazarak sadece mobil cihazlarda gözüken şık bir sosyal ağ paylaşım barı oluşturacağız.
(daha&helliip;)Hem de 1 satır programlama yazmadan!
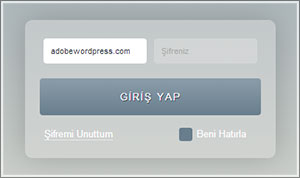
HTML5 ve CSS3 ile Flat Giriş Ekranı
 Ara verdiğimiz HTML5 ve CSS3 derslerimize güzel bir giriş ekranı tasarımı ile devam ediyoruz.
Ara verdiğimiz HTML5 ve CSS3 derslerimize güzel bir giriş ekranı tasarımı ile devam ediyoruz.
Pure CSS diye tabir edilen, hiçbir şekilde JavaScript desteği kullanılmadan hazırlanan layout tiplerine örnek olarak göstereceğimiz bu tasarım barındırdığı animetif ve fonksiyonel özellikleriyle de beğeninizi kazanacaktır.
Modern bir tasarım hazırlayacağız. Renklerimiz flat, yapımız minimal ve beraberinde de responsive olmak zorunda. Ayrıca css animasyonlarıyla da bir fade-in geçişi hazırlayabiliriz.
(daha&helliip;)Front-end Developer ne yapar? -Super Mario
 Facebook sayfamızdan bir takipçimiz sormuş : “Front-end Developer ne iş yapar?” diye. Hakkaten ne iş yapar bu insanlar?
Facebook sayfamızdan bir takipçimiz sormuş : “Front-end Developer ne iş yapar?” diye. Hakkaten ne iş yapar bu insanlar?
Özellikle serbest çalışma statüsündeki makalelerimize başlık atmak bizleri zorluyor. Dolayısıyla yer yer üstüne oturduğumuz yerlerden başlıklar türetmek ya da gelen soruları evirip çevirip yanıtlamak zorunda kalıyoruz. Bugün de konumuz web dünyasının son kullanıcıyla olan etkileşimini yöneten front-end geliştiricileri ile alakalı.
Front-end developer sadece önyüz yapar deyip bu makaleyi bitirmek isterdik. Ancak bu iş o kadar basit değil. Günümüzde iyi bir önyüz geliştiricisi olmak istiyorsanız birkaç stil kodu biliyor olmakla yetinmemeli, fonksiyonelite tarafında da kendinizi geliştirmelisiniz. Biraz da grafik tasarım..
Adobewordpress‘in Adobe eğitimleri sizi grafik tasarımcı, HTML–CSS–JS dersleri web tasarımcısı yapabilir. Bu iki yola da hakim olmanız da sizi tasarımcı yapar. Bunu müzisyenin de, ressamın da sanatçı diye nitelendirilmesiyle örneklendirebiliriz.
Makalemizin devamında “Front-end Developer ne yapar?” sorusunu hazırlayacağımız çalışmayla, aynı anda grafik tasarım ve web tasarımı yaparak örneklendireceğiz.
(daha&helliip;)
Sadece HTML5 ile Geliştirilmiş 20 En Etkileyici Oyun
Kullandığımız tarayıcılar gelişmelerini sürdürdükçe önceleri Flash desteğiyle binbir güçlükle yapabildiğimiz şeyleri HTML5 ile kolayca hazırlayabilir olduk. Bu listenin en dikkat çekici yeniliklerinden biri de HTML5 ve WebGL‘in birlikte kullanıldığı uygulamalar oldu. Hal böyle olunca oyunlarımız da yavaş yavaş tarayıcılara taşınır oldu.
Bugün sizler için modern tarayıcılarda rahatlıkla oynayabileceğiniz 20 etkileyici oyunu derledik. İyi oyunlar! (daha&helliip;)


 Sitenize Kolayca Slider Ekleyin
Sitenize Kolayca Slider Ekleyin CSS ile üzerine gelince açılan kutucuklar oluşturun!
CSS ile üzerine gelince açılan kutucuklar oluşturun! Web Sayfanıza Etkileyici Giriş Paneli
Web Sayfanıza Etkileyici Giriş Paneli Fareyle Birlikte Hareket Eden Arkaplan Resmi
Fareyle Birlikte Hareket Eden Arkaplan Resmi Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin
Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin Photoshop ile Kırık Cam & Çerçeve Fotoğraf Efekti Oluşturma
Photoshop ile Kırık Cam & Çerçeve Fotoğraf Efekti Oluşturma Photoshop ile Temel Yağmur Efekti
Photoshop ile Temel Yağmur Efekti Sosyal Ağ Profil Taslakları
Sosyal Ağ Profil Taslakları Photoshop ile Dramatik Fotoğraf Efekti -1-
Photoshop ile Dramatik Fotoğraf Efekti -1-