CSS ile Loading Animasyonu (Spinner)
 Dijital olan ve elektronik bir cihaz üzerinden çalışan her türden proje kısa da olsa “Yükleniyor…” animasyonuna ihtiyaç duyar. İşin web tarafında da CSS3‘ün gelişiyle GIF ve SWF animasyonlar rafa kaldırılarak yerlerini sadece CSS ile işleyen tasarımlar aldı. Ancak bu CSS kodları da bazen o kadar detaylı ve uzun oluyor ki sıradan bir GIF’den daha ağır çalışıyor.
Dijital olan ve elektronik bir cihaz üzerinden çalışan her türden proje kısa da olsa “Yükleniyor…” animasyonuna ihtiyaç duyar. İşin web tarafında da CSS3‘ün gelişiyle GIF ve SWF animasyonlar rafa kaldırılarak yerlerini sadece CSS ile işleyen tasarımlar aldı. Ancak bu CSS kodları da bazen o kadar detaylı ve uzun oluyor ki sıradan bir GIF’den daha ağır çalışıyor.
Bu dersimizde sadece bir div ve birkaç satır CSS kodu ile dönen bir topaç (loading animasyonu) oluşturacağız.
Nasıl yapılır?
Günümüz CSS ve HTML teknolojisi ile tasarlayabileceğiniz en basit yükleniyor animasyonunu yapmaya hazır mısınız? HTML kodlarımız ile başlayalım.
HTML Kodları
Sadece bir division ekliyoruz.
<div class="spinner"></div>
Bir şeyleri atlamadınız. HTML kodlarımız sadece bu kadar.
CSS Kodları
İlk olarak spinner öğesinin neye benzeyeceğini, ne büyüklükte olacağını ve dönüş hızını ayarlayalım.
.spinner{
width: 25px;
height: 25px;
border-radius: 100%;
animation-name: spinner .7s linear infinite;
-webkit-animation: spinner .7s linear infinite;
-moz-animation: spinner .7s linear infinite;
}
Bir kenarı 25 piksel olan bir kare hazırladık. Border-radius 100% tanımı ile de her kenarını yuvarladık. Sonrasında 7 saniyede çizgisel ve sonsuz olarak sürdüreceği spinner isimli bir animasyon ile eşleştirdik. Sırada stil detaylarımız ve pozisyonlamamız var.
.spinner:after{
position: absolute;
content:'';
width: 25px;
height: 25px;
border-radius: 100%;
border-top:3px solid tomato;
border-bottom:3px solid tomato;
border-left:3px solid tomato;
border-right:3px solid transparent;
top: -3px;
left: -3px;
}
Ve son olarak spinner isimli animasyonu ekleyelim.
@keyframes spinner{
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
@-webkit-keyframes spinner{
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
@-moz-keyframes spinner{
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
Bu kadar!
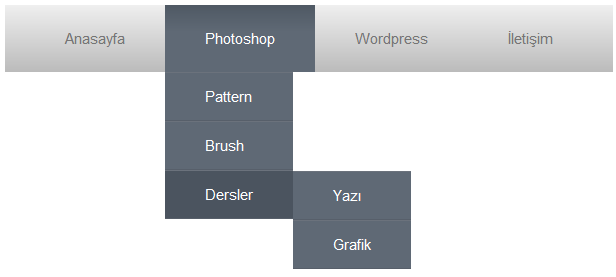
 Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır
Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır WordPress’te JavaScript dosyalarını Footer’a taşımak
WordPress’te JavaScript dosyalarını Footer’a taşımak Inline ne demektir?
Inline ne demektir? CSS’in Z-Index Değerini Tanıyalım
CSS’in Z-Index Değerini Tanıyalım CSS ile Siyah Beyaz Fotoğraflar
CSS ile Siyah Beyaz Fotoğraflar Kullanışlı CSS Yazmanın Püf Noktaları
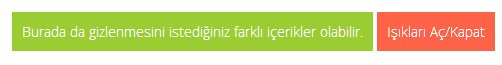
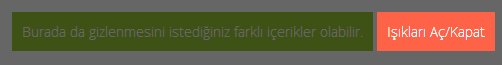
Kullanışlı CSS Yazmanın Püf Noktaları CSS ile Işıkları Kapat
CSS ile Işıkları Kapat Haftanın Ücretsiz Web Teması #10
Haftanın Ücretsiz Web Teması #10 CSS3 ile Animasyonlu Resim Geçişi
CSS3 ile Animasyonlu Resim Geçişi Haftanın Ücretsiz Web Teması #28
Haftanın Ücretsiz Web Teması #28 Photoshop ile Mavi Parçacıklar Efekti
Photoshop ile Mavi Parçacıklar Efekti Photoshop ile Patlama Efekti İçin Fırça Hazırlama
Photoshop ile Patlama Efekti İçin Fırça Hazırlama Photoshop ile CD Kaplama & Giydirme (Bob Marley Cover)
Photoshop ile CD Kaplama & Giydirme (Bob Marley Cover) After Effects Ders 1 : Giriş
After Effects Ders 1 : Giriş