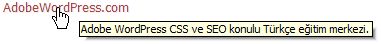
CSS ile SEO ve performans dostu harika resim açıklamaları

Merhaba arkadaşlar. Bu makalemizde görsel açıdan olduğu gibi performans ve SEO açısından da inanılmaz başarılı olan bir resim efektini anlatacağız.
Okumakta olduğunuz makalenin türevleri olabilir, fakat tarafımızdan hazırlanan bu CSS kodu yerli ve yabancı kaynaklarda bulabileceğinizin en iyilerinden biri. Neden mi?
- Sadece tek division kullanıyor.
- Köprü bağlantılar a block veya onclick ile değil, klasik href türünde. Böylece ziyaretçinin browserinin java desteği kapalı olsa bile tam performans ile çalışmakta.
- Yukarıda dediğim gibi, kod satırlarının içersinde JS yok. Bu yüzden hızlı ve her kullanıcı tarafından görülebilir.
- CSS3 ‘ün yeni teknikleriyle süslü.
- Yazılar paragraf içinde, yani tam anlamıyla açıklama metinleri oldular. Böylece arama motorlarının botları görsel arandığında <p> içindeki geniş açıklama metnini yayınlar. Kısaca SEO dostu diyebiliriz.
- Yazılar seçilerek kopyalanamaz.
Nasıl yapılır?
İlk olarak CSS kodlarımızı, sonrasında ise HTML kodlarımızı hazırlayalım.
CSS
CSS dosyamıza aşağıdaki kodları ekliyoruz :
.adobewordpress{
border-radius:15px;
width:300px; height:188px; /* Resmin Boyutları*/
background-color:#bb5046;
color:#FFF;
-moz-box-shadow:inset 0 0 80px #822820; /* Gölge */
-webkit-box-shadow: inset 0 0 80px #822820;
box-shadow: inset 0 0 80px #822820;
}
.adobewordpress img{
position:absolute;
z-index:1;
-moz-transition: opacity 0.5s;
-webkit-transition: opacity 0.5s;
-o-transition: opacity 0.5s;
transition: opacity 0.5s;
border-radius:15px;
}
.adobewordpress img:hover{opacity:0;}
.adobewordpress p{
padding:10px;
text-align:center;
font:14px "Lucida Sans Unicode", "Lucida Grande", sans-serif;
color:#fcd1cd;
text-shadow: #822820 2px 1px;
}
.adobewordpress h1{
padding-top:15px;
font:20px Georgia, 'Times New Roman';
color:white;
letter-spacing: -1px;
text-align:center;
text-shadow: #822820 2px 1px;
}
HTML
HTML dosyamıza da aşağıdaki kodları ekliyoruz :
<div class="adobewordpress"><a href="https://www.adobewordpress.com" title="Kaynak siteye git."><img src="images/aw-hover.png"></a><h1>AdobeWordPress.com</h1> <p>Bu görsel AdobeWordPress'in tanıtım görüntüsünün küçültülmüş halidir. AdobeWordPress, Adobe program dersleri ve WordPress blog sisteminin detaylarını konu alan interaktif Türkçe eğitim merkezi.</p></div>
Üstteki kodlar kısaltılabilir. CSS bilginiz varsa farklı varyasyonlar elde edebilirsiniz. CSS bilginiz yoksa üzülmeyin, sitemizin CSS kategorisi altında onlarca özgün ve Türkçe makale bulunmakta.
Bir sonraki CSS dersimizde görüşmek üzere, hoşçakalın.
Düzenleme : Bu makale 28.01.2014 tarihinde düzenlenmiştir.
 Photoshop ile Yazılardan Portre Oluşturmak
Photoshop ile Yazılardan Portre Oluşturmak Action Günlüğü : Worthy G ve Red Action
Action Günlüğü : Worthy G ve Red Action HTML5 ile Tam Ekran (Full Screen)
HTML5 ile Tam Ekran (Full Screen) CSS3 ile Sosyal Ağ Kutucuğu
CSS3 ile Sosyal Ağ Kutucuğu Haftanın Ücretsiz Web Teması #17
Haftanın Ücretsiz Web Teması #17 AdobeWordPress Gururla Sunar : Handy Slider Widget
AdobeWordPress Gururla Sunar : Handy Slider Widget Haftanın Ücretsiz Web Teması #25
Haftanın Ücretsiz Web Teması #25 CSS ile Title ve Alt Etiketlerini Renklendirin
CSS ile Title ve Alt Etiketlerini Renklendirin Haftanın İlham Kaynakları #11
Haftanın İlham Kaynakları #11 Photoshop ile resimlerinizi büyütürken kalitelerini koruyun!
Photoshop ile resimlerinizi büyütürken kalitelerini koruyun! Photoshop ile Yüzeysel Makyaj ve Özgün Fotoğraf Efekti
Photoshop ile Yüzeysel Makyaj ve Özgün Fotoğraf Efekti Photoshop ile Dramatik Fotoğraf Efekti -1-
Photoshop ile Dramatik Fotoğraf Efekti -1- Kolay ve işlevsel slider : Fotorama!
Kolay ve işlevsel slider : Fotorama!