 Bu makalemizde CSS ve jQuery desteğiyle farenin sağ tuşuna basıldığında açılan bir menü tasarımı yapacağız. Bu menüyü diğerlerinden ayıran özelliği de ekrana eğik olarak gelmesi.
Bu makalemizde CSS ve jQuery desteğiyle farenin sağ tuşuna basıldığında açılan bir menü tasarımı yapacağız. Bu menüyü diğerlerinden ayıran özelliği de ekrana eğik olarak gelmesi.
Bir zamanlar tipografik animasyonlarda bol bol gördüğümüz ‘öğeleri çevirerek kadraja alma’ tekniği temel anlamıyla bu tasarımda da yer almakta. Gelişen web teknolojileri sayesinde de bu tasarımı web tarafında oluşturmak gayet basit.
Örneği görüntüleyerek başlayabilirsiniz.


 WordPress Kullanıcılarının En Sık Karşılaştığı Hatalar ve Çözümleri
WordPress Kullanıcılarının En Sık Karşılaştığı Hatalar ve Çözümleri Sitenize Kolayca Slider Ekleyin
Sitenize Kolayca Slider Ekleyin Photoshop’u Türkçe Yapma, Türkçeleştirme
Photoshop’u Türkçe Yapma, Türkçeleştirme Kolayca fotoğraflarınızın kalitesini arttırın!
Kolayca fotoğraflarınızın kalitesini arttırın! CSS Renk İsimleri
CSS Renk İsimleri WordPress Kullanıcılarına .htaccess İpuçları
WordPress Kullanıcılarına .htaccess İpuçları Google’ın Yoğurt Yeme Şekli : “Material Design”
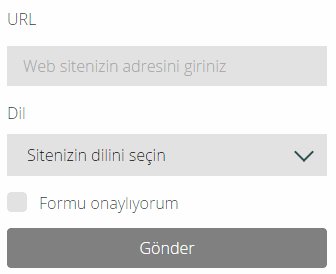
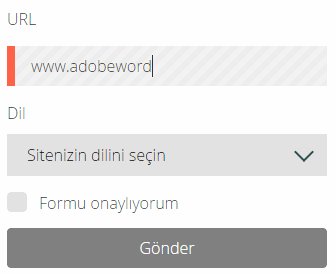
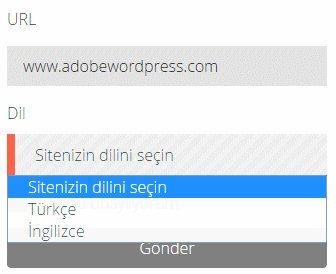
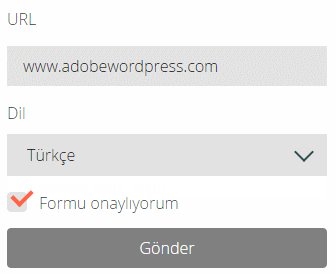
Google’ın Yoğurt Yeme Şekli : “Material Design” CSS ile Form Tasarımı
CSS ile Form Tasarımı CSS3 ile Animasyonlu Flat Butonlar
CSS3 ile Animasyonlu Flat Butonlar