CSS ile 3D, Blur, Ateş, Buz, Neon, Asit, Alfa ve Anaglyph Yazı Tasarımları
 CSS’in güncel text-shadow özelliklerine bol bol değişmiştik. Şimdi ise aynı yöntemle oluşturulmuş diğer örnekleri ele alacağız.
CSS’in güncel text-shadow özelliklerine bol bol değişmiştik. Şimdi ise aynı yöntemle oluşturulmuş diğer örnekleri ele alacağız.
Text editörünüzü açtıysanız kodlamalarımıza başlayabiliriz.
Örnek 1 : 3D Yazı

HTML Kodları
<span class="uc-boyut">AdobeWordPress.com</span>
CSS Kodları
.uc-boyut{
font: 80px 'Oswald', serif;
color: #fff;
text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777, 0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135;
}
Örnek 2 : Neon Yazı

HTML Kodları
<span class="neon">AdobeWordPress.com</span>
CSS Kodları
.neon{
font: 80px 'Oswald', serif;
color: #fff;
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #ff2d95, 0 0 30px #ff2d95, 0 0 40px #ff2d95, 0 0 50px #ff2d95, 0 0 75px #ff2d95;
}
Örnek 3 : Alevli Yazı

HTML Kodları
<span class="alev">AdobeWordPress.com</span>
CSS Kodları
.alev{
font: 80px 'Oswald', serif;
color: #fff;
text-shadow: 0px -1px 4px white, 0px -2px 10px yellow, 0px -10px 20px #ff8000, 0px -18px 40px red;
}
Örnek 4 : Asit Yazı

HTML Kodları
<span class="asit">AdobeWordPress.com</span>
CSS Kodları
.asit{
font: 80px 'Oswald', serif;
color:#00ff0f;
text-shadow: 0px 0px 10px #00ff0f, -1px -1px #000;
}
Örnek 5 : Alfa Yazı

HTML Kodları
<span class="alfa">AdobeWordPress.com</span>
CSS Kodları
.alfa{
font: 80px 'Oswald', serif;
color: rgba(0, 174, 239, 0.2);
text-shadow: rgba(0, 0, 30, 0.08) 0px 5px 2px;
}
Örnek 6 : Anaglyph Yazı

HTML Kodları
<span class="anaglyph">AdobeWordPress.com</span>
CSS Kodları
.anaglyph{
font: 80px 'Oswald', serif;
color: rgba(0, 168, 255, 0.5);
text-shadow: 3px 3px 0 rgba(255, 0, 180, 0.5);
}
Örnek 7 : Blur Yazı

HTML Kodları
<span class="blur">AdobeWordPress.com</span>
CSS Kodları
.blur{
font: 80px 'Oswald', serif;
color: rgba(255, 255, 255, 0.1);
text-shadow: 0px 0px 15px rgba(255, 255, 255, 0.5), 0px 0px 10px rgba(255, 255, 255, 0.5);
}
Örnek 8 : Buz Yazı

HTML Kodları
<span class="buz">AdobeWordPress.com</span>
CSS Kodları
.buz{
font: 80px 'Oswald', serif;
color: #00f0ff;
text-shadow: 0px -1px 4px #1937a4, 0px -2px 10px blue, 0px -10px 20px #00f0ff, 0px -18px 40px blue;
}
Konuyu toparlayalım
Örneklendirmelerimiz şimdilik bu kadar. Biz yukarıdaki örnekleri hazırlarken harf boşluklarını ve yazı tipini değiştirdik. Ayrıca büyük harfler kullandık. Eğer sizde bu stil kodlarını kullanmak istiyorsanız aşağıdan edinebilirsiniz.
<link href="http://fonts.googleapis.com/css?family=Oswald:regular" rel="stylesheet" type="text/css" />
span{text-transform:uppercase;line-height: 1;}
Bir sonraki makalemde görüşmek üzere, hoşça kalın.
 CSS ile Yapışkan ‘Goo’ Öğeler
CSS ile Yapışkan ‘Goo’ Öğeler CSS Değişkenlere “Merhaba” Deyin!
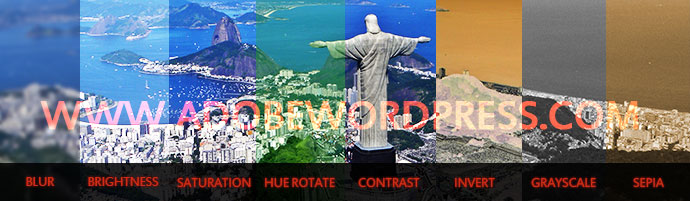
CSS Değişkenlere “Merhaba” Deyin! CSS3 Filter : Sadece CSS ile Görsellerinizi Yönetin
CSS3 Filter : Sadece CSS ile Görsellerinizi Yönetin Sadece CSS ile Göster/Gizle Buttonu
Sadece CSS ile Göster/Gizle Buttonu Photoshop ile Temel Yağmur Efekti
Photoshop ile Temel Yağmur Efekti Sayfanın Üstünde Açılabilir Menü
Sayfanın Üstünde Açılabilir Menü CSS ile Linklerinize Animasyonlu Hover
CSS ile Linklerinize Animasyonlu Hover CSS3 Transition ile Geçiş Efektleri
CSS3 Transition ile Geçiş Efektleri Formlarınızla Etkileşimli Dinamik Arkaplanlar
Formlarınızla Etkileşimli Dinamik Arkaplanlar Preloader.js ile Sayfalarınıza ‘Yükleniyor’ Barı
Preloader.js ile Sayfalarınıza ‘Yükleniyor’ Barı Eskizden Kodlamaya Web Tasarımı
Eskizden Kodlamaya Web Tasarımı Photoshop ile Şık Duvar Kağıtları Hazırlama
Photoshop ile Şık Duvar Kağıtları Hazırlama CSS3 ve jQuery ile Google Play Tab
CSS3 ve jQuery ile Google Play Tab