CSS ile Linklerinize Animasyonlu Hover
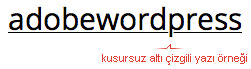
 Klasik altı çizgili yazıları animatif hale getirmeye ne dersiniz? CSS3’ün after tanımlamasıyla birlikte bu işlemi yapmak mümkün.
Klasik altı çizgili yazıları animatif hale getirmeye ne dersiniz? CSS3’ün after tanımlamasıyla birlikte bu işlemi yapmak mümkün.
Bu dersimizde linklerimiz için şık bir hover efekti hazırlayacağız.
Linklere animatif altı çizgili efekti nasıl verilir?
Sadece CSS kodu yazacağız. HTML tarafında yapmamız gereken bir düzenleme yok.
CSS Kodları
İlk olarak linklerimize satır yüksekliği, inline-block yapısı tanımlayalım.
a {
line-height: 1;
display: inline-block;
color:#ffeb3b;
text-decoration:none;
}
Daha sonra varsayılan after tanımını düzenleyelim. Burada çizgiyi 0 piksel yapalım ki hover olmadığı sürece gözükmesin. Ayrıca geçiş efektini (transition) de bur kısımda tanımlayacağız.
a:after {
display: block;
content: "";
height: 2px;
width: 0%;
background-color: #ffeb3b;
transition: width .3s ease-in-out;
}
Şimdi de üzerine gelindiğinde veya focus olunduğunda çizgiyi 100% genişliğe uzatalım.
a:hover:after,
a:focus:after {
width: 100%;
}
Bu kadar basit.
a:after içerisindeki yükseklik ve a’ya verdiğimiz line-height yazı boyutunuza göre değişiklik gösterebilir.
İyi çalışmalar.
 CSS ile After Effects’e Yakın Geçiş #1
CSS ile After Effects’e Yakın Geçiş #1 CSS ile Yazı Arka Planı : text-fill-color
CSS ile Yazı Arka Planı : text-fill-color CSS ile Duyarlı Altı Çizgili Yazı
CSS ile Duyarlı Altı Çizgili Yazı HTML5 Nedir?
HTML5 Nedir? Photoshop ile Fotoğraflara Su Damlacıkları Ekleyin
Photoshop ile Fotoğraflara Su Damlacıkları Ekleyin Haftanın Ücretsiz Web Teması #4
Haftanın Ücretsiz Web Teması #4 Photoshop Blur Efektleri : Bölgesel Odaklanma
Photoshop Blur Efektleri : Bölgesel Odaklanma CSS ile Yuvarlak
CSS ile Yuvarlak Sadece CSS ile Loading Animasyonu
Sadece CSS ile Loading Animasyonu Sadece CSS ile TAB Mantığı Kullanarak Listeleme
Sadece CSS ile TAB Mantığı Kullanarak Listeleme Photoshop ile Yazıları Resimle Kaplama
Photoshop ile Yazıları Resimle Kaplama Photoshop ile Gerçekçi Sinema Efekti
Photoshop ile Gerçekçi Sinema Efekti Photoshop ile Diabolical Fotoğraf Efekti
Photoshop ile Diabolical Fotoğraf Efekti Fake Hayalet Fotoğrafları Nasıl Hazırlanıyor?
Fake Hayalet Fotoğrafları Nasıl Hazırlanıyor?