
CSSGram ile Resimlerinize Instagram Filtresi Ekleyin
CSS‘in filtrelerine üzerine bolca konuştuk. Popüler tarayıcıların neredeyse tamamının da destek vermesinden sonra CSS Filter yapısı kullanılarak yepyeni kütüphaneler oluşturuldu. Bugün size bu filtre kütüphanelerinden biri olan CSSGram’ı tanıtacağız. İsminden de anlaşılacağı gibi bu kütüphane resimlerinize Instagram filtresi eklemenizi sağlıyor. Hem de sadece CSS ile!
CSSGram
Kütüphane tamamen ücretsiz. An itibariyle birbirinden muhteşem 21 Instagram filtresini destekliyor :

CSSGram nasıl kullanılır?
Web sitenizdeki resimlere Instagram filtresi eklemeniz için yapmanız gereken tek şey CSSGram’ın CSS dosyasını yüklemek. İster buradan istersenizde CDN üzerinden cssgram.min.css‘i sitenize yükleyin.
<link href="cssgram.min.css" rel="stylesheet">
Daha sonra resimlerinize eklemek istediğiniz filtreyi class olarak vermeniz gerekmekte. Aşağıdaki 21 tanımı kullanabilirsiniz.
- 1977: class=”_1977″
- Aden: class=”aden”
- Brooklyn: class=”brooklyn”
- Clarendon: class=”clarendon”
- Earlybird: class=”earlybird”
- Gingham: class=”gingham”
- Hudson: class=”hudson”
- Inkwell: class=”inkwell”
- Lark: class=”lark”
- Lo-Fi: class=”lofi”
- Mayfair: class=”mayfair”
- Moon: class=”moon”
- Nashville: class=”nashville”
- Perpetua: class=”perpetua”
- Reyes: class=”reyes”
- Rise: class=”rise”
- Slumber: class=”slumber”
- Toaster: class=”toaster”
- Walden: class=”walden”
- Willow: class=”willow”
- X-pro II: class=”xpro2″
Örnek Kullanım
<img src="resmim.jpg" class="nashville">
 CSS ile Basılabilen 3 Boyutlu Buttonlar
CSS ile Basılabilen 3 Boyutlu Buttonlar CSS ile Tipografik Baskı Yazı Tipi
CSS ile Tipografik Baskı Yazı Tipi Sadece CSS ile Yatay Menü
Sadece CSS ile Yatay Menü Divleri Ortalamak
Divleri Ortalamak CSS ile Title ve Alt Etiketlerini Renklendirin
CSS ile Title ve Alt Etiketlerini Renklendirin CSS ile Material Design’ın Ripple Efekti
CSS ile Material Design’ın Ripple Efekti CSS3 ile Animasyonlu Flat Butonlar
CSS3 ile Animasyonlu Flat Butonlar CSS ile Form Tasarımı
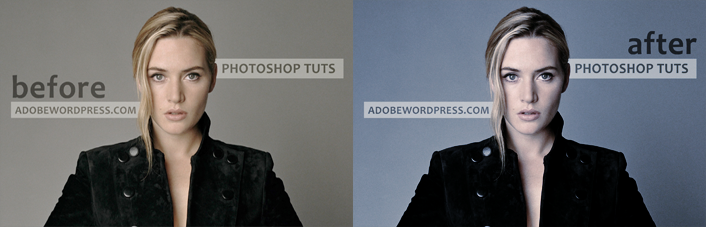
CSS ile Form Tasarımı Photoshop ile Fotoğraflarınıza Mavi Tonlama
Photoshop ile Fotoğraflarınıza Mavi Tonlama CSS ile Facebook Loading (Spinner)
CSS ile Facebook Loading (Spinner) 15 Ücretsiz HTML5 Teması
15 Ücretsiz HTML5 Teması Photoshop ile Diabolical Fotoğraf Efekti
Photoshop ile Diabolical Fotoğraf Efekti Photoshop ile Fotoğrafları Karakalem Çizime Çevirme
Photoshop ile Fotoğrafları Karakalem Çizime Çevirme