CSS ile Toogle Menü
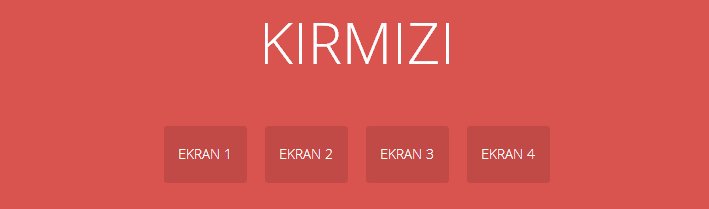
Web üzerinde dolaşan ilgi çekici tasarım örneklerini sizlerle paylaşmaya devam ediyoruz. Bu makalemizde, tıklanıldığında açılan şık bir menü örneği hazırlayacağız. Mobil buttonları kullanarak menüyü daha ilgi çekici bir hale getireceğiz.

Nasıl yapılır?
Örneği sadece CSS kullanarak hazırlayacağız. CSS3’ün geçiş teknikleri sayesinde menünün giriş ve çıkışlarını düzenleyeceğiz. CSS kodları ile başlıyoruz.
CSS satırlarımızın en üstüne menü başlık görüntülerini çekeceğimiz adresi ekleyelim. Aşağıdaki dosyayı kendi sunucunuza almanızda fayda var.
@import url('https://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.css');
Şimdi menü kutusunu ekleyelim ve içerisindeki yazıların görünüşlerini düzenleyelim.
#menu .box {
font-family:Arial,Helvetica;
position: fixed;
text-align: center;
overflow: hidden;
z-index: -1;
opacity: 0;
width: 100%;
height: 100%;
left: 0px;
top: 0px;
background: rgba(0,0,0,0.8);
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
Menü elementlerini hazırlamaya başlayabiliriz. Ul ve li’ler ile sıralı menümüzü listeleyeceğiz. Ul içerisinde giriş ve çıkış animasyonumuzu da geçiyor.
#menu ul {
position: relative;
top: 20%;
-webkit-transform: scale(2);
-moz-transform: scale(2);
-ms-transform: scale(2);
transform: scale(2);
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#menu li {
display: inline-block;
margin: 20px;
}
Menüdeki linklerin görünümünü düzenleyelim. Renklendirmeler ve yazı dekorasyonları…
#menu li a {
border-radius: 3px;
padding: 15px;
border: 1px solid transparent;
text-decoration: none;
font-size: 18px;
color: #fff;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#menu li a:hover { border-color: #fff; }
#menu li a i {
margin-right: 5px;
font-size: 24px;
}
Ve son olarak toogle buttonumuzu tasarlıyoruz.
#toggle-nav-label {
margin:50px auto;
color: rgba(255,255,255,0.6);
background: rgba(0,0,0,0.2);
text-align: center;
line-height: 20px;
font-size: 16px;
display: block;
cursor: pointer;
position: relative;
z-index: 500;
width: 18px;
height: 18px;
padding:5px;
border-radius: 5px;
}
#toggle-nav { display: none;}
#toggle-nav:checked ~ .box {
opacity: 1;
z-index: 400;
}
#toggle-nav:checked ~ .box ul {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
#toggle-nav:checked ~ #toggle-nav-label {
background: #fff;
color: rgba(0,0,0,0.8);
}
Sırada HTML kodlarımız var. Burada da HTML5 ile aramıza katılan nav aracını kullanacağız.
</pre> <nav id="menu"><input id="toggle-nav" type="checkbox" /> <label id="toggle-nav-label" for="toggle-nav"><i class="icon-reorder"></i></label> <div class="box"> <ul> <li><a href="#"><i class="icon-home"></i> anasayfa</a></li> <li><a href="#"><i class="icon-file-alt"></i> hakkımızda</a></li> <li><a href="#"><i class="icon-copy"></i> referanslar</a></li> <li><a href="#"><i class="icon-envelope"></i> iletişim</a></li> </ul> </div> </nav> <pre>
Kapanış
Örneğimiz hazır. Özellikle sitenizdeki küçük ayarları kullanıcın değiştirebileceği ekranlar için gayet uygun bir menü tipi yaptık. Tasarımın kendisi Alessandro Calvaresi’ye ait. İleride bu ders üzerinde çalışmalar yapmaya devam edeceğiz. Benzer teknik ile farklı tip açılır kutular hazırlayacağız.
İyi çalışmalar.
 CSS ile SEO ve performans dostu harika resim açıklamaları
CSS ile SEO ve performans dostu harika resim açıklamaları Haftanın Ücretsiz Web Teması #6
Haftanın Ücretsiz Web Teması #6 WordPress Sitenize Muhteşem jQuery Menüler Hazırlayın
WordPress Sitenize Muhteşem jQuery Menüler Hazırlayın CSS ile Kutu Gölgelendirme
CSS ile Kutu Gölgelendirme CSS veya jQuery ile Açılan/Kapanan Div
CSS veya jQuery ile Açılan/Kapanan Div CSS3 ve jQuery ile Google Play Tab
CSS3 ve jQuery ile Google Play Tab Haftanın Ücretsiz Web Teması #9
Haftanın Ücretsiz Web Teması #9 Tek Sayfalık Web Sitesi
Tek Sayfalık Web Sitesi CSS ile Grunge Yapıda Başlıklar
CSS ile Grunge Yapıda Başlıklar HTML5 Nedir?
HTML5 Nedir? Preloader.js ile Sayfalarınıza ‘Yükleniyor’ Barı
Preloader.js ile Sayfalarınıza ‘Yükleniyor’ Barı Ders 2 : Bootstrap Grid (Izgara) Yapısı
Ders 2 : Bootstrap Grid (Izgara) Yapısı CSS ile Form Tasarımı
CSS ile Form Tasarımı WordPress’e Eklentisiz Yazar Bilgi Kutusu
WordPress’e Eklentisiz Yazar Bilgi Kutusu