
jQuery ile Ekranın Köşesinde Lightbox
Strip, alışık olduğumuz lightboxlara kıyasla web sayfanıza daha iyi adapte olan bir jQuery eklentisi.
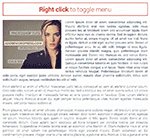
Bu eklenti ile lightboxlarınız ekranın istediğiniz köşesinde istediğiniz boyutta çıkıyor. Böylece ilgili multimedya öğesinin web sayfanızla olan etkileşimi de hiç kesilmiyor. Hem resimleriniz için hem de videolarınız için kullanabileceğiniz Strip şık tasarımıyla da ilgi çekici.
Strip bütün popüler tarayıcılarda çalışmakta : IE7+ Firefox 3+, Chrome 5+, Opera 9+, Safari 3+, iOS5+ ve Android 3+
Nasıl kullanılır?
Strip, jQuery 1.x’in en son versiyonlarıyla birlikte kullanılabilmekte. Sayfanıza aşağıdaki 3 adet dosyayı eklemeniz yeterli.
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="/js/strip/strip.min.js"></script> <link rel="stylesheet" type="text/css" href="/css/strip/strip.css"/>
Download & Demo Strip
Eklentiyi aşağıdaki adreslerden indirebilir veya test edebilirsiniz.
DEMO DOWNLOAD
Temel kullanım

Eklentiyi çalıştırmanın en temel yolu ise linklere strip classı eklemek.
<a href="resim.jpg" class="strip">Resmi göster</a>
Altyazı destekli lightbox

Eğer lightboxlara altyazı da eklemek isterseniz data-strip-caption attribute yardımınıza yetişiyor.
<a href="resim.jpg" class="strip" data-strip-caption="Altyazı buraya">Caption</a>
Değiştirilebilir özellikleriyle lightbox
Veya tamamıyla değiştirilebilir data-strip-options özelliğini kullanabilirsiniz.
<a href="http://vimeo.com/51949926" class="strip" data-strip-options="side: 'top', maxWidth: 800">Ayarlar</a>
Çoklu resimden lightbox

Ayrıca birden fazla fotoğrafı da Strip sayesinde gruplayabilirsiniz.
<a href="resim1.jpg" class="strip" data-strip-group="grubum">Resim 1</a> <a href="resim2.jpg" class="strip" data-strip-group="grubum">Resim 2</a>
YouTube videolarını lightbox’da gösterme
YouTube videolarını da lightbox’da açabilirsiniz.
<a href="http://www.youtube.com/watch?v=89R8pT-f2ZM" class="strip">YouTube</a>
YouTube için değiştirilebilir ayarlar da mevcut.
<a href="http://www.youtube.com/watch?v=89R8pT-f2ZM" class="strip"
data-strip-options="width: 853, height: 480,youtube: { autoplay: 0 }">Youtube</a>
Vimeo videoları için lightbox

Tabii ki Vimeo desteği de mevcut.
<a href="http://vimeo.com/51949926" class="strip">Vimeo</a>
Vimeo’nun da değiştirilebilir ayarları mevcut.
<a href="http://vimeo.com/51949926" class="strip"
data-strip-options="vimeo: {autoplay: 0,portrait: 1}">Vimeo</a>
Ne düşünüyorsunuz?
Alışılmamış tasarımı ve işleyişi ile Strip’in lightbox anlayışına yenilik getirdiği aşikar. Peki siz bu konuda ne düşünüyorsunuz? Hali hazırda kullandığınız lightbox uygulamasını değiştirmeyi sizlere de düşündürdü mü?
Yorumlarınızı bekliyoruz.
 jQuery ile Yılan Oyunu
jQuery ile Yılan Oyunu CSS ve jQuery Yardımıyla Resimlere Caption
CSS ve jQuery Yardımıyla Resimlere Caption jQuery ile Scroll ile Küçülebilen Menü
jQuery ile Scroll ile Küçülebilen Menü CSS ve jQuery ile Dönen Menü
CSS ve jQuery ile Dönen Menü CSS ile Material Design’ın Ripple Efekti
CSS ile Material Design’ın Ripple Efekti Responsive Fotoğraf Galerisi
Responsive Fotoğraf Galerisi jQuery ile Scroll ve Arkaplan İlişkisi
jQuery ile Scroll ve Arkaplan İlişkisi Adobewordpress gururla sunar : “iPhone Mesajlar Ekranı”
Adobewordpress gururla sunar : “iPhone Mesajlar Ekranı” jQuery ile Kaydırma Çubuğu Seviyesi Barı
jQuery ile Kaydırma Çubuğu Seviyesi Barı jQuery ile Açılır Pencere
jQuery ile Açılır Pencere CodePen’de Yapılmış En Etkileyici 10 Çalışma
CodePen’de Yapılmış En Etkileyici 10 Çalışma Yapışkan (Sticky) header nasıl yapılır?
Yapışkan (Sticky) header nasıl yapılır? Fake Hayalet Fotoğrafları Nasıl Hazırlanıyor?
Fake Hayalet Fotoğrafları Nasıl Hazırlanıyor? Photoshop ile Yazıları Resimle Kaplama
Photoshop ile Yazıları Resimle Kaplama