Material Design Text Input
 Material Design odaklı tasarımlar üzerine konuşmaya devam ediyoruz. Bugün hazırlayacağımız örnekte statik yapıdaki text inputlarını animatif hale çevireceğiz. CSS3 ve jQuery‘nin hünerlerinden yararlanarak hazırlayacağımız bu şık tasarım sıkıcı hale dönüşebilen formlarınıza renk katacak!
Material Design odaklı tasarımlar üzerine konuşmaya devam ediyoruz. Bugün hazırlayacağımız örnekte statik yapıdaki text inputlarını animatif hale çevireceğiz. CSS3 ve jQuery‘nin hünerlerinden yararlanarak hazırlayacağımız bu şık tasarım sıkıcı hale dönüşebilen formlarınıza renk katacak!
Örneği görüntüleyerek başlayabilirsiniz.
Material Design Text Input
Yapacağımız işlem temelinde çok basit. Input öğelerinin focus ve focusout prosedürleri için ayrı senaryolar oluşturacağız. Ek olarak klasik label yapısını absolute pozisyonlama ile inputun üzerine taşıyacağız. Burada akıllara şu soru gelebilir : “Input’un üzerine konulmuş absolute bir diğer öğe bu yapının çalışmamasına sebep olmaz mı?”
Tabii olur. Ancak CSS’de bunun da çözümü var. Kullanacağımız pointer-events tanımıyla label’in altındaki inputu ezmemiş olacağız. Hazırsanız tasarımı oluşturmaya başlayalım.
HTML Kodları
Bir adet input çerçevesi oluşturalım. İçerisine de label ve inputumuzu yerleştirelim.
<div class="inputmd">
<input type="text">
<label>Adınız</label>
</div>
Bu kadar. Şimdi bu kodu stilize edelim.
CSS Kodları
Örnekte Roboto isimli fontu kullanıyoruz. Eğer sizler de Roboto’yu kullanmak isterseniz aşağıdaki kodu CSS dosyanızın en üstüne ekleyin.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,300&subset=latin,latin-ext);
İlk olarak .inputmd şeklinde niteliklendirdiğimiz div öğesine relative bir yapı atıyalım.
.inputmd {
position: relative;
font-weight:300;
font-family:'Roboto', sans-serif;
}
Sırada input öğelerimizi tasarlamak var. HTML’in inputlara atadığı klasik CSS tanımlarını sıfırlayalım. İlerisi için de birkaç transition tanımlaması yapalım.
.inputmd input{
font-size: 16px;
padding: 10px 5% 10px 5%;
margin:0;
color: #795548;
width: 90%;
border: none;border-radius:0;
border-bottom:1px solid #9e9e9e;
transition:background .5s ease,border-bottom .5s ease,color .5s ease;
}
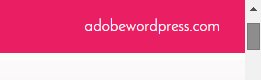
Şimdi de inputlara odaklanıldığında alınacak aksiyonu belirleyelim.
.inputmd input:focus {
outline: none;
background: #795548;
border-bottom: 1px solid transparent;
color: white;
}
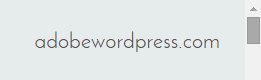
Label öğelerimizi hazırlarken yukarıda da söylediğimiz gibi absolute bir yapı kullanacağız. Böylece istediğimiz gibi pozisyonlama değişikliği yapabileceğiz.
.inputmd label {
color: #795548;
font-size: 18px;
position: absolute;
pointer-events: none;
left: 5px;
top: 10px;
transition: all .5s ease;
}
Şimdi de inputlara focus olunduğunda ve inputlara vdata classı eklendiğinde alınacak aksiyonu belirliyoruz. Buradaki vdata’yı biraz tanıyalım. Bu classı seçilip içi dolu bir şekilde bırakılan inputlara jQuery ile atıyoruz.
.inputmd input:focus ~ label,
.inputmd input.vdata ~ label {
top: -20px;
font-size:12px;
color: #9e9e9e;
}
Önyüz tarafında hazırız. Şimdi biraz da jQuery’nin fonksiyonelitesini kullanacağız.
jQuery Kodları
Öncelikle sayfanızda jQuery tanımlı olup olmadığına bakın. Eğer yoksa Body‘nin bittiği yere, tanımının hemen öncesine jQuery’i ekleyerek devam edelim.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
Yapmamız gereken tek bir işlem var. Dikkat ederseniz inputlara focus olunca label öğesi hareketleniyor. Örneğin bir inputa focus olun ve içerisine hiçbir şey yazmadan başka bir yere tıklayın. Label yerine geri dönecektir. İşte aşağıdaki jQuery kodları olmazsa, inputun içi dolu olduğu halde üzerine label binecek, özetle yazı üzerine yazı gelecektir.
Bunun kontrolü için de seçilen input öğesinin value değerini kontrol edelim. Klasik bir if else döngüsüne ihtiyacımız var.
$('input').blur(function() {
if ($(this).val()){$(this).addClass('vdata');}
else{$(this).removeClass('vdata');}
});
Hazırız!
Bu tasarım hakkında ne düşünüyorsunuz?
Yorumlarınızı bekliyoruz..
 Responsive Akordiyon (Collapsible)
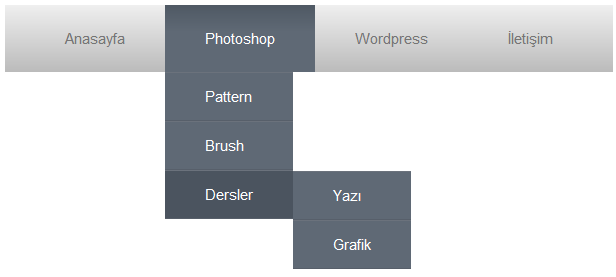
Responsive Akordiyon (Collapsible) Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır
Sadece CSS Kullanarak Dropdown Menu Nasıl Hazırlanır 15 Soruda CSS Bilginizi Sınayın
15 Soruda CSS Bilginizi Sınayın Bootstrap Material Design
Bootstrap Material Design WordPress’te Twitter, Facebook, Google+, YouTube takipçi sayısı
WordPress’te Twitter, Facebook, Google+, YouTube takipçi sayısı jQuery ile Scroll ile Küçülebilen Menü
jQuery ile Scroll ile Küçülebilen Menü jQuery ile Kaydırma Çubuğu Seviyesi Barı
jQuery ile Kaydırma Çubuğu Seviyesi Barı Balsamiq nedir? Nasıl kullanılır?
Balsamiq nedir? Nasıl kullanılır? WordPress’e Eklentisiz Yazar Bilgi Kutusu
WordPress’e Eklentisiz Yazar Bilgi Kutusu Yandex Partner ile Web Sitenizden Para Kazanın
Yandex Partner ile Web Sitenizden Para Kazanın