15 Soruda CSS Bilginizi Sınayın
 Web tasarımının iskeleti HTML kodları ise bu yapıyı saran ve ayakta tutan kas dokuya da CSS desek pek yanlış olmaz herhalde. Bizler de bu organizmayı daha anlaşılır kılmak için işin web tarafında, tasarımın temelini oluşturan CSS kodları üzerine açıklayıcı makaleler yayınlıyoruz.
Web tasarımının iskeleti HTML kodları ise bu yapıyı saran ve ayakta tutan kas dokuya da CSS desek pek yanlış olmaz herhalde. Bizler de bu organizmayı daha anlaşılır kılmak için işin web tarafında, tasarımın temelini oluşturan CSS kodları üzerine açıklayıcı makaleler yayınlıyoruz.
Önceleri sadece rötuşun bir parçası olan CSS artık yeni tanımlamaları sayesinde fonksiyoneliteyi de beraberinde getiriyor.
CSS gelişimini sürdüredursun, gelin bizler de 15 soruda CSS bilgimizi hızlıca sınıyalım.
CSS’e ne kadar hakimsiniz?
Bu sınav kolay, orta ve zor seviyede hazırlanmış 15 soruda sizin CSS bilginizi sınar. Kısa ve eğlendirici bir sınavdır, profesyonel anlamda bir kontrol içermediği için sonuçlar fazlasıyla ciddiye alınmamalıdır.
İyi bir CSS kodlayıcısı mısınız?
Sınav özeti
0 - 15 soru tamamlandı
Sorular:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
Bilgi
Adobewordpress‘in size hazırladığı bu küçük sınavla CSS bilginizi test etmek ister misiniz?
Daha önce bu sınavı bitidiniz ve tekrar alamazsınız.
Sınav yükleniyor...
Sınava başlamak için önce kayıt olmalısınız.
Bu sınavı başlatmak için, aşağıdaki sınav bitirmek zorundasınız:
Sonuçlar
0 - 15 soru doğru olarak cevaplandı
Zamanınız:
Zaman doldu
0 - 0 Puan aldınız, (0)
| Ortalama değer |
|
| Sizin sonucunuz |
|
Kategoriler
- Kategorize edilmedi 0%
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- Ceveplanan
- Gözden geçirme
-
Soru 1 - 15
1. Soru
CSS ile .adobewordpress classına sahip bir div’e nasıl domates rengi arka plan atayabiliriz?
Doğru
Doğru değil
-
Soru 2 - 15
2. Soru
CSS ile ilgili yapılmış aşağıdaki açıklamaların hangisi yanlıştır?
Doğru
Doğru değil
-
Soru 3 - 15
3. Soru
CSS ile bir metnin rengini değiştirmek istediğinizde ihtiyaç duyacağınız tanımlama aşağıdakilerden hangisidir?
Doğru
Doğru değil
-
Soru 4 - 15
4. Soru
CSS’in açılımı nedir?
Doğru
Doğru değil
-
Soru 5 - 15
5. Soru
CSS’in padding tanımı ne işe yarar?
Doğru
Doğru değil
-
Soru 6 - 15
6. Soru
Aşağıdaki display:none ve visibility:hidden ile ilgili ifadeler bulunmakta. Bunlardan hangisi yanlıştır?
Doğru
Doğru değil
-
Soru 7 - 15
7. Soru
Aşağıdakilerden hangisi günümüz CSS3 teknolojisiyle yapılabilir? (JS yardımı almadan)
Doğru
Doğru değil
-
Soru 8 - 15
8. Soru
CSS’de p:nth-of-type(2) seçimi bize nasıl bir sonuç verir?
Doğru
Doğru değil
-
Soru 9 - 15
9. Soru
Animasyonlarımızda animation-iteration-count özelliği bize ne kazandırır?
Doğru
Doğru değil
-
Soru 10 - 15
10. Soru
.kutu-1{ width:100px; height:100px; box-sizing: border-box; padding:20px; } .kutu-2{ width:100px; height:100px; padding:20px; } .kutu-3{ width:100px; height:100px; }Yukarıdaki CSS tanımlarıyla hazırlanmış kutucuklara bakarak aşağıdakilerden hangisi doğrudur?
Doğru
Doğru değil
-
Soru 11 - 15
11. Soru
CSS ile herhangi bir paragrafın ilk harfini kontrol etmek için hangi seçiciyi kullanmalıyız?
Doğru
Doğru değil
-
Soru 12 - 15
12. Soru
<div> <p>Bu birinci paragraf.</p> </div> <p>Bu ikinci paragraf.</p>
Yukarıdaki HTML koduna aşağıdaki CSS tanımı yapılırsa sonuç ne olur?
div + p { display:none; }Doğru
Doğru değil
-
Soru 13 - 15
13. Soru
<div> <p>Bu birinci paragraf.</p> <span><p>Bu ikinci paragraf.</p></span> </div>
Yukarıdaki HTML koduna aşağıdaki CSS tanımı yapılırsa sonuç ne olur?
div > p { display:none; }Doğru
Doğru değil
-
Soru 14 - 15
14. Soru
Aşağıdaki CSS tanımı sayesinde hangi yazılar kırmızıya dönüşür?
a[href*="adobewordpress.com"]{color:red;}Doğru
Doğru değil
-
Soru 15 - 15
15. Soru
Bir division elemanını, yanyana dizilmiş 3 td’den oluşan bir tablo misali parçalamak için hangi tanımı kullanmalıyız?
Doğru
Doğru değil
Başarı Listesi: İyi bir CSS kodlayıcısı mısınız?
| Posizyon | İsim | Buradan girildi | Puan | Sonuç |
|---|---|---|---|---|
| Tablo yükleniyor | ||||
| Hiçbir uygun veri yok | ||||
 Bootstrap Class Listesi
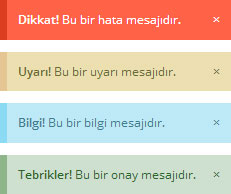
Bootstrap Class Listesi CSS ile Şık Bildirimler
CSS ile Şık Bildirimler CSS ile Loading Animasyonu (Spinner)
CSS ile Loading Animasyonu (Spinner) Sitenize Duyuru Penceresi Ekleyin
Sitenize Duyuru Penceresi Ekleyin CSS ile Oyulmuş Yazı Efekti
CSS ile Oyulmuş Yazı Efekti CSS ile üzerine gelince açılan kutucuklar oluşturun!
CSS ile üzerine gelince açılan kutucuklar oluşturun! CSS ile Siyah Beyaz Fotoğraflar
CSS ile Siyah Beyaz Fotoğraflar CSS ile Spiral ve Çizgisel Arkaplan
CSS ile Spiral ve Çizgisel Arkaplan CSS ile Üzerine Gelince Dönen Resim
CSS ile Üzerine Gelince Dönen Resim Sadece CSS ile TAB Mantığı Kullanarak Listeleme
Sadece CSS ile TAB Mantığı Kullanarak Listeleme Photoshop ile Instagram Early Bird Filtresi
Photoshop ile Instagram Early Bird Filtresi Su İçme Hatırlatıcısı : Waterate
Su İçme Hatırlatıcısı : Waterate Photoshop ile Boyama ve Renklendirme Teknikleri -1-
Photoshop ile Boyama ve Renklendirme Teknikleri -1- Photoshop Çiçek Patternleri
Photoshop Çiçek Patternleri