Bu ay sizlerle HTML5 tasarımlardan oluşan koca bir arşivi tek link altından paylaşacağız. Listede UI tarafında kullanabileceğiniz her türden responsive tasarım mevcut.
İşte tam liste :
- Thin HTML5 Coming Soon Template
- Free Coded Responsive Pricing Table
- ML Strap: Twitter Bootstrap Theme
- Frame – Responsive Portfolio HTML5 Template
- Piccolo Bootstrap HTML Template
- Responsive Product Page Template
- Boldy: Minimal Responsive Portfolio










 Sitenize Kolayca Slider Ekleyin
Sitenize Kolayca Slider Ekleyin CSS ile üzerine gelince açılan kutucuklar oluşturun!
CSS ile üzerine gelince açılan kutucuklar oluşturun! Web Sayfanıza Etkileyici Giriş Paneli
Web Sayfanıza Etkileyici Giriş Paneli Fareyle Birlikte Hareket Eden Arkaplan Resmi
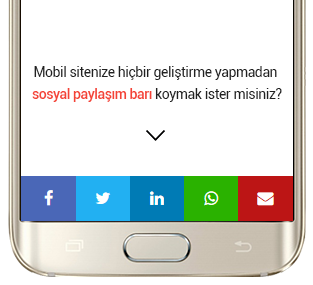
Fareyle Birlikte Hareket Eden Arkaplan Resmi Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin
Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin jQuery ile Scroll ve Arkaplan İlişkisi
jQuery ile Scroll ve Arkaplan İlişkisi Photoshop ile 3 Boyutlu Yuvarlak Buton
Photoshop ile 3 Boyutlu Yuvarlak Buton Sadece CSS ile Slider Yapımı
Sadece CSS ile Slider Yapımı Photoshop ile Işık Işınları Oluşturma
Photoshop ile Işık Işınları Oluşturma