Web tasarımında sık sık karşınıza çıkabilecek bir diğer tabir de inline olacaktır. Inline 2 anlama sahiptir. Her ikisi de benzer özellikler gösterir.
CSS‘de display:inline şeklinde atanabilen özellik, öğenin block yapısından çıkmasına, bağlı olduğu kod satırındaki diğer öğelerle beraber gözükmesine sebep olur.
HTML‘de ise <style> ve <script> gibi elemanlar sayfa-içi tanımlamalar da inline CSS ve JS olarak gösterilirler.
Şimdi konuyu biraz detaylandıralım. (daha&helliip;)








 Sitenize Kolayca Slider Ekleyin
Sitenize Kolayca Slider Ekleyin CSS ile üzerine gelince açılan kutucuklar oluşturun!
CSS ile üzerine gelince açılan kutucuklar oluşturun! Web Sayfanıza Etkileyici Giriş Paneli
Web Sayfanıza Etkileyici Giriş Paneli Fareyle Birlikte Hareket Eden Arkaplan Resmi
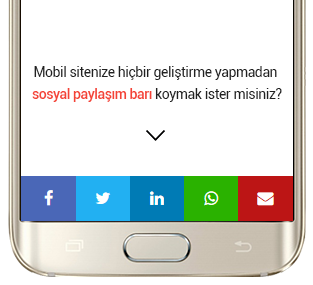
Fareyle Birlikte Hareket Eden Arkaplan Resmi Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin
Mobil Sitenize WhatsApp ve Diğer Sosyal Paylaşım Linkleri Ekleyin CSS ile Mobil Menü
CSS ile Mobil Menü CSS ile Renkli ve Görsel Geçişli Menü
CSS ile Renkli ve Görsel Geçişli Menü Su İçme Hatırlatıcısı : Waterate
Su İçme Hatırlatıcısı : Waterate Photoshop ile Terk Edilmiş ve Yıkılmış Şehir Efekti
Photoshop ile Terk Edilmiş ve Yıkılmış Şehir Efekti