Bu hafta daha detaylı ve sert renklere sahip bir temayla sizlerleyiz. Agency, isminden de anlaşılacağı gibi küçük iş tipleri ve ajanslar için kullanılabilecek şık bir web sunumu. Tek sayfalık yapıda hazırlanmış yapı gücünü ve fonksiyonelitesini Bootstrap’den alıyor.
Aradığınız şık ve kullanışlı bir tasarım ise Agency sizin için doğru tercih olabilir! (daha&helliip;)










 WordPress Kullanıcılarının En Sık Karşılaştığı Hatalar ve Çözümleri
WordPress Kullanıcılarının En Sık Karşılaştığı Hatalar ve Çözümleri Sitenize Kolayca Slider Ekleyin
Sitenize Kolayca Slider Ekleyin Photoshop’u Türkçe Yapma, Türkçeleştirme
Photoshop’u Türkçe Yapma, Türkçeleştirme Kolayca fotoğraflarınızın kalitesini arttırın!
Kolayca fotoğraflarınızın kalitesini arttırın! CSS Renk İsimleri
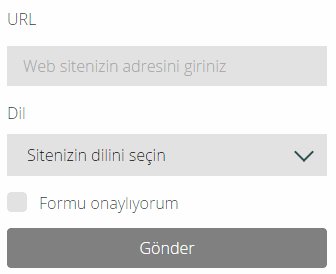
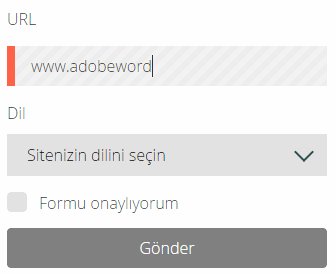
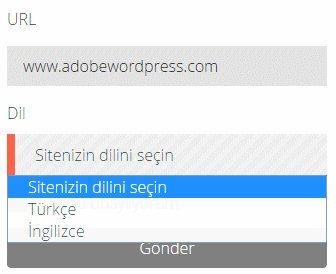
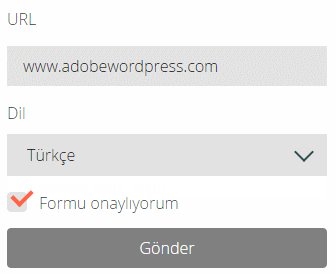
CSS Renk İsimleri CSS ile Form Tasarımı
CSS ile Form Tasarımı Photoshop ile Dramatik Fotoğraf Efekti -1-
Photoshop ile Dramatik Fotoğraf Efekti -1- Bootstrap Class Listesi
Bootstrap Class Listesi Sadece HTML5 ile Geliştirilmiş 20 En Etkileyici Oyun
Sadece HTML5 ile Geliştirilmiş 20 En Etkileyici Oyun