
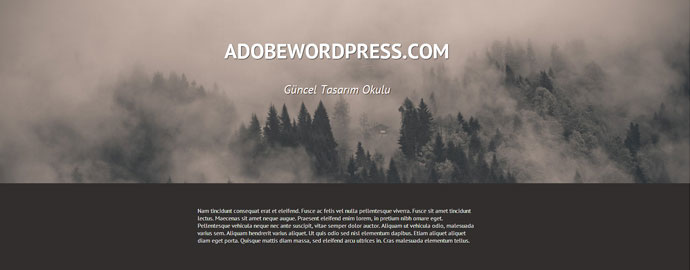
Yukarı Scroll Edildiğinde Gözüken Header
Adobewordpress alarak bir süre önce “Sticky Header” yapımı üzerine detaylı bir makale hazırlamıştık. Bugün de yine benzer bir yapı kullanarak kaydırma çubuğu yukarı sürüklendiğinde beliren bir header tasarlayacağız.
Yukarı Scroll Edildiğinde Gözüken Sticky Header
Kaydırma çubuğu yukarı sürüklendiğinde gözüken header temelinde kullanıcı deneyimini hedef almaktadır. Eski tasarım trendlerinde, üst kısımdaki headera erişmek için sayfanın en üstüne çıkardık. Bu algı zamanla benliklerimizde yer etti. Sticky headerın da popülerleşmesiyle birlikte bazı tasarımcılar bu algıyı kullanarak sadece yukarı scroll edildiğinde gözüken headerlar tasarlamaya başladı. Böylece hem mobilde sürekli ekranı takip eden bir jQuery yükünü sırtlamamış oldular hem de özgün bir tasarım meydana çıkardılar. Özetle scroll-to-top (yukarı çık) geleneğini bitirdiler.
Peki bu tasarım nasıl hazırlanır?
HTML ve CSS‘in yanısıra jQuery desteğine de ihtiyacımız olacak. İlk olarak HTML kodlarımız ile başlayalım.
HTML Kodları
Web sayfanızdaki header öğesine yapiskan classını eklemeniz yeterli.
<header class="yapiskan">STICKY HEADER</header>
CSS Kodları
Şimdi de yapiskan tanımını detaylandıralım. İlk olarak fixed pozisyonlama yaptığımız öğeyi left ve top tanımlamalarıyla üste yerleştirelim. CSS transition ile de giriş ve çıkışlardaki animasyon geçişlerini oluşturalım.
.yapiskan{
position: fixed;
left:0;
top:0;
width:100%;
transition: top .5s;
}
Şimdi de yukarı scroll edilmesi halinde aktif edilecek classları ekleyelim.
.gizle {
top: -89px;
}
.sabit {
top:0;
z-index: 9999;
}
Sırada işlevselliği katacak jQuery kodlarımız var.
jQuery Kodları
Öncelikle sayfanızda jQuery tanımlı olup olmadığına bakın. Eğer yoksa Body‘nin bittiği yere,
 WordPress Sitenize Muhteşem jQuery Menüler Hazırlayın
WordPress Sitenize Muhteşem jQuery Menüler Hazırlayın Responsive HTML5
Responsive HTML5 WordPress’te Menülere Icon Ekleme
WordPress’te Menülere Icon Ekleme CSS ile Fixed Header
CSS ile Fixed Header CSS ile Renkli Başlıklar
CSS ile Renkli Başlıklar Yapışkan (Sticky) header nasıl yapılır?
Yapışkan (Sticky) header nasıl yapılır? CSS ile Basılabilen 3 Boyutlu Buttonlar
CSS ile Basılabilen 3 Boyutlu Buttonlar WordPress Sitenizin Nav Menusune Arama Kutucuğu Eklemek
WordPress Sitenizin Nav Menusune Arama Kutucuğu Eklemek Photoshop’la Menü Kutusu Örneği -1-
Photoshop’la Menü Kutusu Örneği -1- jQuery ile Farenin Sağ Tuşuyla Açılan Menü
jQuery ile Farenin Sağ Tuşuyla Açılan Menü Photoshop ile Bulanık Arkaplan Hazırlama
Photoshop ile Bulanık Arkaplan Hazırlama Neden Bitmap görselleri Vektörel’e çevirmeliyiz?
Neden Bitmap görselleri Vektörel’e çevirmeliyiz? AdSense’in Yeni Reklam Birimi : Eşleştirilen İçerik (Matched Content)
AdSense’in Yeni Reklam Birimi : Eşleştirilen İçerik (Matched Content) Photoshop’a Alternatif 10 Resim Editörü
Photoshop’a Alternatif 10 Resim Editörü