
Material Design Öne Çıkarılmış Menü Tasarımı
Web sitenize NTVspor veya Yerel Futbol‘da da kullanılan material design menü tasarımını eklemek ister misiniz? Özellikle mobil erişimlerde öne çıkarılmasını istediğiniz içerikleri listelemenize yardımcı olacak bu tasarımı hazırlamak tahmin ettiğinizden de basit.
Material Design Floating Action Button
Ekranın sağ altında gözüken buton tasarımı bu şekilde isimlendirilmekte. Biz bu kısma menü tasarımı da ekleyerek farklı bir varyasyon oluşturacağız. Hazırsanız başlayalım.
HTML Kodları
İlk olarak md-primary classına sahip bir div oluşturup içerisine görünmez bir ul ekliyoruz. Sonrasında da bir buton tasarımı için a elemanına ihtiyacımız olacak.
<div class="md-primary"> <ul style="display:none;"> <li><a href="#">MENÜ 1</a></li> <li><a href="#">MENÜ 2</a></li> <li><a href="#">MENÜ 3</a></li> <li><a href="#">MENÜ 4</a></li> </ul> </div> <a class="md-primary-btn"><i class="fa fa-bars" aria-hidden="true"></i></a>
CSS Kodları
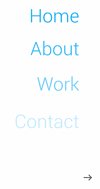
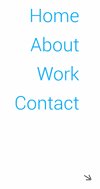
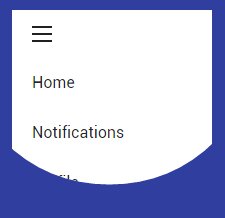
Menü aktif edildiğinde olması gereken işlemleri belirleyelim. Öncelikle ekran kararmalı.
div.md-primary.activated {
background-color: rgba(1, 1, 1, 0.5);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
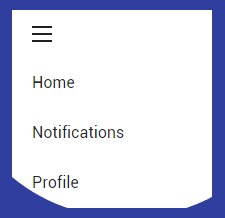
Daha sonra ul görünür olmalı.
div.md-primary.activated ul {
position:absolute;
right:30px;
bottom:86px;
list-style:none;
}
div.md-primary.activated ul li{
padding:6px 12px;
background-color:rgba(1,1,1,0.6);
border-radius:15px;
margin-bottom:5px;
}
div.md-primary.activated ul li a{
text-decoration: none;
color:white;
}
div.md-primary.activated ul li:hover{
background-color:rgba(1,1,1,0.8);
}
Son olarak da butonumuzun tasarımını yapalım.
a.md-primary-btn {
background-color: #448AFF;
position: absolute;
bottom: 30px;
right: 30px;
width: 56px;
height: 56px;
border-radius: 50%;
color: #fff;
overflow: hidden;
cursor: pointer;
transition: box-shadow 0.2s cubic-bezier(0.4, 0, 0.2, 1);
transition-delay: 0.2s;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
text-align:center;
line-height:56px;
font-size:18px;
}
JavaScript Kodları
Öncelikle sayfanızda jQuery tanımlı olup olmadığına bakın. Eğer yoksa body‘nin bittiği yere, tanımının hemen öncesine jQuery’i ekleyerek devam edelim.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
Şimdi tek yapmamız gereken perdenin ve menünün açılıp kapanmasını sağlayacak click fonksiyonlarını yazmak.
$('a.md-primary-btn').click(function(){
$('div.md-primary').toggleClass('activated')
$('div.md-primary').find('ul').toggle();
});
$('body').on('click', 'div.md-primary.activated', function () {
$('div.md-primary').toggleClass('activated')
$('div.md-primary').find('ul').toggle();
})
Böylece çalışmamız bitmiş oluyor.
Bitirmeden Önce
Sorularınızı yorum alanında bize iletebilirsiniz.
İyi çalışmalar.
 CSS ile Açılıp Kapanabilen Haber Kutucukları
CSS ile Açılıp Kapanabilen Haber Kutucukları Material Design Text Input
Material Design Text Input Google Material Design Menu #2
Google Material Design Menu #2 10 Ücretsiz Material Design HTML Template
10 Ücretsiz Material Design HTML Template Bootstrap Material Design
Bootstrap Material Design Google Material Design Menu
Google Material Design Menu Balsamiq nedir? Nasıl kullanılır?
Balsamiq nedir? Nasıl kullanılır? Photoshop ile fotoğraf çekim efekti nasıl yapılır?
Photoshop ile fotoğraf çekim efekti nasıl yapılır? Photoshop ile Diabolical Fotoğraf Efekti
Photoshop ile Diabolical Fotoğraf Efekti Photoshop ile Patlama Efekti İçin Fırça Hazırlama
Photoshop ile Patlama Efekti İçin Fırça Hazırlama