
Sitenize Duyuru Penceresi Ekleyin
Günümüzde birçok web geliştiricisi duyuru pencerelerini kullanmakta. İnternette de onlarca duyuru penceresi konulu makale var.
Duyuru penceresi dediğimiz şey sayfanın ilk izlenimidir. Hızlı açılmalıdır, kullanıcının kafasını karıştırmamalıdır. Fakat günümüzde birçok web sayfasında sayfa genelinden sonra anca yüklenip açılan duyuru pencereleri görmekteyiz.
Tanım
Okumakta olduğunuz yazının devamında klasik duyuru pencerelerinden daha kullanışlı ve basit bir örnek hazırlayacağız.
- Daha hızlı
- %99 CSS
- 0 görsel
İçerisinde bir satırlık java kodu var. O da pencereyi kapatmamıza yarayan işlemi yapmakta.
Örneklendirme

Pencerenin dikkat çekmesi için oluşturulan perde bütün browserlara uyum sağlayacak nitelikte.
#perde {
background-color:black;
opacity: 0.7;
-moz-opacity:0.70;
filter: alpha(opacity=70);
z-index: 20;
height: 100%;
width: 100%;
background-repeat:repeat;
position:fixed;
top: 0px;
left: 0px;
}
Stil detaylarına bakacak olursak kırmızı renklerdeki penceremizde bir tık koyu renkte dahili gölge (inner shadow) bulunmakta.
#duyuru {
z-index: 50;
position:absolute;
background-color:#bb5046;
width:530px;
height:230px;
left: 50%;
top: 50%;
margin-top: -185px;
margin-left: -275px;
border-radius:20px;
padding:20px;
-moz-box-shadow:inset 0 0 80px #822820;
-webkit-box-shadow: inset 0 0 80px #822820;
box-shadow: inset 0 0 80px #822820;
}
Yine arka plan renkleriyle uyumlu bir yazı ve başlık tipi kullandım.
#duyuru p{
text-align:left;
font:14px "Lucida Sans Unicode", "Lucida Grande", sans-serif;
color:#fcd1cd;
text-shadow: #822820 2px 1px;
}
#duyuru h1{
font:20px Georgia, 'Times New Roman';
color:white;
letter-spacing: -1px;
margin-bottom: 10px;
text-align:center;
text-shadow: #822820 2px 1px;
}
![]()
Kapat buttonunu ise yine görsel kullanmadan hazırladım. Oval bir kutucuğun içine X koyarak görsel açıdan güzel bir sonuç elde ettim.
#duyuru .kapat{right:0;
top:0;
padding:1px;
font:10px "Lucida Sans Unicode", "Lucida Grande", sans-serif;
text-align:center;
border-radius:3px;
z-index: 60;
position:absolute;
background-color:white;
border:1px #858585 solid;
margin:-12px -12px 0 0;
border-radius:10px;
color:#111;
width:15px;
height:15px;
cursor:pointer;
}
#duyuru .kapat:hover{
background-color:#CCC;
color:white;
}
Ayrıca sola yaslı olarak AdobeWordPress logosunu da eklemeyi unutmadım. Logonun sağ kısmına noktalardan oluşan bir çerçeve oluşturarak açıklama metni için alan yarattım.
#duyuru p .awlogo{
margin:15px;
border-right:1px #822820 dotted;
float:left;
}
İşin HTML kısmına ise aşağıdaki satırları ekledim :
<div id="perde"></div>
<div id="duyuru">
<div class="kapat" onclick="document.getElementById('duyuru').style.display = 'none';document.getElementById('perde').style.display = 'none';">X</div>
<h6>AdobeWordPress.com Duyuru Penceresi</h6>
Bu duyuru penceresi okumakta olduğunuz makale sonucunda oluşmuştur. Bir satırlık javascript koduyla çalışan bu pencere diğerlerine kıyasla <span style="text-decoration: underline;">hızlı</span> ve <span style="text-decoration: underline;">geliştirilebilirdir</span>.
<img class="awlogo" src="https://www.adobewordpress.com/wp-content/themes/themolio/images/logo.png" alt="" />
<a href="www.adobewordpress.com">www.adobewordpress.com</a>
Adobe program dersleri ve WordPress blog sisteminin detaylarını konu alan interaktif Türkçe eğitim merkezi.</div>
Ziyaretçiler günde bir kere görsün
Burada devreye PHP giriyor. Çerezleri kullanarak bu işi rahatlıkla halledebiliriz. 24 saatlik bir cookie tanımlaması ve basit bir if döngüsü sorunu çözecektir. Yukarıda verdiğim HTML kodunu aşağıda belirttiğim aralığa yazacağız.
<!--?php /*If döngüsüne başlayalım */ if(!isset($_COOKIE['Dashboard'])){ setcookie("Dashboard",time()+86400);?-->
BURAYA
<!--?php /*Döngü burada biter */}?-->
WordPress kullanıcısıyım? Ben nasıl günlük gösterim yapacağım?
Gayet kolay. Size PHP Widget gerekiyor. Buradaki adrese gidip eklentiyi indirin ve kurun. Sonra yönetici panelinizden Görünüm>Bileşenler alanına gidin ve yukarıda tarif ettiğim PHP kodunu Widget olarak herhangi bir yere ekleyin. Merak sidebarda gözükmeyecek.
1 gün tarihlendirmesi değiştirilebilir mi?
Tabi. Ben üstteki kodda 86400 yazdım, yani 24x60x60. Saat/Dakika/Saniye çarpımı. Böylece 1 güne eriştim. Yarım saat için 30×60=1800, 1 saat için 60×60=3600, 12 saat için 12x60x60=43200 yazılabilir.
Uygulama
Not : Bu pencereler site-içi duyuru amaçlı kullanılmalı. Reklam yayını için kullanılmamalıdır.
Umarım işinize yaramıştır. AdobeWordPress’i ve beni takip etmeye devam edin.
Görüşmek üzere…
 Photoshop ile Yüze Sıçrayan Boya Efekti
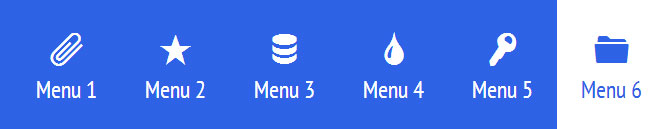
Photoshop ile Yüze Sıçrayan Boya Efekti Responsive menü nasıl yapılır?
Responsive menü nasıl yapılır? Photoshop ile Metal Yüzey Yapımı
Photoshop ile Metal Yüzey Yapımı CSS ile Ekranın Tam Ortası
CSS ile Ekranın Tam Ortası Photoshop ile Yazıları Resimle Kaplama
Photoshop ile Yazıları Resimle Kaplama WordPress SEO’ya Keywordleri Otomatik Ekleme
WordPress SEO’ya Keywordleri Otomatik Ekleme Photoshop ile Doğal Makyaj
Photoshop ile Doğal Makyaj CSS ile Etiketlenmiş (Ribbon) Kutu
CSS ile Etiketlenmiş (Ribbon) Kutu jQuery ile Scroll ve Arkaplan İlişkisi
jQuery ile Scroll ve Arkaplan İlişkisi Photoshop ile Bulanık Arkaplan Hazırlama
Photoshop ile Bulanık Arkaplan Hazırlama Photoshop ile Işık Işınları Oluşturma
Photoshop ile Işık Işınları Oluşturma Fake Hayalet Fotoğrafları Nasıl Hazırlanıyor?
Fake Hayalet Fotoğrafları Nasıl Hazırlanıyor? Mobil Uygulama Tasarımı ve Yazılımı Arasındaki Köprü, Zeplin!
Mobil Uygulama Tasarımı ve Yazılımı Arasındaki Köprü, Zeplin! Photoshop ile CD Kaplama & Giydirme (Bob Marley Cover)
Photoshop ile CD Kaplama & Giydirme (Bob Marley Cover)